
- 色塗りした手書きイラストの周りだけ透過したい
- イラストの周りだけ透過するのって難しそう…
そんなふうに思われる方も多いと思います。
これからご紹介する内容の中で、「ファジー選択」など聞き慣れない言葉が出てきますが、できるだけわかりやすくご紹介していこうと思います。

やり方自体は、とっても簡単なので安心してください。
- GIMPを使った背景(イラスト以外)を透過方法
- GIMPのファジー選択
おおまな流れ
GIMPで手書きイラストの周りだけ透過する方法は、以下の2ステップです。
- 背景(イラスト以外)を選択する
- Deleteキーで削除
事前準備
作業に入る前に、事前準備を行います。
インストール
今回は、GIMPというツールを使ってLINEスタンプを作成します。
インストールがまだな方は、インストールしましょう。
具体的な手順は、こちらの記事でご紹介しています。
イラストを描く
インストールが完了したら、手書きのイラストを描いていきます。
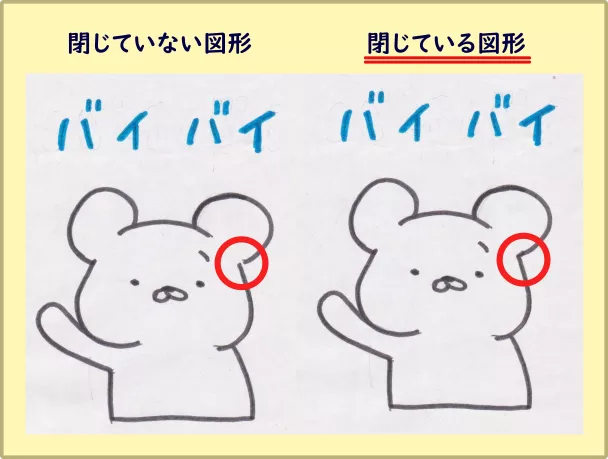
はっきり描いた閉じたイラストを描くことで、今回ご紹介する機能をうまく使うことができます。
おすすめしている描き方を以下にまとめています。
閉じた図形とは、一番外側の線が切れ目のない状態のことです。
今回は「ファジー選択」という機能を使います。イラストの線が閉じた図形でないと、今回ご紹介する通りにならない可能性があります。
イラストを描くときには、下画像のような閉じたイラストを描くことをおすすめします。

手書き画像の取り込み
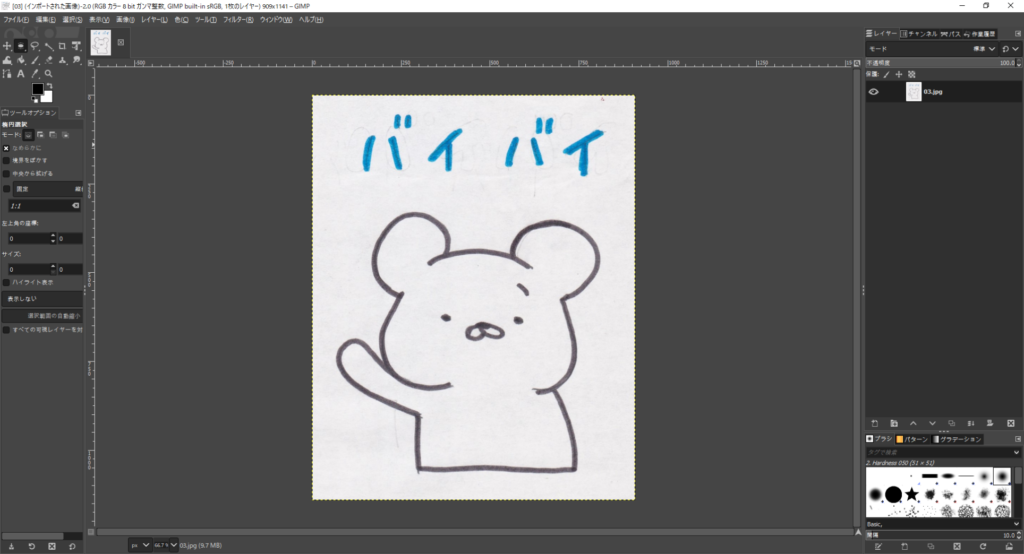
手書き画像の取り込みを行います。
具体的な手順は、こちらの記事でご紹介しています。
取り込みが完了しました。

背景(イラスト以外)を選択する
事前準備が完了したら、早速内容に入っていきます。
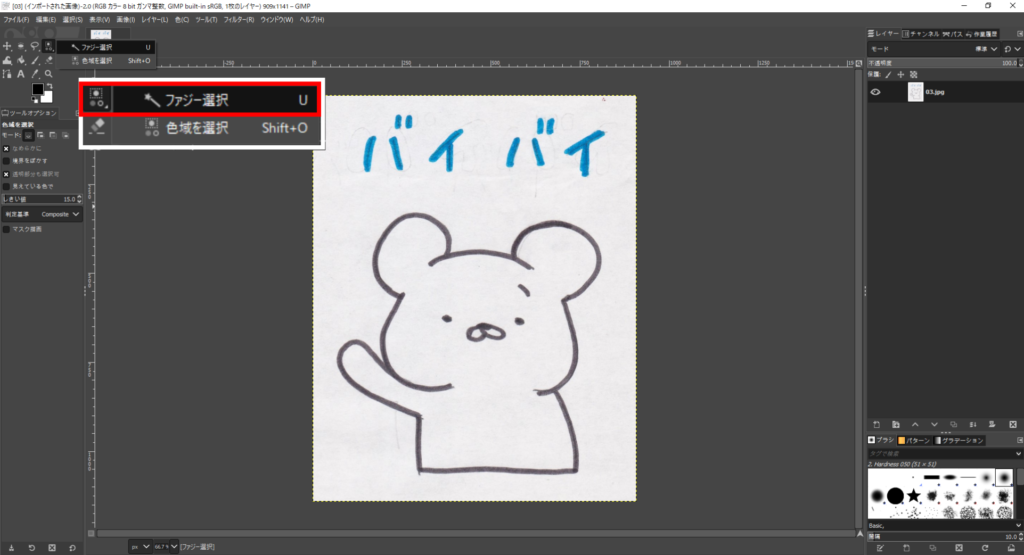
「ファジー選択」を選択
ツールボックス「ファジー選択」選択します。


ファジー選択を使うと、複雑な形でも簡単に選択できます。
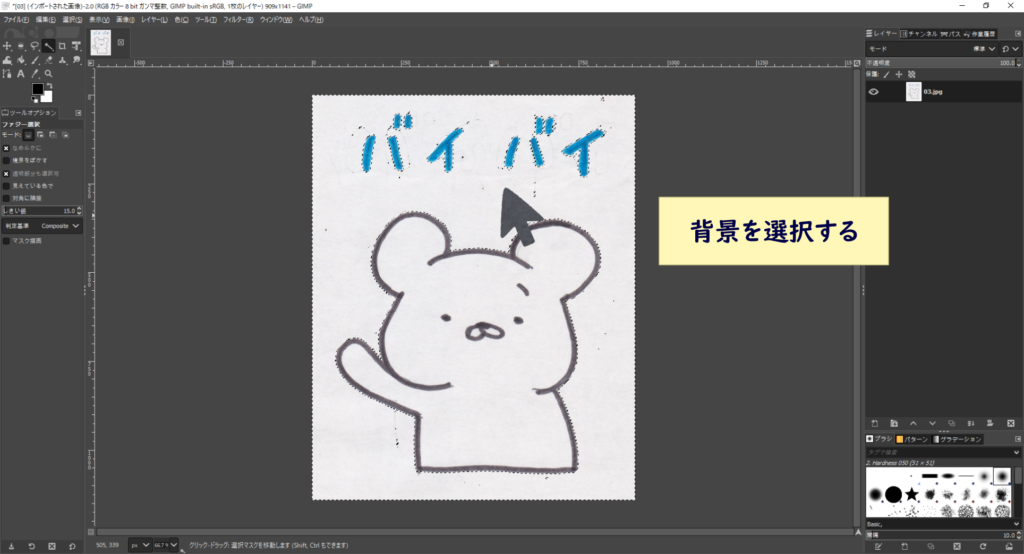
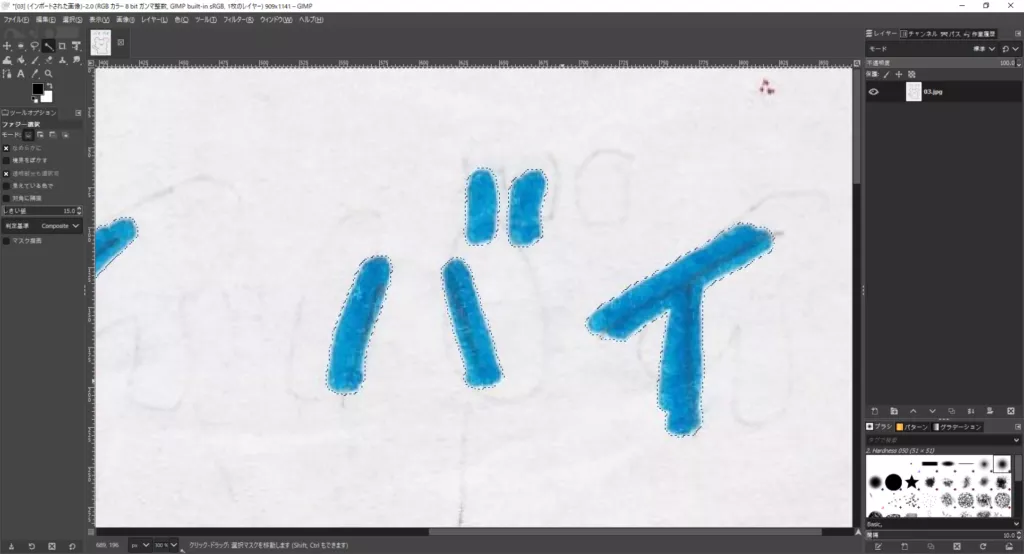
背景を選択
イラスト以外の部分を選択していきます。
一回選択すると、水玉模様のように選択されると思いますが、それがなくなるようきれいに選択していきます。

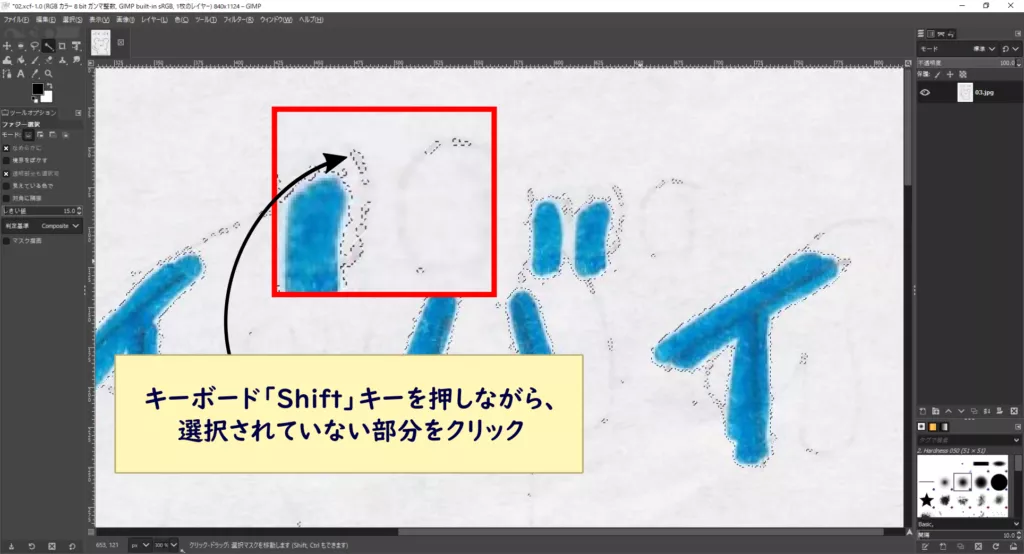
キーボード「Shift」キーを押しながら、選択されていない部分を選択していきます。

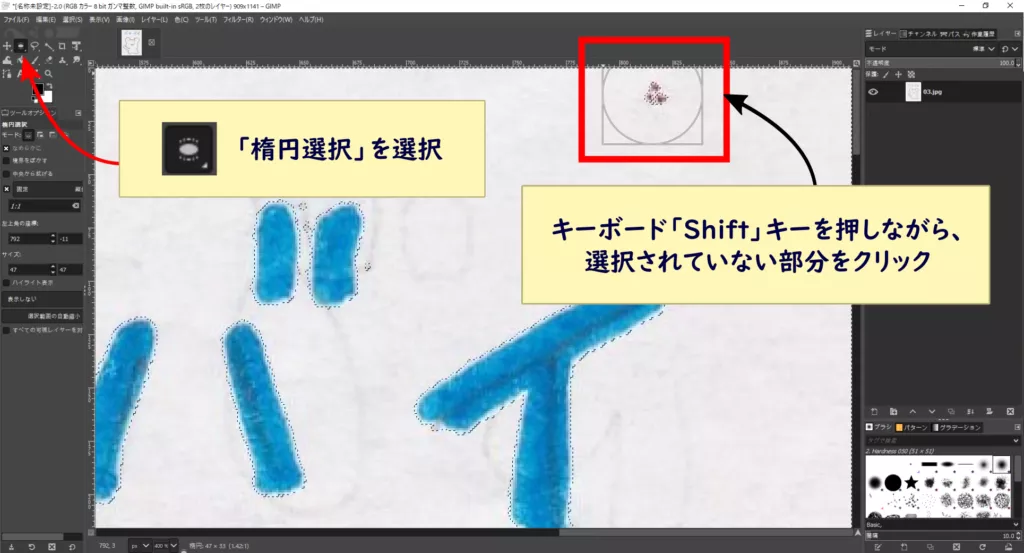
それでもどうしても水玉が消えない時は、ツールボックス「楕円ツール」等も活用して、水玉を囲っていきます。

これも、キーボード「Shift」キーを押しながら矩形ツールで囲ってください。

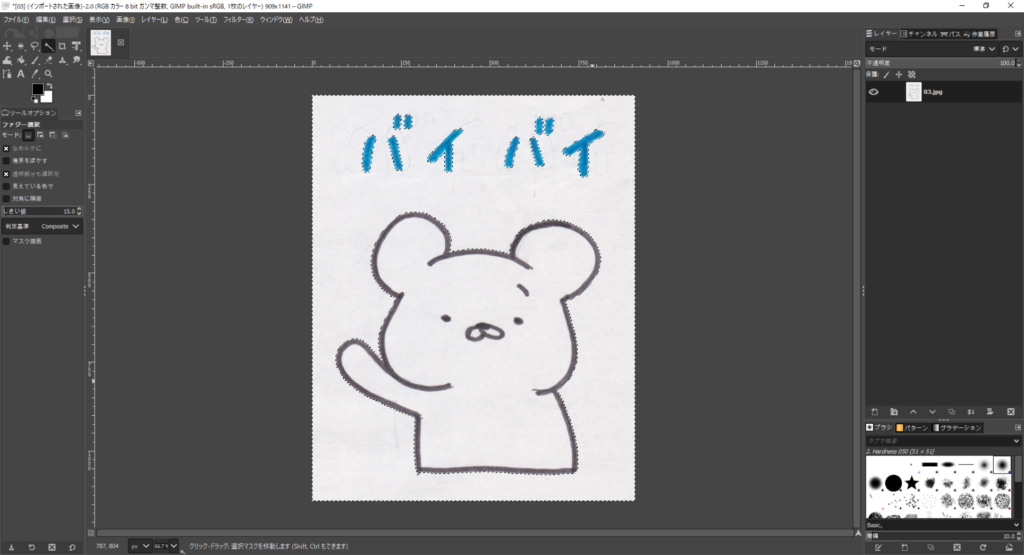
これで、きれいに選択することができました。

選択完了!
背景(イラスト以外)をすべて選択することができました。

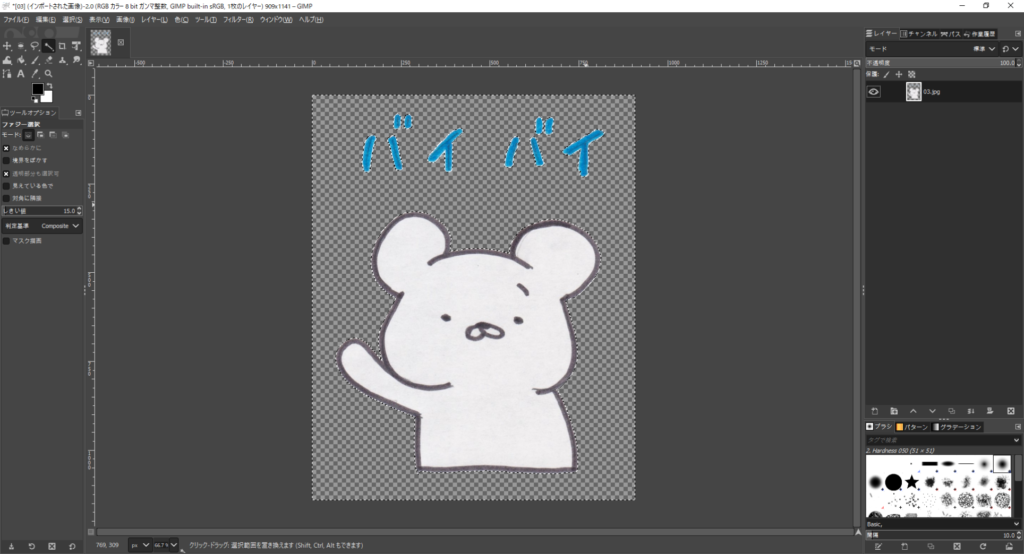
Deleteキーで削除
キーボード「Delete」キーで削除します。


背景がタイル状になったら、透過されています。
GIMPのPNG出力(エクスポート)方法
GIMPのPNG出力(エクスポート)の流れは、以下の5ステップです。
では、順番にみてみましょう。
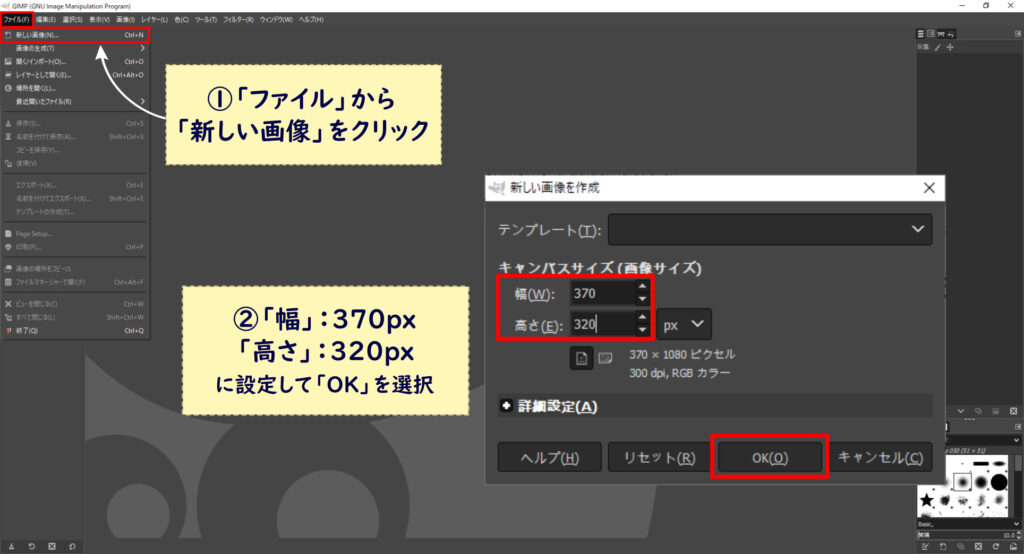
LINEスタンプ規格に合わせた新規ファイルを作成
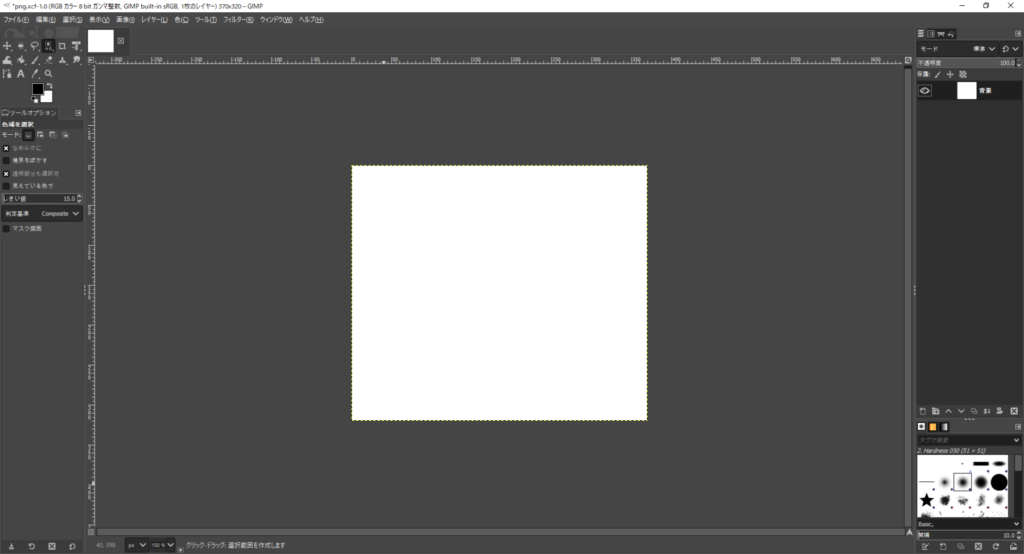
メニューバー「ファイル」から「新しい画像」を選択します。
「新しい画像を作成」のウィンドウが開いたら、「幅370px×高さ320px」に設定して、「OK」をクリックします。

これで新規ファイルが作成されました。

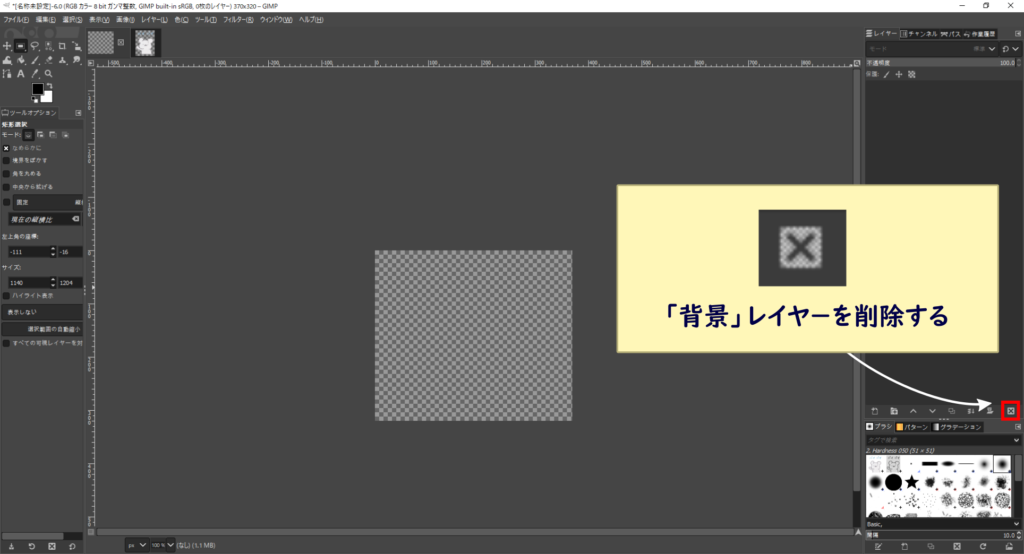
「背景」レイヤーを削除
新規ファイルを作成すると、「背景」レイヤーも作成されますが、今回は不要なので、×(バツ)マークでレイヤーを削除します。

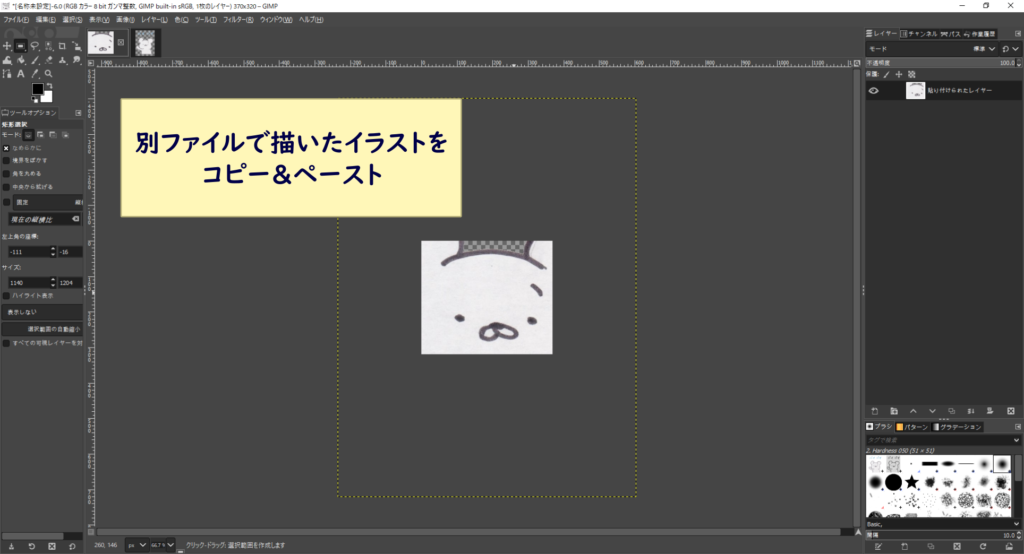
イラストをコピペ
用意しておいたイラストをコピーアンドペーストして、新規ファイルに貼り付けます。


上手くコピペできない場合は、コピーするときに、きちんとイラストが選択されていない可能性があります。「矩形選択」等を使って、イラスト全体を選択してコピーしましょう。
コピペのやり方がよく分からない!という方は、こちら↓の記事で解説しています。
イラストを用紙に収める
コピペしたイラストは、用紙サイズに対して大きいので、収まるように縮小していきます。
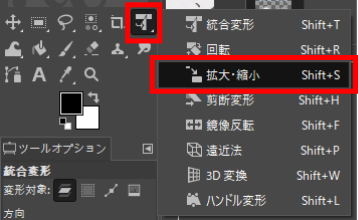
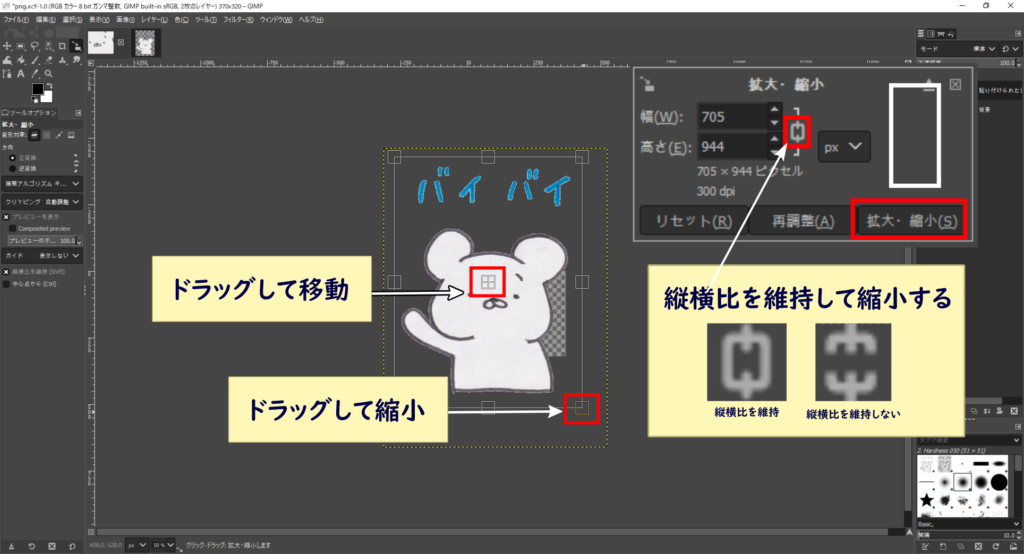
「拡大・縮小」を選択
ツールボックスから「拡大・縮小」を選択します。

用紙サイズが確定したら、PNG出力していきます。
ドラッグして縮小
イラストの四隅の四角をドラッグして縮小していきます。
「拡大・縮小」ウィンドウの真ん中にある鎖マークをつないだ状態にすると、縦横比を維持したま縮小することができます。


イラストの真ん中の四角をドラッグすると、イラストを移動することができます。
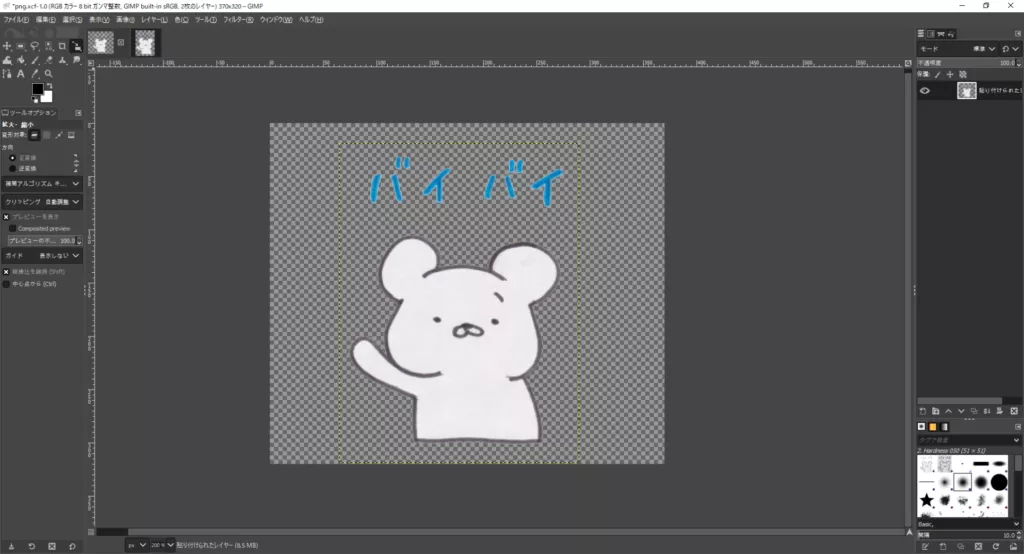
イラストを用紙に収めた!
イラストを用紙に収めることができました。

PNG出力(エクスポート)
イラストが完成したら、PNG出力(エクスポート)していきます。
PNG出力(エクスポート)の具体的な方法については、こちらで詳しくご紹介しています。
まとめ
この記事では、色塗りした手書きイラストでLINEスタンプを作成(GIMP)する方法についてご紹介しました。
無料で簡単にできますので、ぜひトライしてみてください。
無料のお絵かきツールInkscapeでもLINEスタンプ作成ができます。