画像を編集したりするときに、画像をくりぬいたりする作業が出てきます。
Inkscapeでは、取り込んだ画像を丸や四角でくり抜いたり、画像の人だけを抜き取るなどということができます。
この記事では、Inkscapeで四角や丸でくりぬいたり、背景を切り取る方法をご紹介します。
これらの方法が分かると、画像を小さくトリミングしたり、画像から人物だけ切り抜くことができるようになります。
事前準備
画像をトリミングする具体的な手順に入る前に、事前準備をします。
Inkscapeのインストール
Inkscapeのインストールがまだの方は、こちら↓の記事よりインストールを済ませましょう。
画像の挿入
インストールが完了したら、切り抜きたい画像をInkscapeに取り込みます。
inkscapeの画像挿入の詳しい手順については、こちら↓の記事でご紹介しています。

画像の取り込みが完了したら、早速本題に入っていきます。
四角や丸でトリミングする方法
はじめに四角や丸でトリミングする流れをまとめると以下のようになります。
形が変わっても基本的な工程は同じになります。
では、順番にみていきましょう。
切り抜きたい形の図形を作成
図形ツールを使って、切り抜きたい形の図形を作成します。
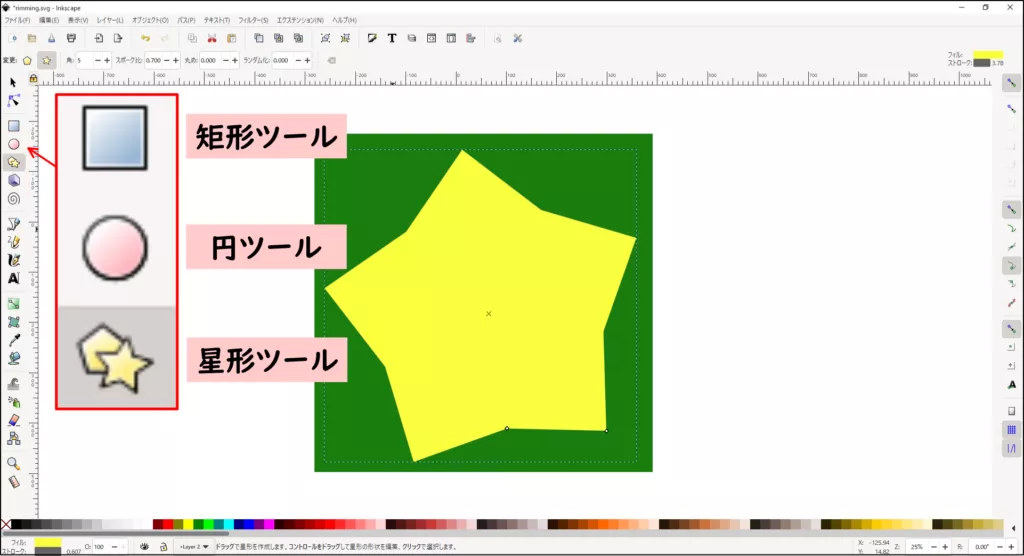
図形ツールを選択
ツールバーの図形ツール(矩形ツール・円ツール・星形ツール)を選択します。
取り込んだ画像の上で、ドラッグして図形を描きます。


お好みの図形を選んでください。塗りつぶしの色は、なんでも大丈夫です。
色んな図形の描き方は、こちら↓の記事を参考にされてください。
四角や三角の角を丸くする方法はこちら↓の記事からどうぞ。
作成した図形の位置を調整
作成した図形を切り抜きたい位置に調整していきます。
図形の移動
ツールバーの「選択ツール」を使って、図形をクリックすると移動できます。

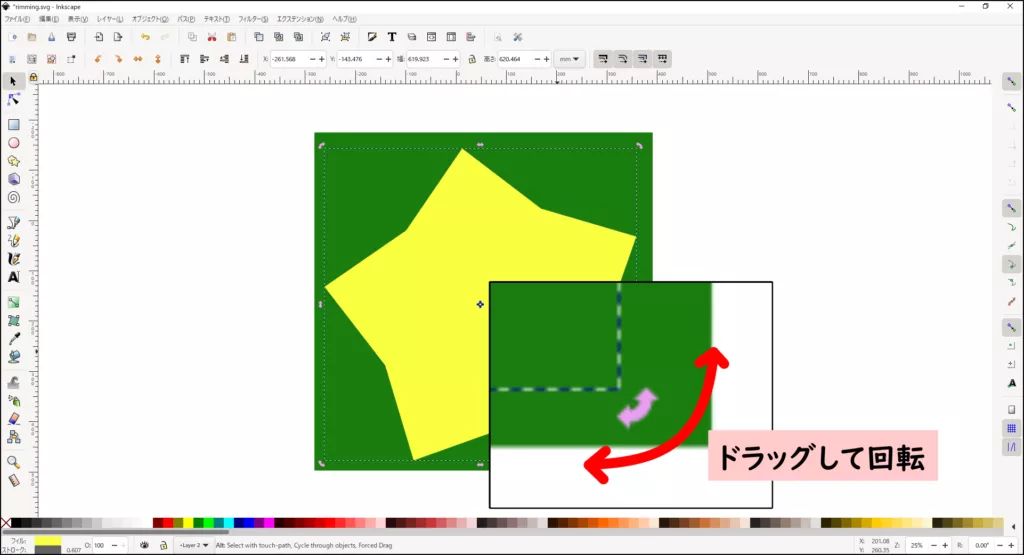
図形の回転
図形を回転させたい場合は、もう一度クリックすることで、回転できる状態になります。

図形の回転について、こちら↓の記事で詳しくご紹介しています。
画像を見ながら調整したい
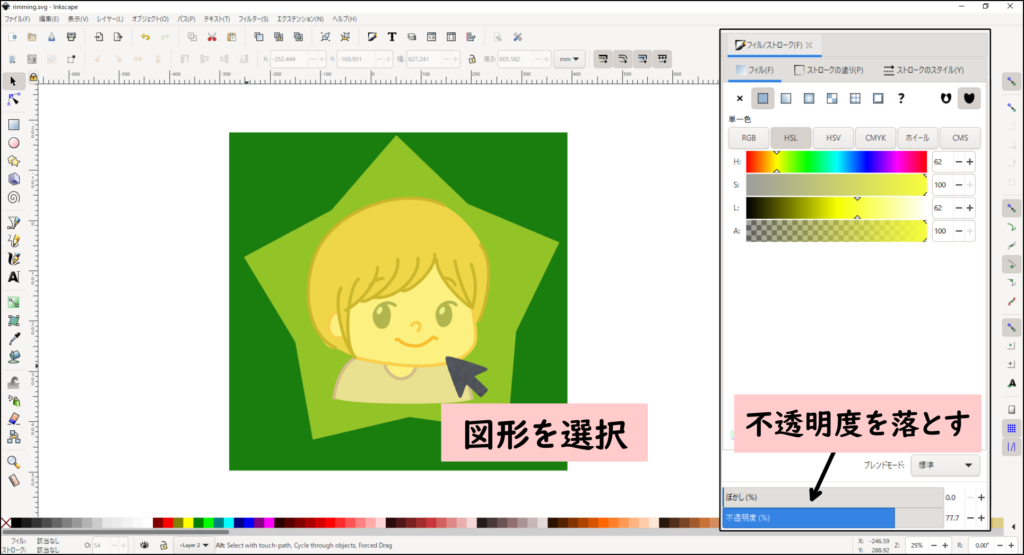
画像の上に図形がある状態のため、完成形が分かりづらいと思われるかもしれません。
その場合は、図形を半透明にすることで画像を見ながら位置を調整することができます。
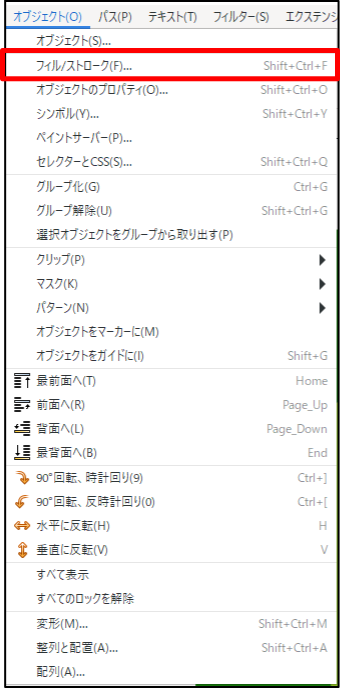
図形を選択した状態で、「フィル/ストローク」を選択して、「不透明度」を「70」くらいにすると半透明になります。


「フィル/ストローク」はメニューバー「オブジェクト」から選択します。

作成した図形で画像を切り抜く
作成した図形で画像を切り抜いていきます。
画像と図形を選択
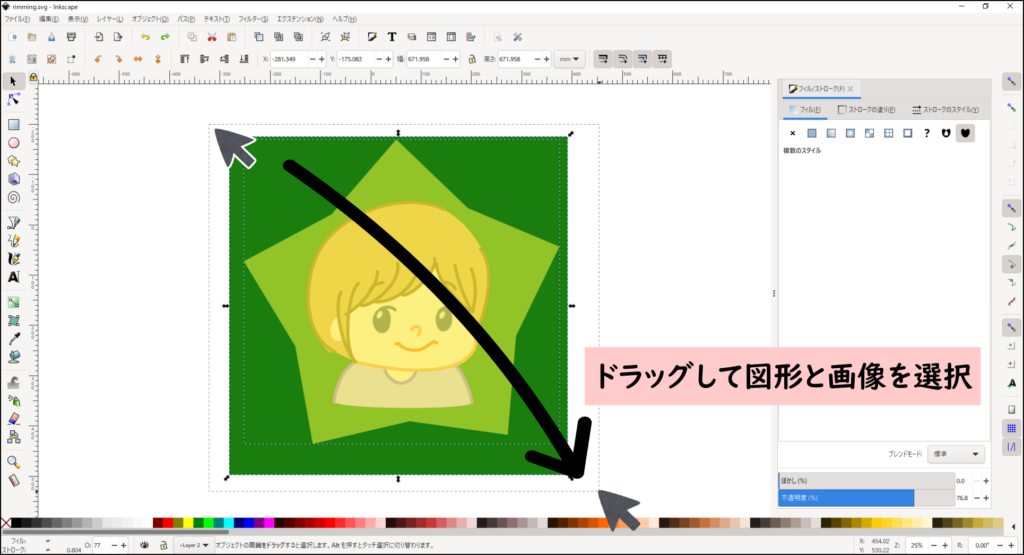
ツールバー「選択ツール」を使ってドラッグして、画像と図形の両方を選択します。


画像を選択した後、キーボードのShiftキーを押しながら図形を選択しても、両方選択できます。
クリップ機能を使う
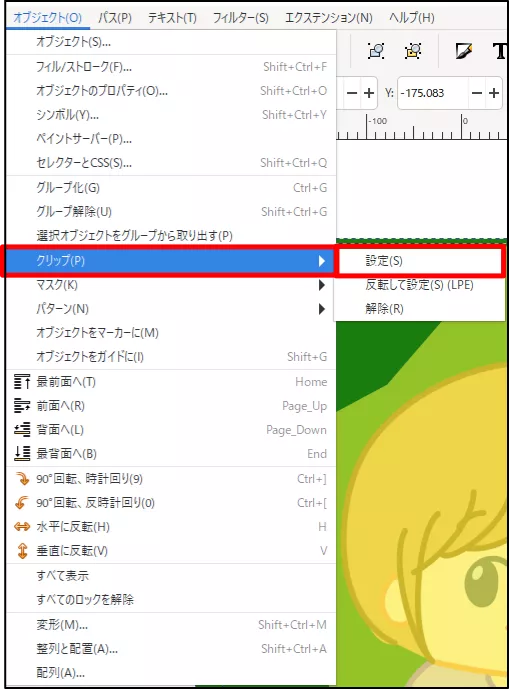
メニューバー「オブジェクト」から「クリップ」→「設定」を選択します。

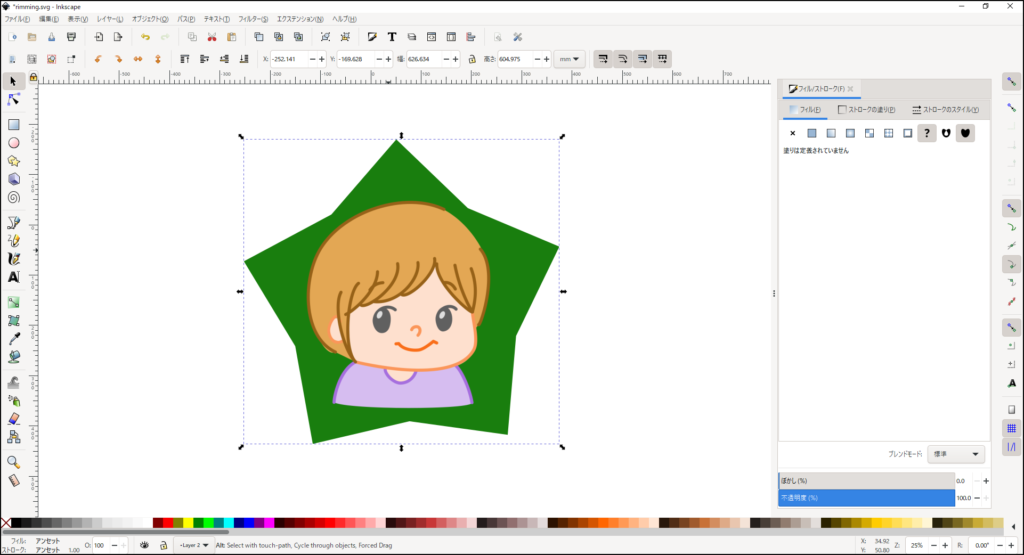
すると、図形の形に切り抜きができました。

輪郭に沿って画像を切り抜く方法
Inkscapeは、輪郭(境界線)のハッキリした画像を取り扱うのが得意なツールになります。
そのため、Inkscapeでは輪郭のハッキリした画像の使用をおすすめします。
それ以外の画像のトリミングについては、GIMPにて行うことをおすすめします。

例えば、トイプードルなど輪郭がふんわりしている画像は、GIMPを使ってトリミングする方がおすすめです。
では、具体的な輪郭に沿って画像を切り抜く手順に入っていきます。
流れをまとめると以下のようになります。
- 切り抜きたい形の図形を作成
→トレース機能を使う - 作成した図形で画像を切り抜く
基本的な流れは、四角や丸でトリミングするときと同じですが、切り抜きたい図形を作成する際、トレース機能を使うというところが違ってきます。
切り抜きたい形の図形を作成
切り抜きたい形の図形を作成してきます。
画像の選択
ツールバーの「選択ツール」を使って、画像を選択します。

「ビットマップのトレース」を選択
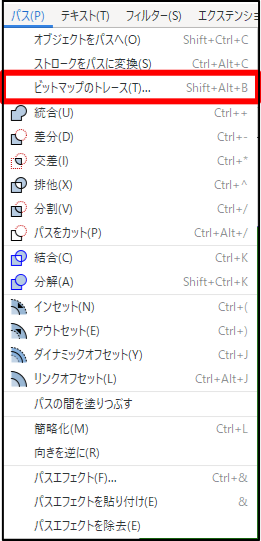
メニューバー「オブジェクト」から「ビットマップのトレース」を選択します。

トレース機能を使う
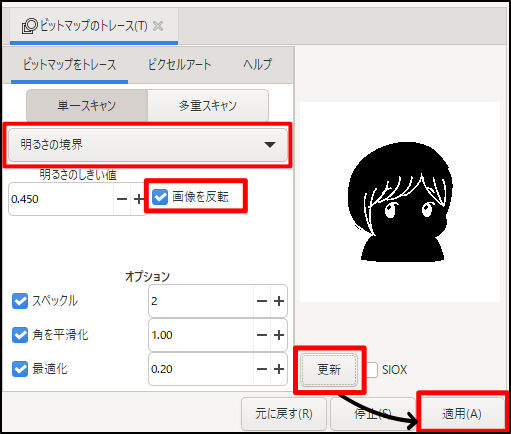
切り抜きたい部分が黒くなるように設定していきます。
今回は「明るさの境界」を選択して、「画像の反転」にチェックを入れました。
画像によっては「画像の反転」をしなくてもいいかもしれません。

設定が完了したら、「更新」から「適用」をクリックします。
切り抜きたい部分を覆う
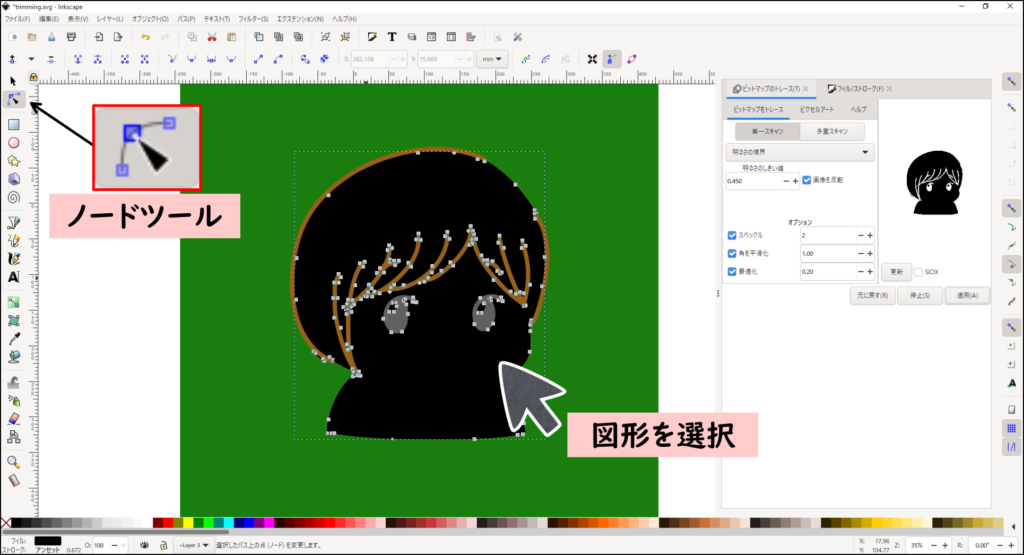
ツールバー「ノードツール」を選択して、切り抜きたいところを覆うように点を調整していきます。


外側の点(ノード)だけ残して、図形の中の点はすべて削除しましょう。
細かい部分の作業になるので、inkscapeの拡大縮小(ズームインズームアウト)機能を使うと便利です。
》Inkscapeでズームイン(拡大表示)・ズームアウト(縮小表示)する2種類の方法
画像を見ながら調整したい
【四角や丸でトリミング】と同じ手順となりますが、改めてこちらでもご紹介します。
画像の上に図形がある状態のため、図形がきちんと切り抜きたい部分を覆えているのかわかりにくいかもしれません。
その場合は、図形を半透明にすることで画像を見ながら位置を調整することができます。
図形を選択した状態で、「フィル/ストローク」を選択して、「不透明度」を「70」くらいにすると半透明になります。


「フィル/ストローク」はメニューバー「オブジェクト」から選択します。
作成した図形で画像を切り抜く
【四角や丸でトリミング】と同じ手順となりますが、改めてこちらでもご紹介します。
画像と図形を選択
ツールバー「選択ツール」を使ってドラッグして、画像と図形の両方を選択します。

画像を選択した後、キーボードのShiftキーを押しながら図形を選択しても、両方選択できます。
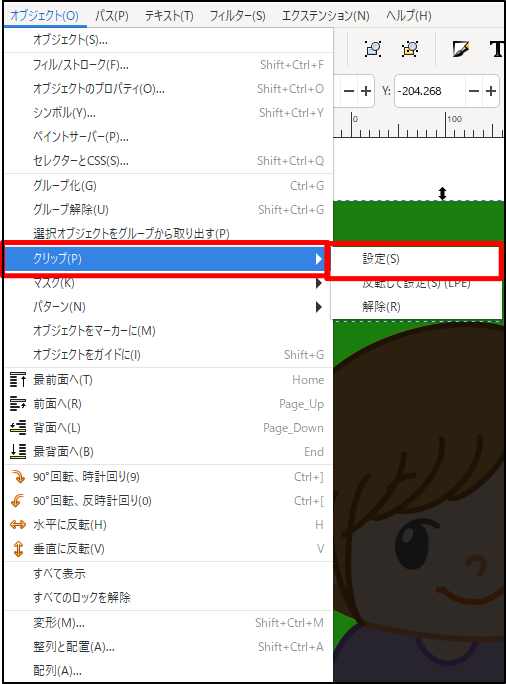
クリップ機能を使う
メニューバー「オブジェクト」から「クリップ」→「設定」を選択します。

すると、図形の形に切り抜きができました。

何かお困りですか?
画像をトリミングしていて、こんなことが気になりませんか。
画像サイズを大きく・小さくしたい!
以下の記事を読むと、画像サイズを大きく・小さくする方法が分かります。
トリミングした後は…
画像をトリミングした後は、こんなことをしたくなりませんか。
以下の記事を読むと、これらのことがすべて分かります。
文字を入れたい!
▼文字を入れたい方は、こちらの記事↓をご覧ください。
画像ファイルに出力したい!
▼画像ファイルに出力したい方は、こちらの記事↓をご覧ください。
画像にペンで落書きしたいな
▼ペンで落書きしたい方は、こちらの記事↓をご覧ください。
まとめ
この記事では、Inkscapeでトリミングする方法をご紹介しました。
一口にトリミングするといっても、丸四角のような図形で画像をくりぬく方法と、背景をくりぬく方法があります。
用途に合わせて、いろんな方法がを試してみてください。
inkscapeを初めて使われる方向けに、「inkscapeがどういうソフトなのか」について、こちら↓の記事で解説しています。
inkscapeでできることをまとめているので、ぜひチェックしてみてください。














