デザインを考えるときに、白黒反転させたらかっこよくなりそうだな…!と思うことがあるのではないでしょうか。
Inkscapeでは、「排他」という機能を使うと、超簡単に白黒反転させることができます。
この記事では、その簡単にできる白黒反転反転させる方法をご紹介します。
事前準備
Inkscapeをまだインストールしていない場合は、まずインストールから行います。
具体的なインストール手順はこちらの記事でご紹介しています。
インストールが終わったら、ファイルメニューから「新規」を選択し、新規ドキュメントを作成してください。
ロゴの完成イメージと作成の流れ
具体的な作成手順に入る前に、完成イメージと作成の流れについてご紹介します。
ロゴの完成イメージ
完成イメージは、次の画像の通りです。

文字を白黒半分反転させます。
基本的な流れ
ロゴ作成の基本的な流れは、以下の通りです。
- 反転させたい文字を作成
- 反転するための図形を作成
- 「排他」で反転させる
では、順番にみてみましょう。
反転させたい文字を作成
まずは、ロゴに使用する文字を入力していきます。
テキストツールで文字入力
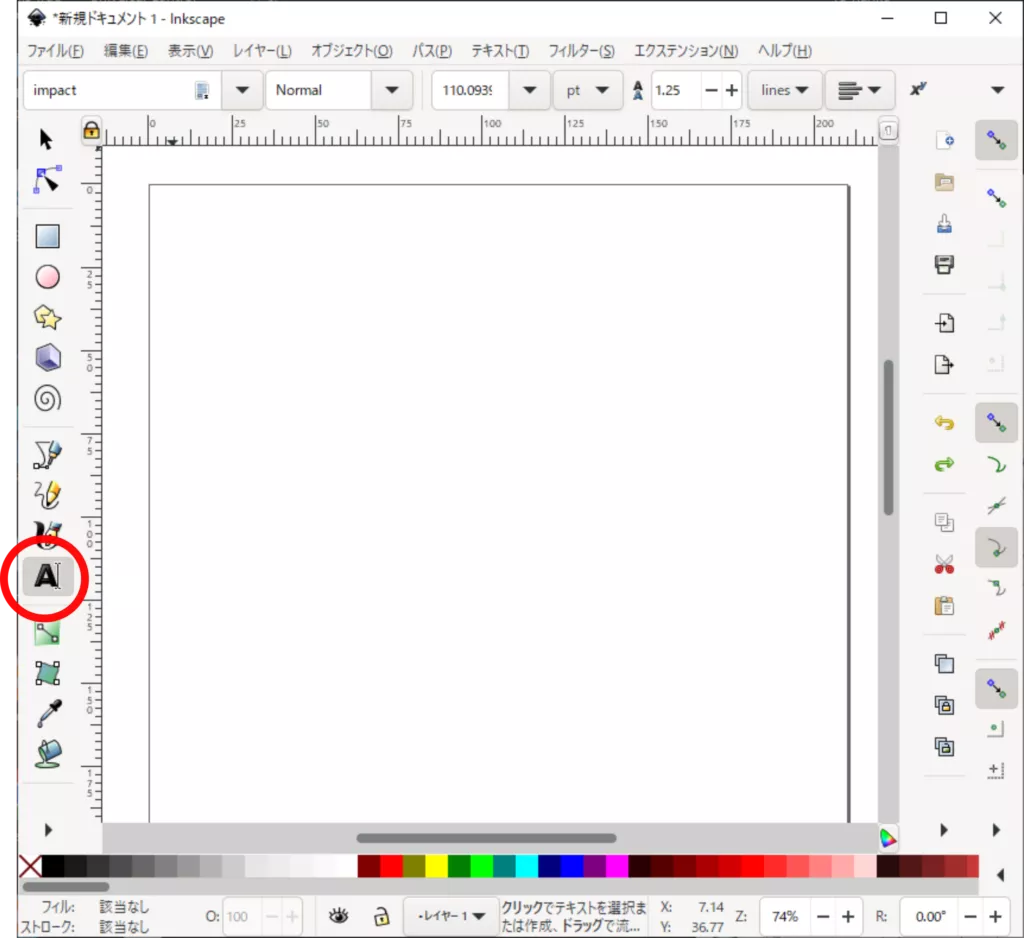
ツールバーから「テキストツール」を選択して、入力したい任意の場所をクリックします。
すると、入力できる状態になるので、ロゴに使用する文字を入力していきます。
文字入力の具体的な手順について、こちら↓の記事でご紹介しています。


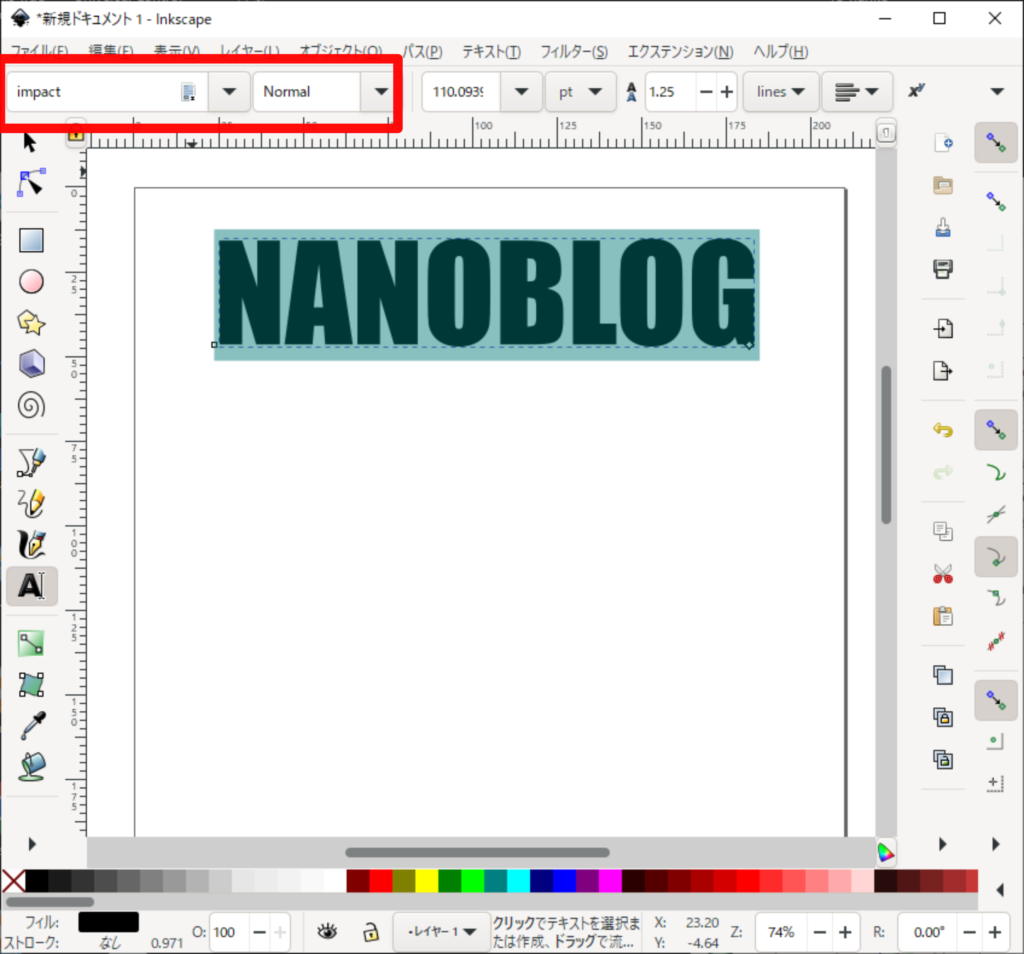
フォントを変更
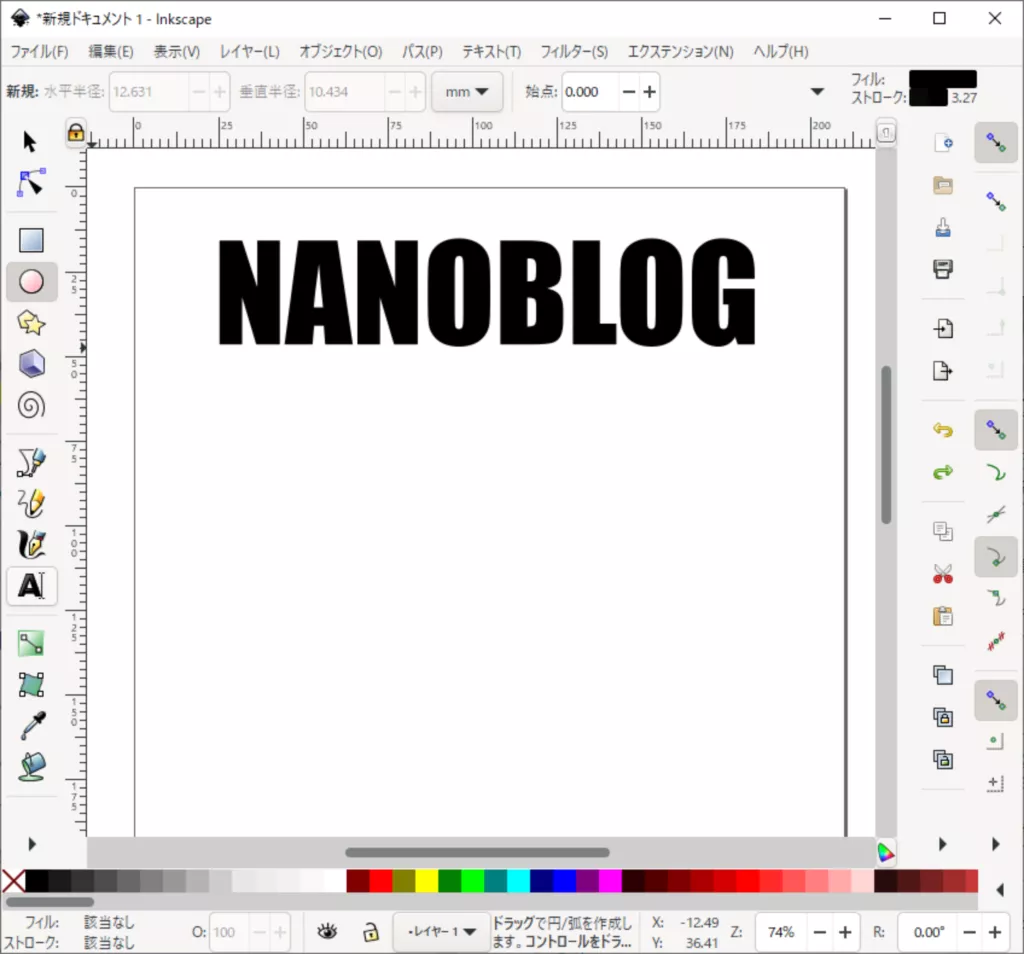
お好みのフォントに変更していきます。
画面上部にフォントを選択するところがあるので、そこからフォントを選択します。
今回は、「impact」というフォントを使用しました。

反転するための図形を作成
ここからは、反転するための図形を作成していきます。
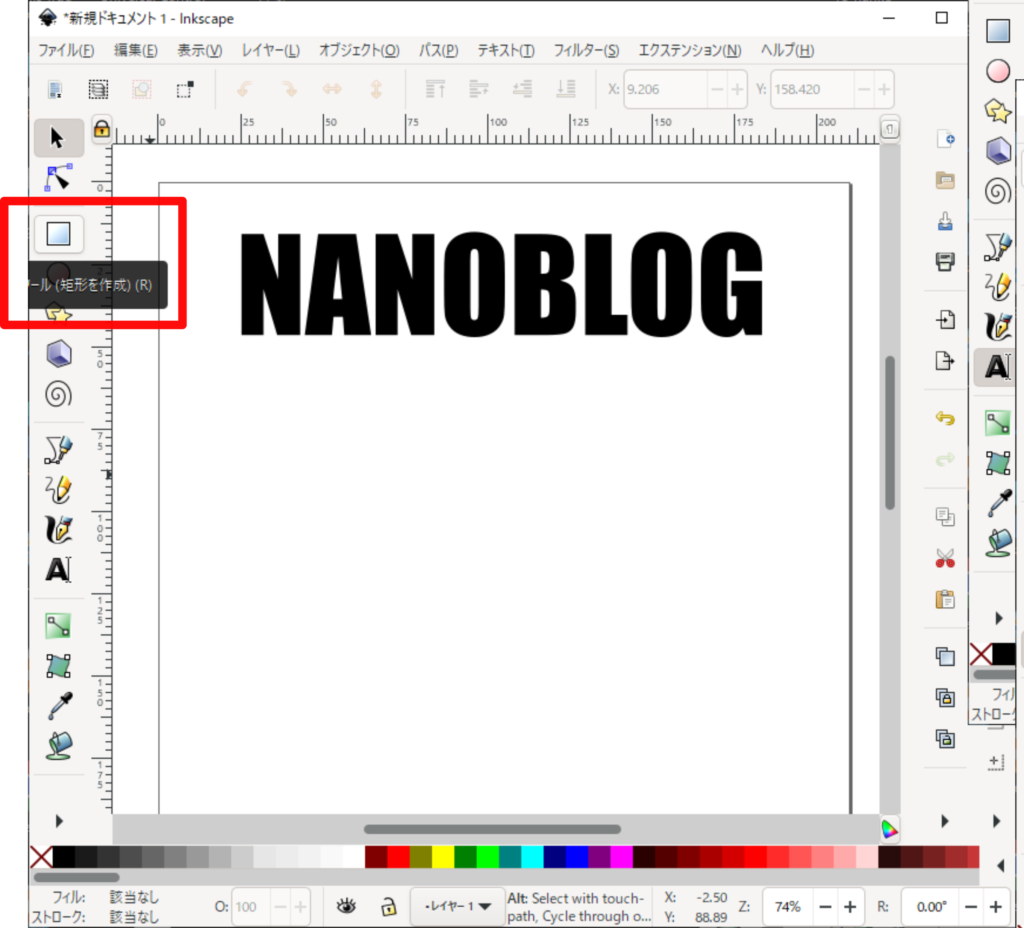
四角形を作成
ツールバーの「矩形ツール」を選択して、四角形を作成します。
四角形作成の具体的な手順については、こちら↓の記事でご紹介しています。


今回は四角形を選択してみましたが、どのような図形(パス)でも作成は可能です。色々試してお好みのデザインを探してください。
作成した文字とパス(図形)を同時に選択する
ツールバーの「選択ツール」を選択して、ドラッグで文字とパス(図形)を選択します。


サンプルは真っ黒の四角形となっていますが、Inkscapeの設定状態によって四角の中や枠に色がついたりします。しかしどの配色でも仕上がりに変化はありません。
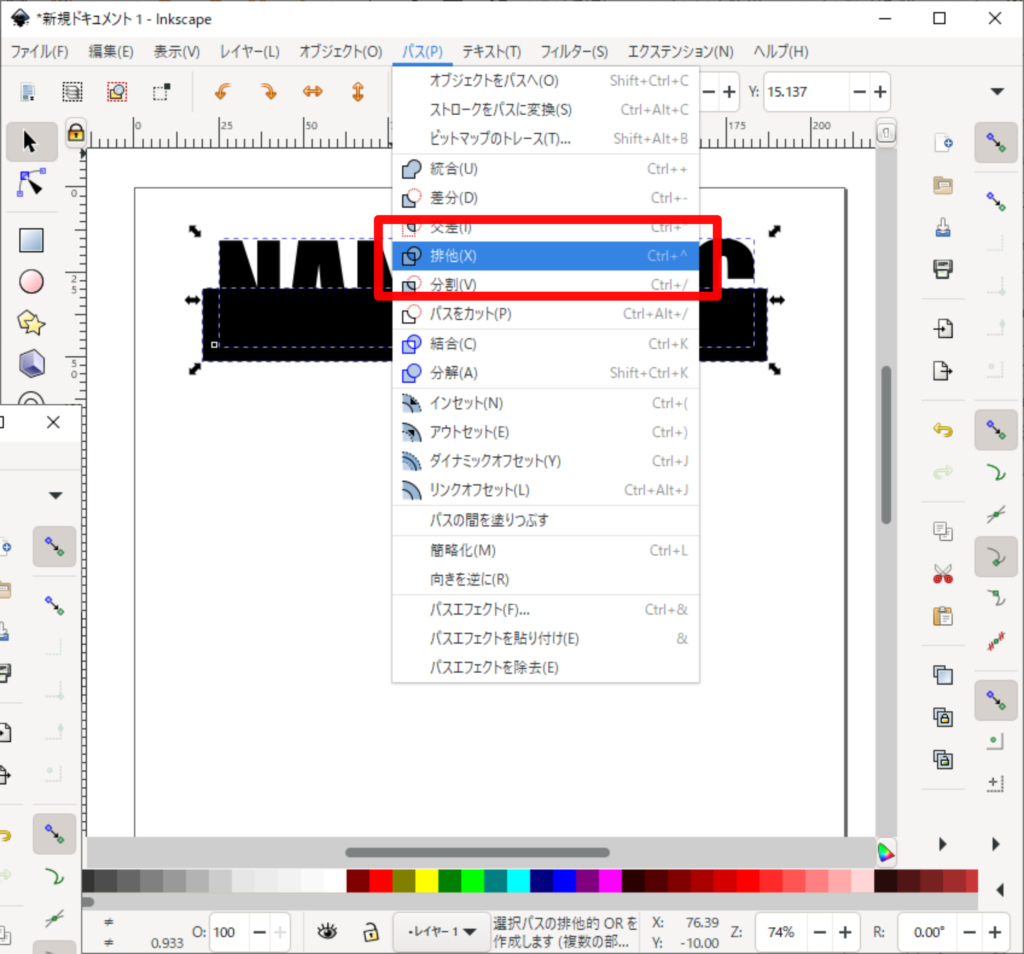
排他を選択する
文字と図形(四角形)を選択したら、メニューバー「パス」から「排他」を選択します。

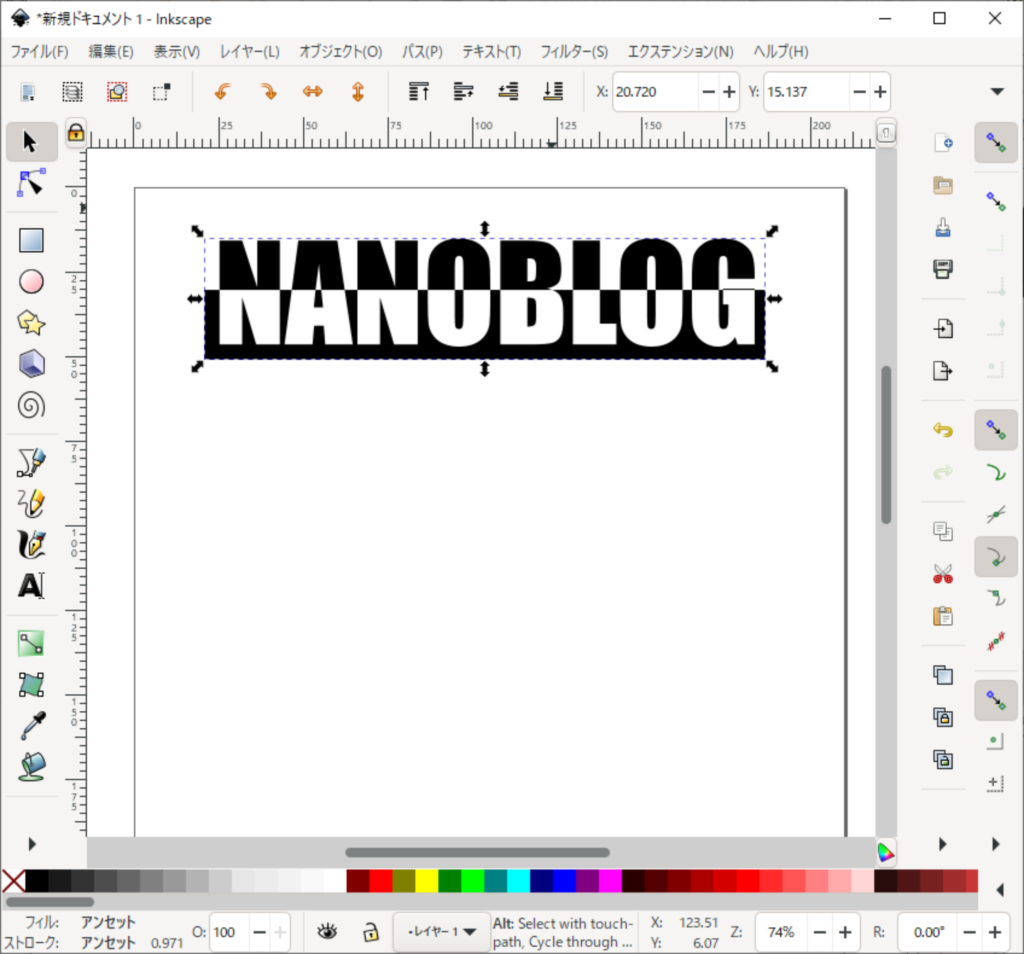
完成!
これで白黒反転させることができました。

エクスポート(出力)したい
エクスポート(出力)したい!と思われた方は、こちら↓の記事で具体的な手順をご紹介しています。
まとめ
この記事では、Inkscapeでかっこいいロゴを作成する方法として白黒反転する方法をご紹介しました。
かっこいいロゴ作成時に、ぜひご活用ください。
この記事でご紹介した機能の応用編についてもこちらの記事▼でご紹介しています。