そんな方の疑問に答えます。
吹き出しを作成するというと、最初に思いつくのは、MicrosoftのPower Pointではないでしょうか。
Power Pointの図形描画機能を使うことで、吹き出しを簡単に作成することができます。
ただ今回は、PowerPoint持ってないよという方や、吹き出しを自作したい!という方に記事を書いていこうと思います。
無料で吹き出しを作成するツール
今回、無料で吹き出しを作成するツールとして、「Inkscape」という無料のお絵かきソフトを使用します。
Inkscapeのインストールがまだの方は、こちら↓の記事を参考にインストールを済ませましょう。
Inkscapeをインストールして、新規ファイルを作成してください。
吹き出しの完成イメージと作成方法
具体的な作成手順に入る前に、完成イメージと今回ご紹介する吹き出しについてご紹介します。
吹き出しの完成イメージ
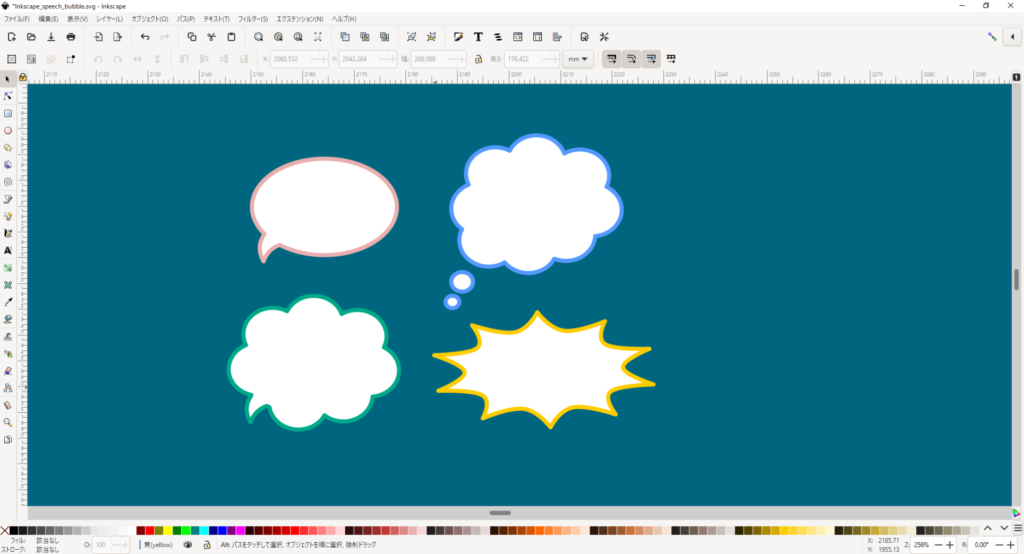
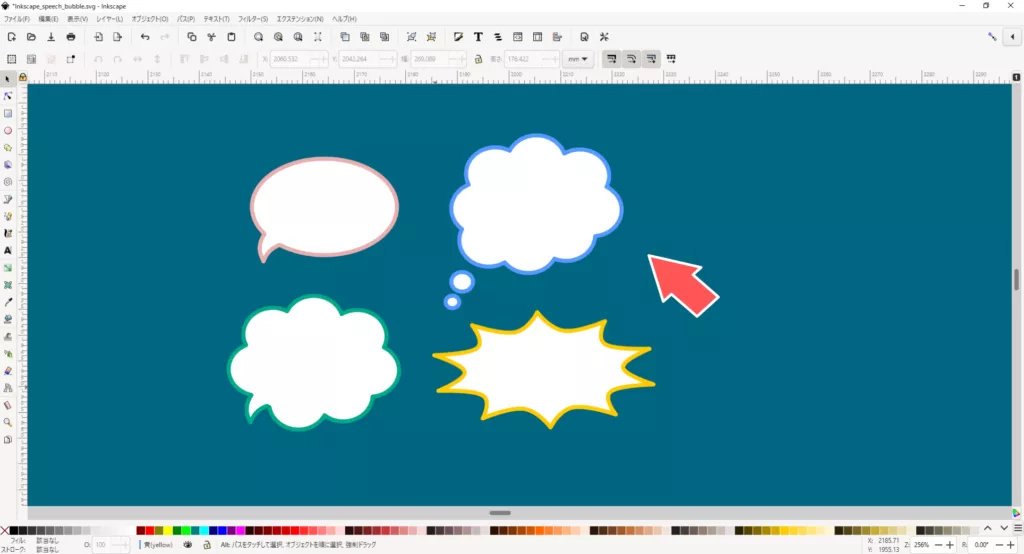
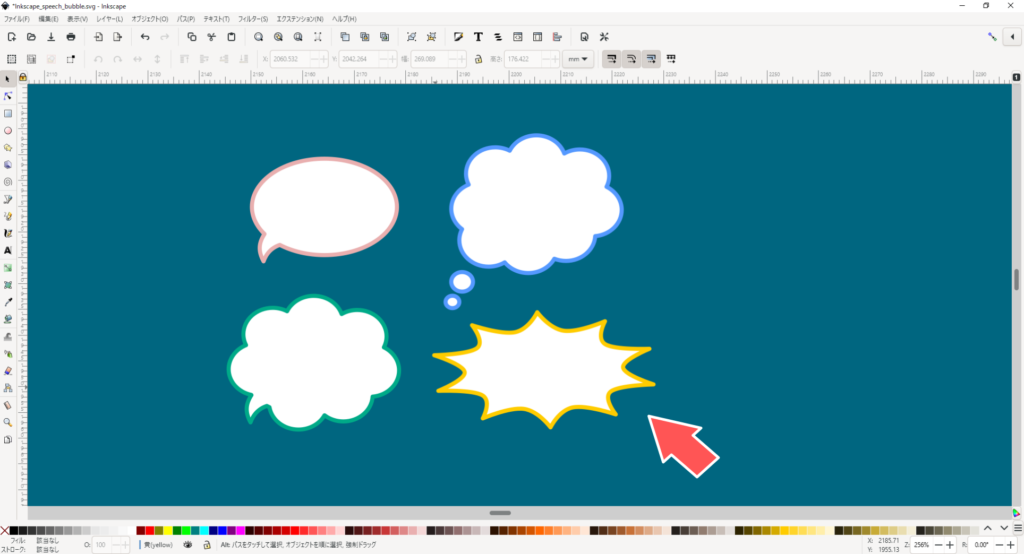
この記事では、次のような吹き出しを作成していきます。

今回ご紹介する吹き出し
この記事でご紹介する吹き出しは、次の4種類です。

今回ご紹介する吹き出しの作成方法は、簡単できれいな形ができるので、ぜひ試してみてください。
では、具体的な手順に入っていきます。
1. 丸い吹き出しの作成
ここからは、Inkscapeで下画像のような丸い吹き出しを作成する方法についてご紹介します。

作成の大まかな流れは、次の4ステップです。
では、順番にご紹介していきます。
1-1. 吹き出しの丸部分を作る
まずは、吹き出しの丸い部分を描いていきます。
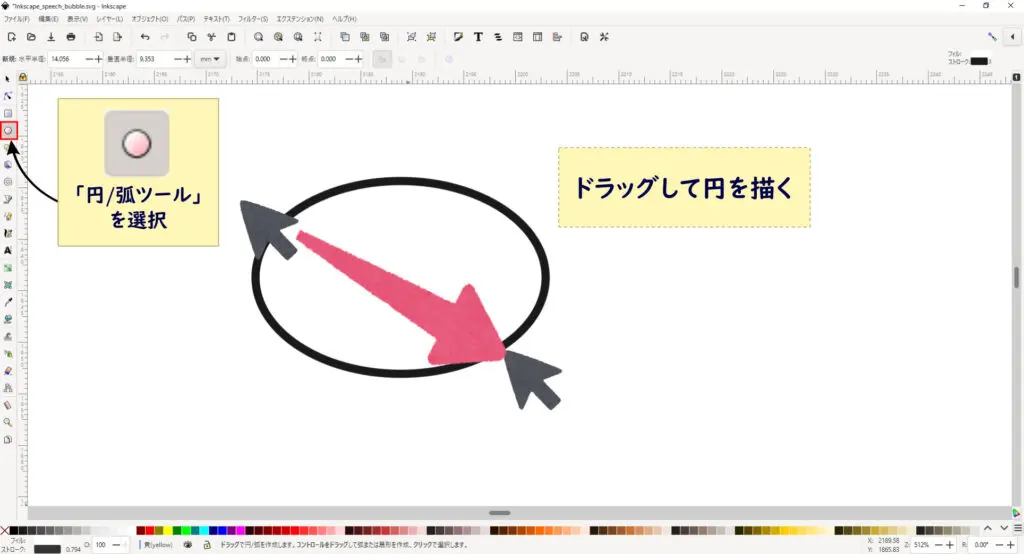
「円/弧ツール」を選択
ツールバーの「円/弧ツール」を選択して、ドラッグで円を描きます。

円の詳しい描き方を知りたい方は、こちらの記事↓をご覧ください。
1-2. 三角形を描く
円を描いたら、三角形を描いていきます。
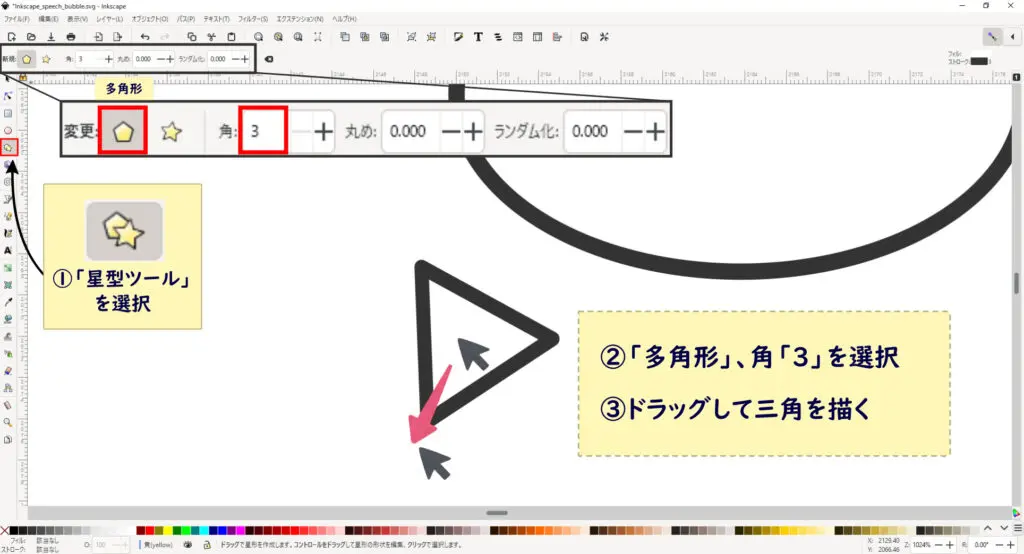
「星型ツール」を選択
ツールバー「星型ツール」をクリックして、「多角形」、角を「3」に設定します。
その状態で、ドラッグすると三角形を描くことができます。

三角形の詳しい描き方や三角形の角を丸くしたい場合は、こちらの記事↓をご覧ください。
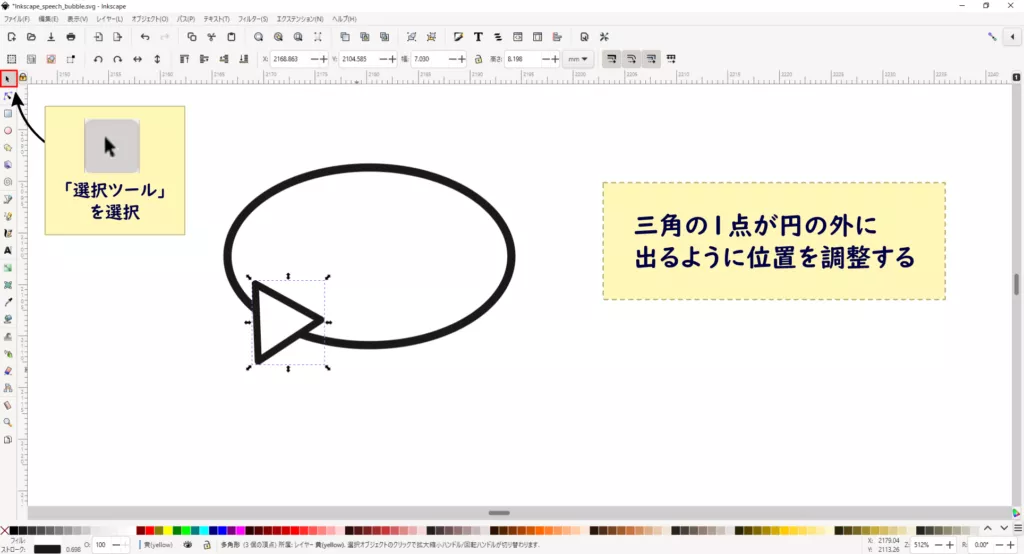
位置を調整する
ツールバー「選択ツール」をクリックして、三角形をドラッグして位置を調整していきます。
三角形の3つの角のうち1つが、円の外に出るようにします。

1-3. 三角形を変形させる
ここからは、作成した三角形を変形していきます。
三角形を変形させずに吹き出しを作成することもできますが、三角形を変形することで、より吹き出しっぽさがでます。
やってみてちょっと難しいと感じた方は、「1-4. 形を確認する」へ進んでください。
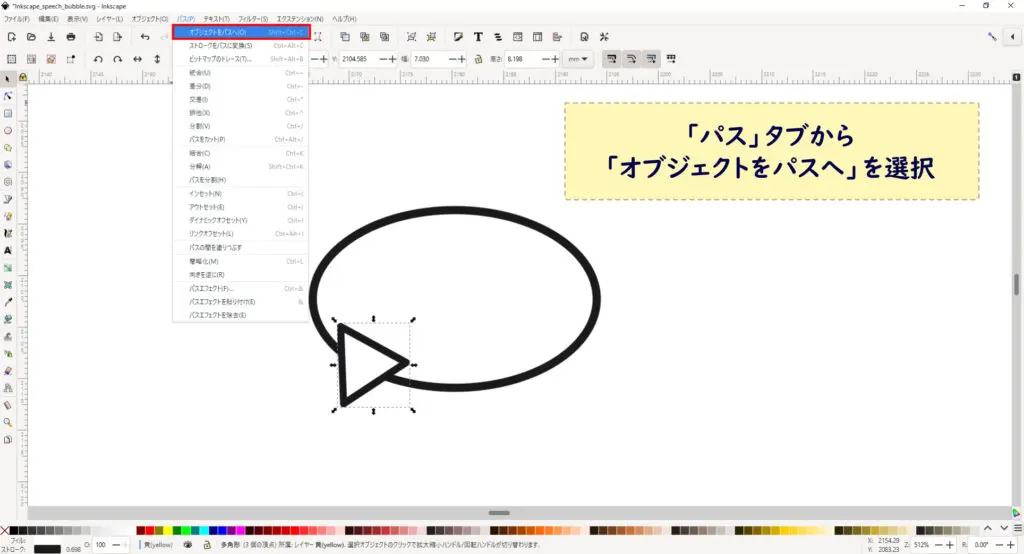
オブジェクトをパスへ変換
今のままでは、三角形を変形させることができない状態なので、「オブジェクトをパスへ」変換することで、変形できる状態にしていきます。
メニューバー「パス」タブから「オブジェクトをパスへ」を選択します。

「オブジェクト」という状態では、拡大縮小くらいならできますが、曲げるなどの操作ができません。
「パス」という状態にするとそれらの操作ができるようになります。
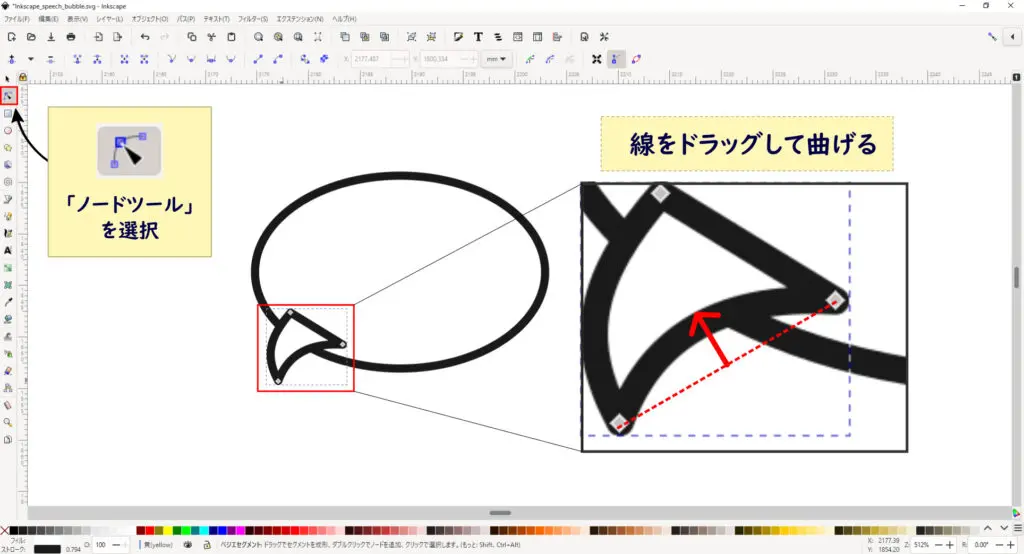
三角形を曲げる
先ほど、「オブジェクト」から「パス」という状態に変換したので、これから三角形を曲げていきます。
ツールバー「ノードツール」を選択して、線をドラッグして、吹き出しの形になるように曲げていきます。

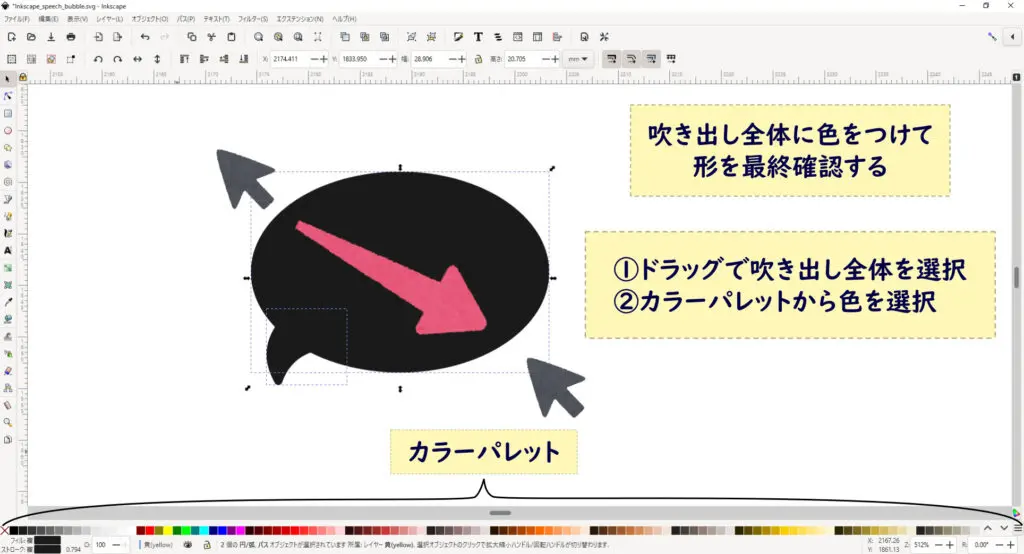
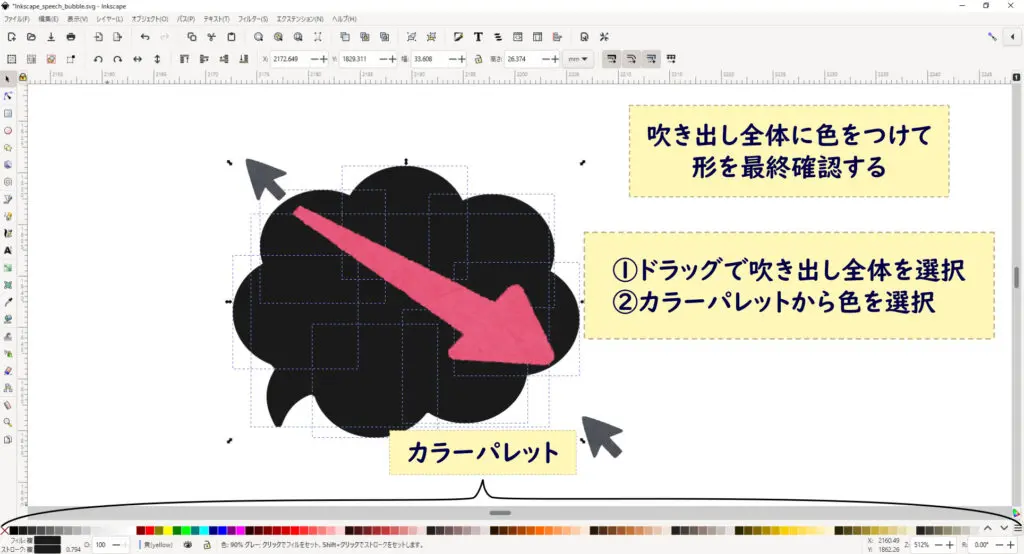
1-4. 形を確認する
ある程度形が確定したら、吹き出し全体に色をつけて、最終確認を行います。
形を確認する
別に色付けて確認しなくてもいいよという方は、次の「1-5. 図形を結合する」へ進んでください。
今回は分かりやすくするために、黒色を選択しました。

詳しい色の付け方は、こちらの記事↓をご覧ください。
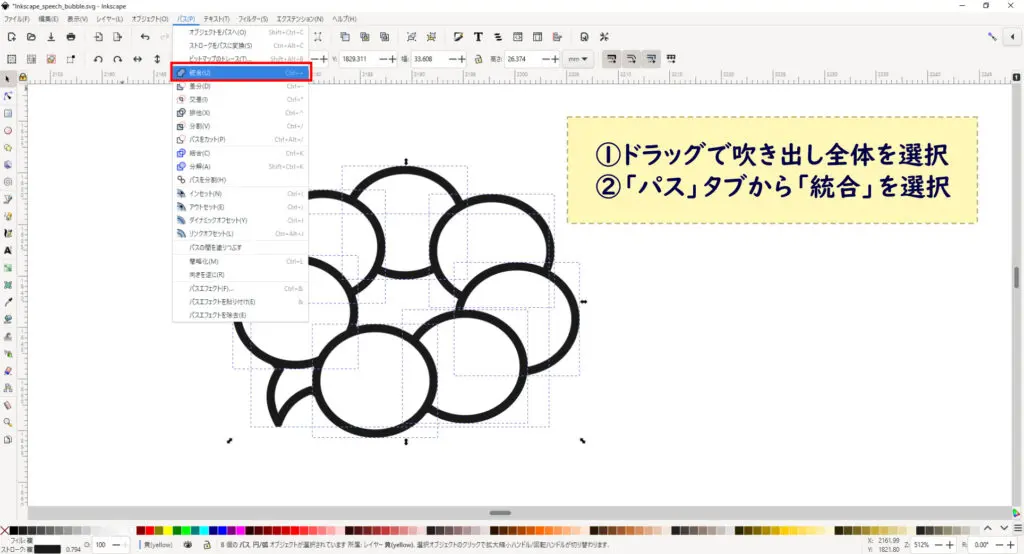
1-5. 図形を結合する
形が確定したら、2つの図形を結合していきます。
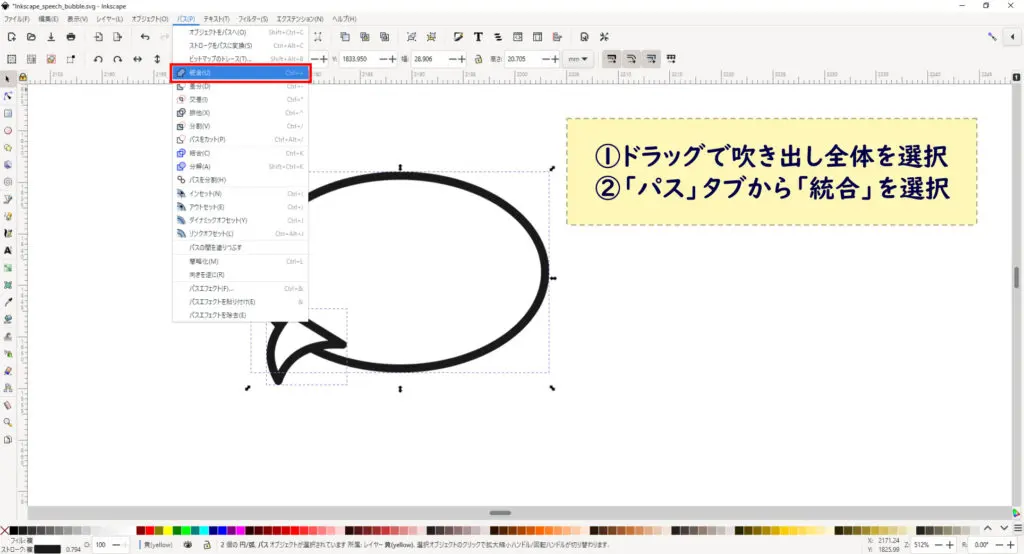
2つの図形を結合
円と三角形を選択した状態で、メニューバー「パス」タブから「統合」を選択します。


説明上分かりやすくするため、吹き出しの色付けをなくしていますが、色は塗ったままで結合してもOKです。
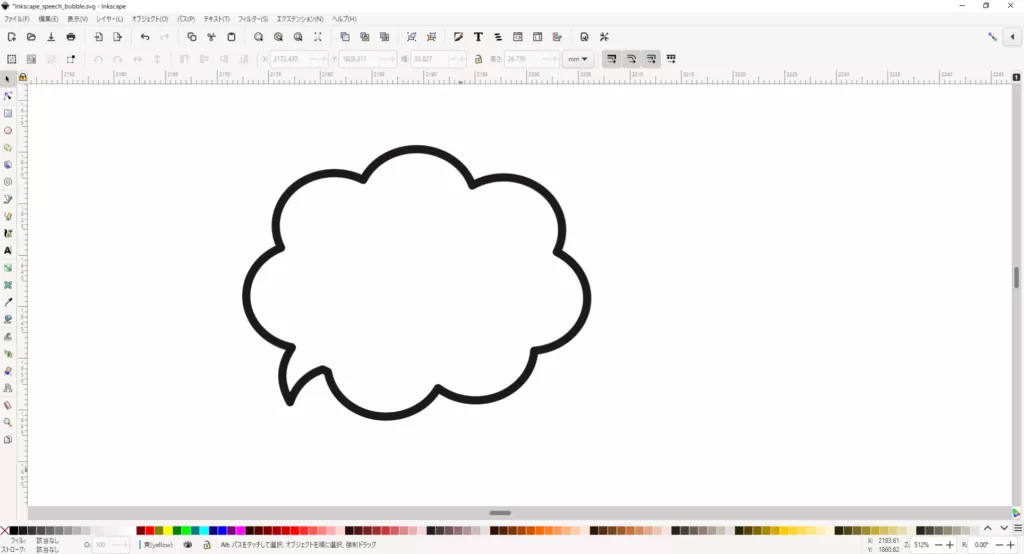
丸い吹き出しの完成!
これで、丸い吹き出しが完成しました。

2. 雲のような吹き出し
ここからは、Inkscapeで下画像のようなモクモクした吹き出しの作成方法についてご紹介します。

今回は先ほど作成した丸い吹き出しを使って、雲のような吹き出しを作成していきます。
作成の大まかな流れは、次の2ステップです。
では、順番にご紹介していきます。
2-1. 雲を作る
まず、先ほど描いた丸い吹き出しを準備します。
その上で、丸い吹き出し線上に円を配置していきます。
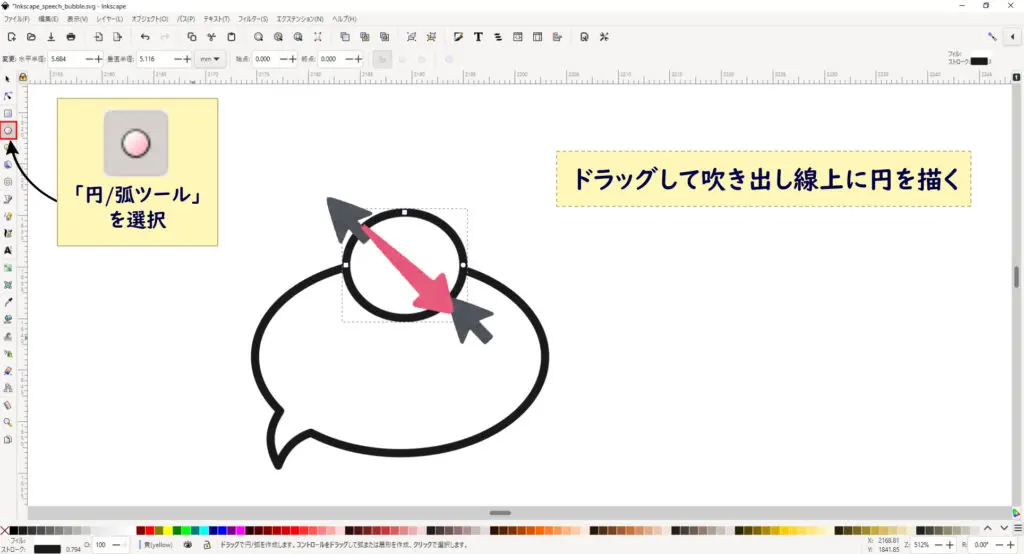
円を描く
ツールバーの「円/弧ツール」を選択して、ドラッグで円を描きます。
円は、丸い吹き出しの線上に描くようにします。

円の詳しい描き方を知りたい方は、こちらの記事↓をご覧ください。
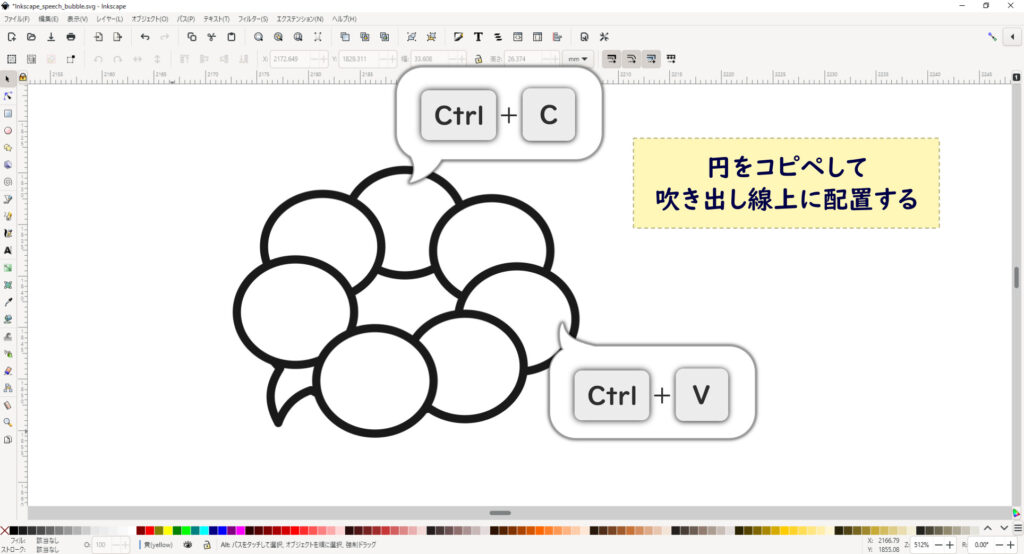
円をコピペする
円を一つ描き終えたら、それをコピペして、丸い吹き出しの全体に円を配置していきます。


この円で、雲のモクモク部分を作成してくので、お好みの大きさや形など調整してください。
2-2. 形を確認する
ある程度形が確定したら、吹き出し全体に色をつけて、最終確認を行います。
形を確認する
別に色付けて確認しなくてもいいよという方は、次の「雲のような吹き出し作成手順3」へ進んでください。

詳しい色の付け方は、こちらの記事↓をご覧ください。
2-3. 図形を結合する
形の最終確認ができたら、円と丸い吹き出しを結合していきます。
円と丸い吹き出しを結合
円と丸い吹き出しを選択した状態で、メニューバー「パス」タブから「統合」を選択します。

雲のような吹き出しの完成!
これで、雲のような吹き出しが完成しました。

3. 考え事をしているような吹き出し
ここからは、Inkscapeで下画像のような考え事をしているような吹き出しの作成方法についてご紹介します。

これは、先ほど描いた雲のような吹き出しを作成方法をアレンジして作成していきます。
作成の大まかな流れは、次の3ステップです。
では、順番にご紹介していきます。
3-1. 雲を作る
まずは、雲の部分を作成していきます。
雲を作る
まず、最初に作成した丸い吹き出しを準備します。
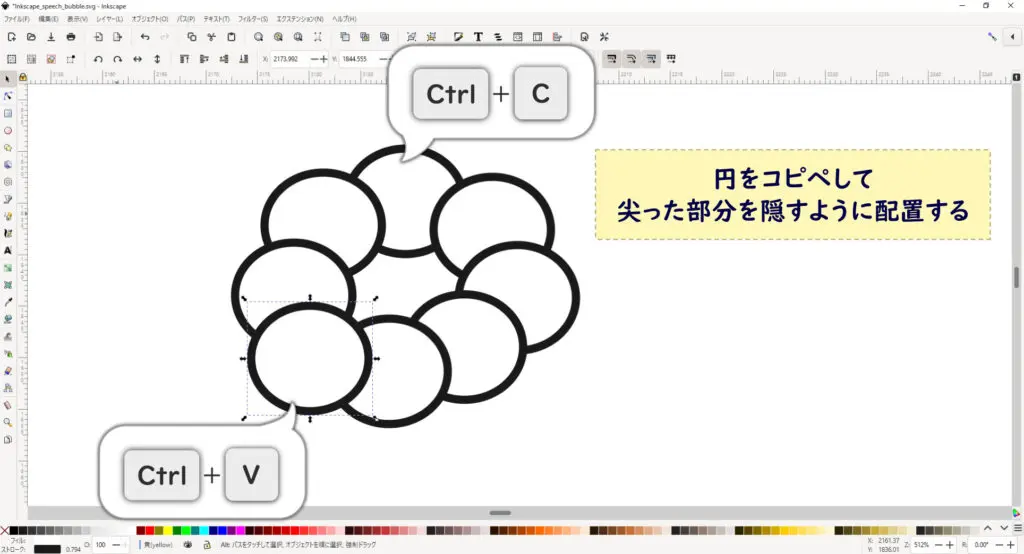
先ほど作成した雲のような吹き出しでは、丸い吹き出しの線上に円を配置していきましたが、今回の考え事をしているような吹き出しでは、左下の尖っている部分を隠すように、円をコピペしていきます。
これで、雲の部分を作成できました。

どう隠しても尖っている部分が見えてしまう場合には、丸い吹き出しを削除してもOKです。

雲っぽく見えればいいので。
3-2. 考え事をしている感じを出す
考え事をしている感じを出すために、雲の下に円を何個か配置していきます。
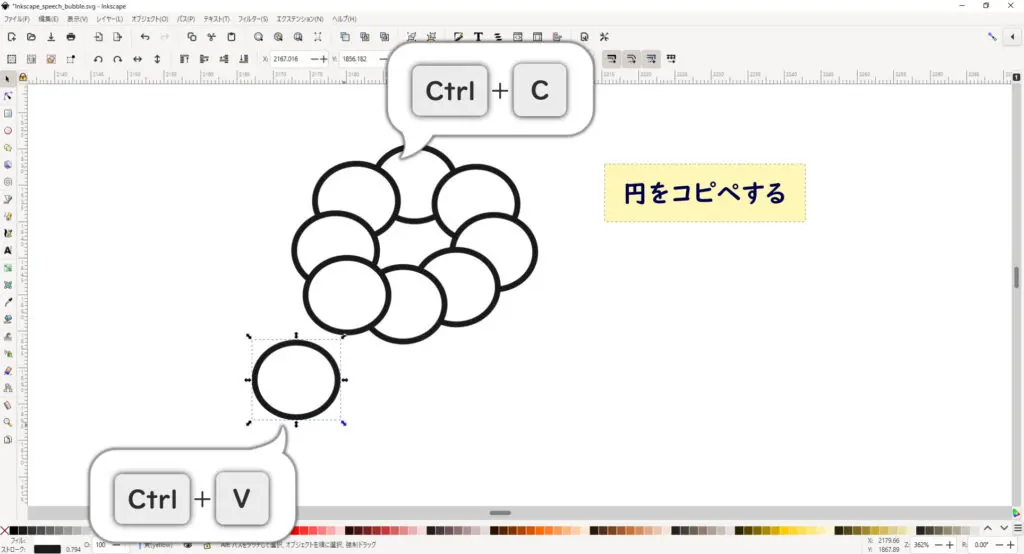
円をコピペ
円をコピーして、左下にペーストしていきます。

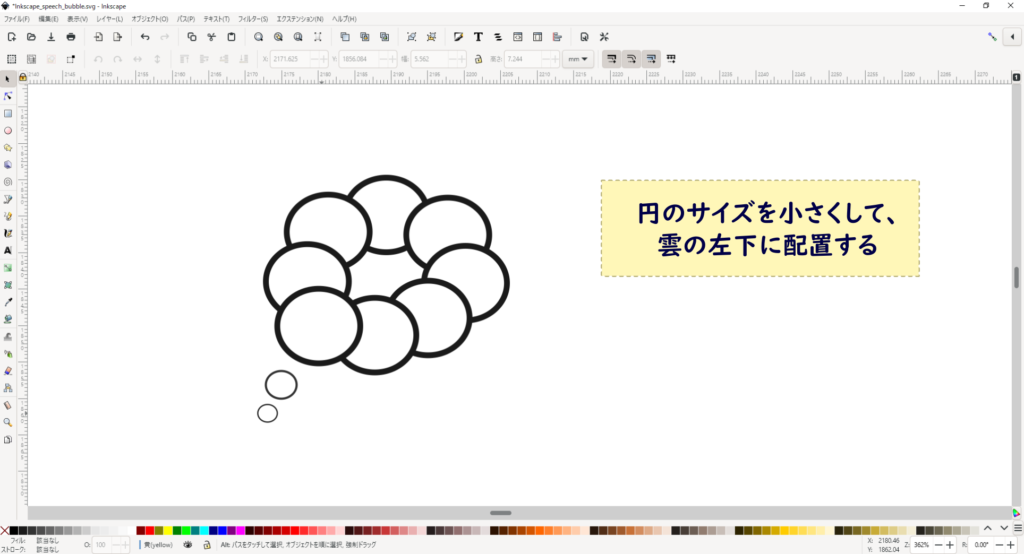
円のサイズを小さくして配置
円のサイズを小さくして、考え事をしているように見えるように配置していきます。
詳しい図形のサイズ変更方法は、こちらの記事↓をご覧ください。

大きな円と小さな円で線幅が異なるのが気になる方は、こちらの記事↓を参考に線幅を変更されて下さい。
3-3. 形を確認する
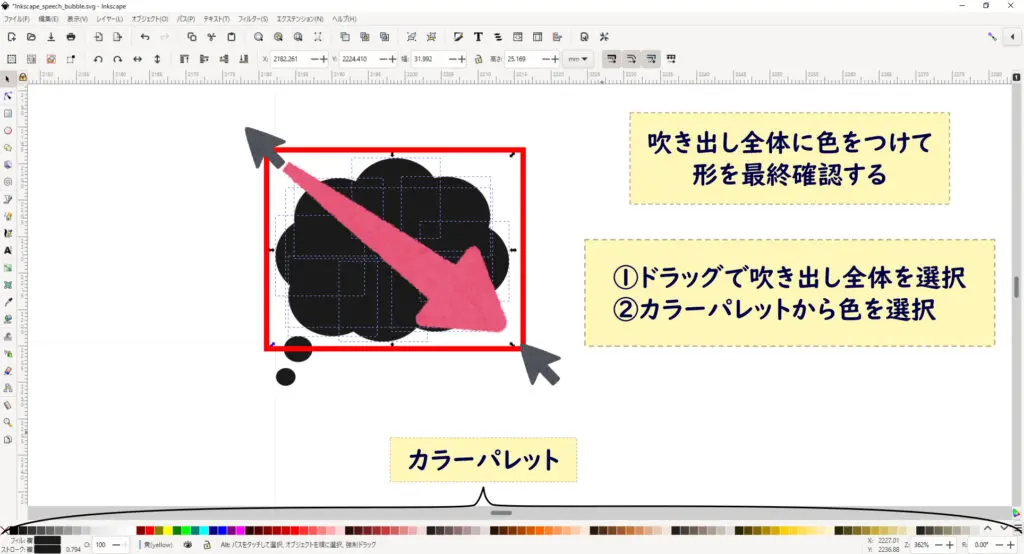
ある程度形が確定したら、吹き出し全体に色をつけて、最終確認を行います。
形を確認する
別に色付けて確認しなくてもいいよという方は、次の「3-4. 図形を結合する」へ進んでください。

「3-1. 雲を作る」で丸い吹き出しを削除した場合は、一部色が付かないところもありますが、なんとなくいい形だなと思えれば大丈夫です。
詳しい色の付け方は、こちらの記事↓をご覧ください。
3-4. 図形を結合する
形の最終確認ができたら、円を結合していきます。
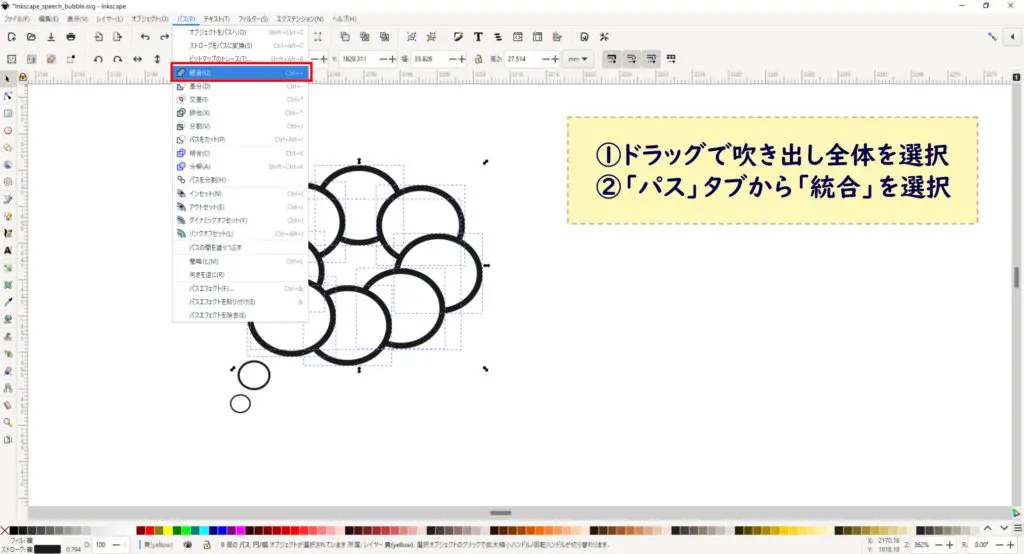
円を結合する
雲の部分を選択した状態で、メニューバー「パス」タブから「統合」をクリックします。

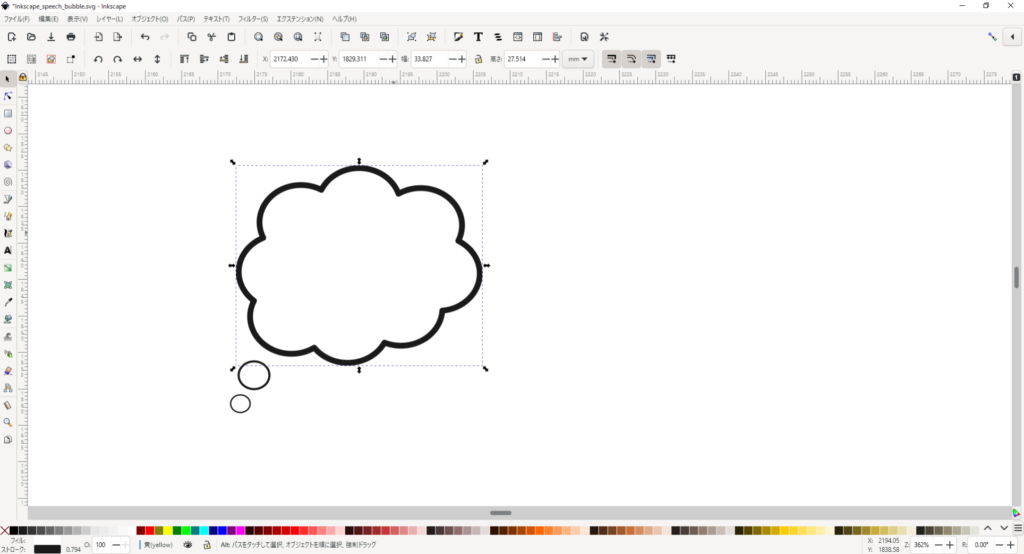
考え事吹き出しの完成!
これで、考え事をしているような吹き出しが完成しました。

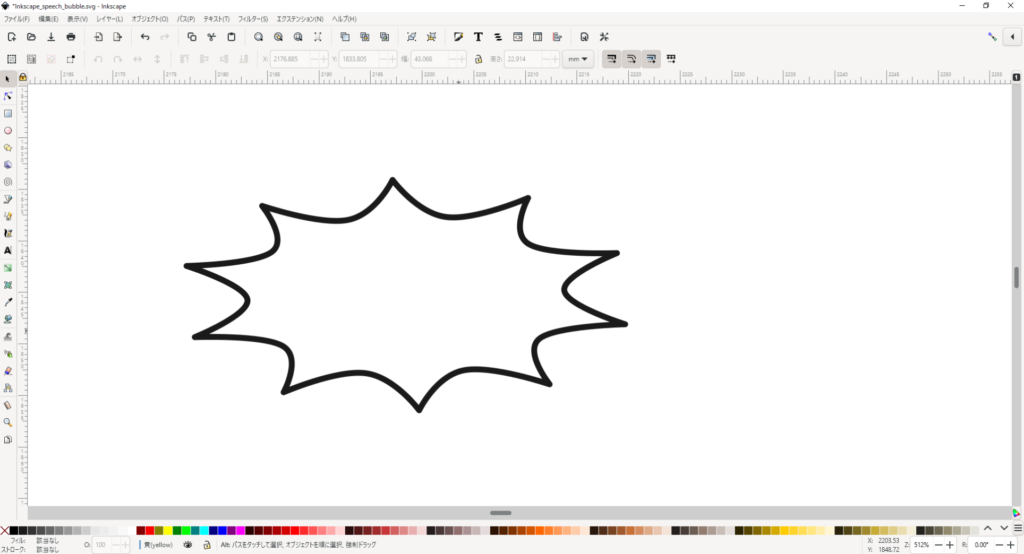
4. トゲトゲした吹き出し
ここからは、Inkscapeで下画像のようなトゲトゲした吹き出しの作成方法についてご紹介します。
ビックリした感じを出したいときに使えます。

ここまで、丸い吹き出し等をアレンジして、色んな吹き出しを作成してきましたが、これからご紹介するトゲトゲの吹き出しは、一から作成していきます。
とは言っても、やり方はとっても簡単なので安心してください。
作成の大まかな流れは、次の2ステップです。
では、順番にご紹介していきます。
4-1. トゲトゲの図形を描く
まずは、トゲトゲの図形を描いていきます。
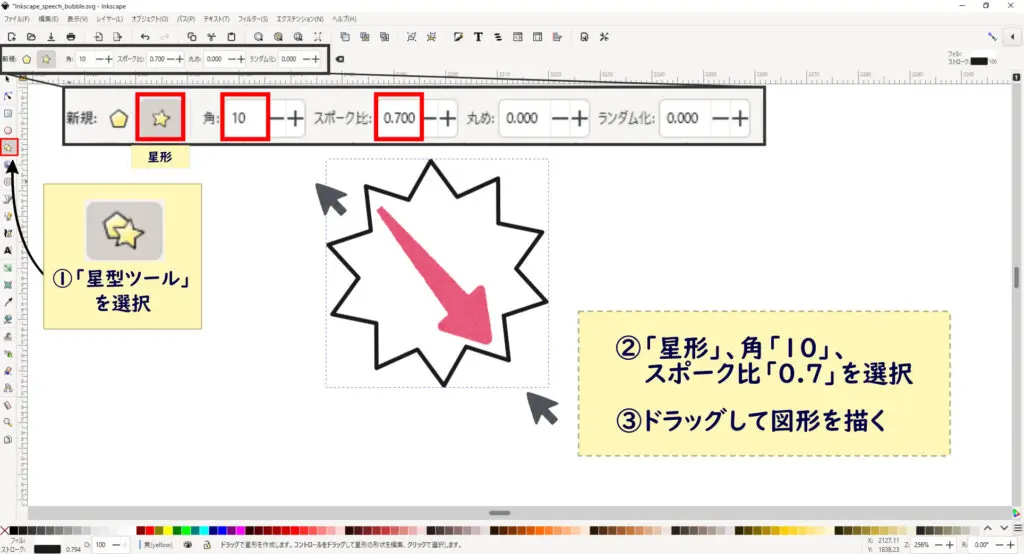
星型ツールを選択
ツールバー「星型ツール」を選択して、「星型」、角を「10」、スポーク比を「0.7」に設定します。
その状態で、ドラッグするとトゲトゲの図形を描くことができます。


この形でも十分ビックリした感じが出ていますが、これからご紹介する方法を使えば、よりビックリした感じのあるトゲトゲの吹き出しを作成できます。
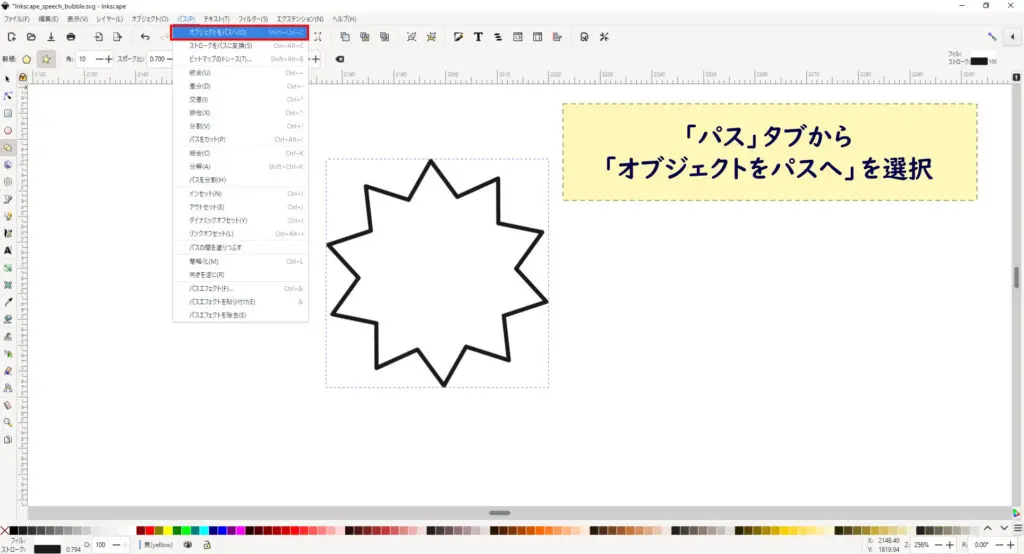
オブジェクトをパスへを選択
今の状態では、図形の編集することができないので、編集できる状態にします。
メニューバー「パス」タブから「オブジェクトをパスへ」を選択します。

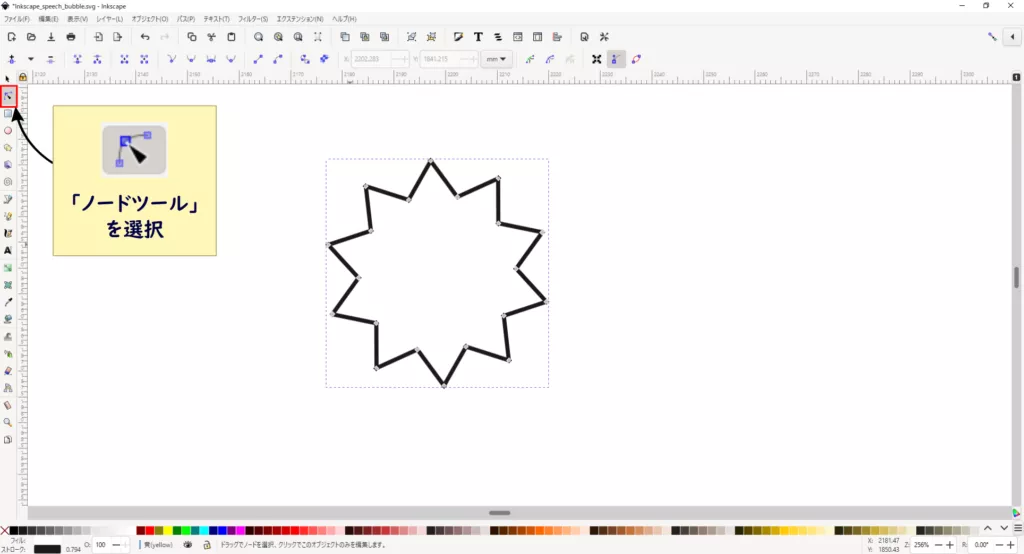
ツールバー「ノードツール」を選択すると、内側外側のトゲトゲ箇所全ての点が表示されました。
これで、図形を編集できる状態になりました。

4-2. トゲを変形させる
ここからは、図形を変形させていきます。
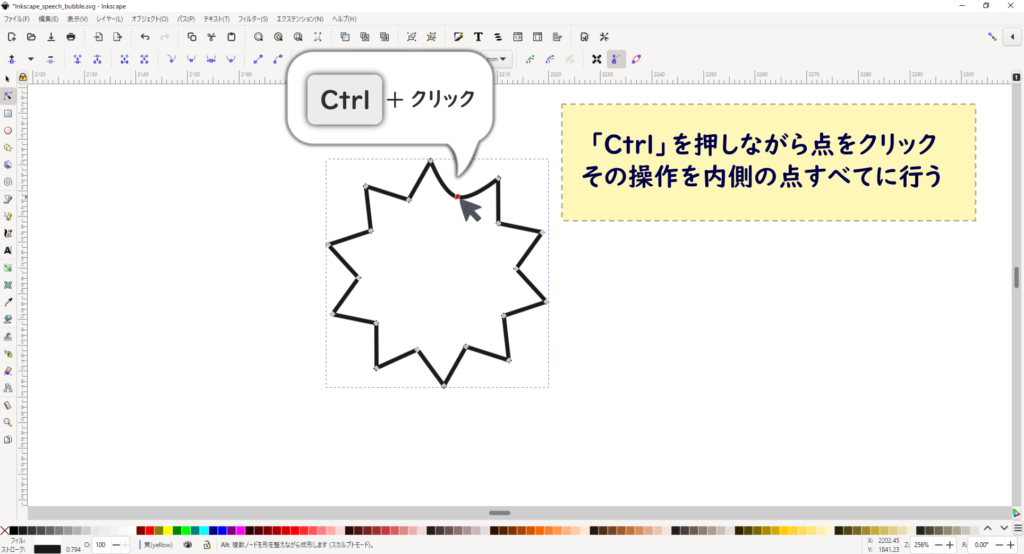
内側の尖った部分を丸くする
ツールバー「ノードツール」を選択した状態で、「Ctrl」を押しながら内側の点をクリックします。
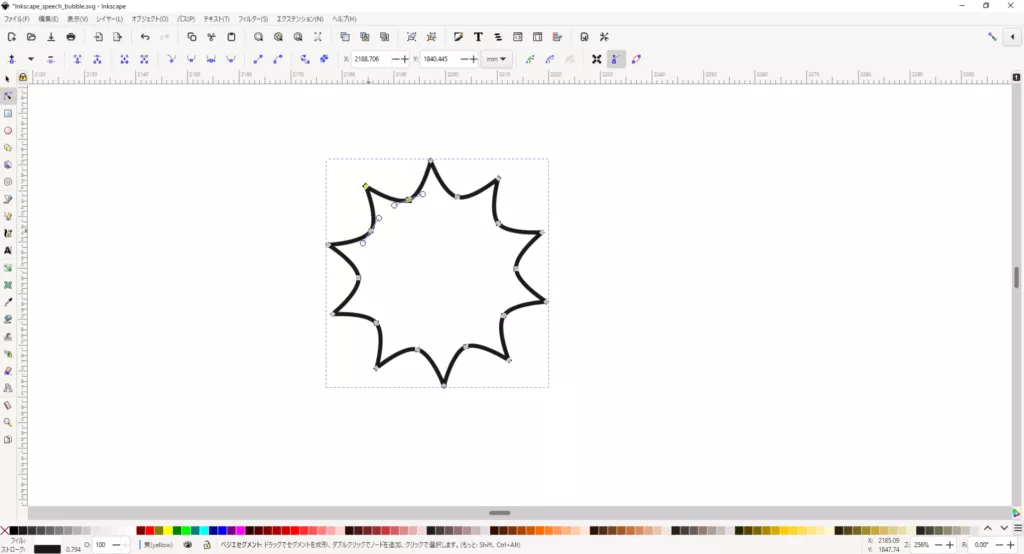
そうすると、内側に尖った部分が曲線になります。

これの作業を、内側点全てに行います。

図形を縦につぶす
ツールバー「選択ツール」を選択して図形をクリックし、表示された両矢印をドラッグします。
下画像では、縦につぶしていますが、形は好みに合わせて変形させてみてください。

図形の変形方法の詳細については、こちらの記事↓で詳細にご紹介しています。
トゲトゲした吹き出し完成!
トゲトゲした吹き出しが完成しました。

何かお困りですか?
吹き出しを作っていて、こんなことが気になりますか。
- 吹き出しの大きさを大きく・小さくしたい!
- 線幅を変更したい!
- 吹き出しを前面・背面にしたい!
▼吹き出しの大きさを変更したい方は、こちらの記事↓からどうぞ。
▼吹き出しの線幅を変更したい方は、こちらの記事↓をどうぞ。
▼吹き出しを前面・背面に変更したい方は、こちらの記事↓をどうぞ。
吹き出しを作った後は…
吹き出しを作った後にやりたいことは、「文字の挿入」もしくは「エクスポート(出力)」ではないですか。
▼文字の挿入したい方は、こちらの記事↓をどうぞ。
▼エクスポート(出力)したい方は、こちらの記事↓をどうぞ。
まとめ
この記事では、無料で超簡単に吹き出しを作成する方法として、Inkscapeでの作成方法をご紹介しました。
今回ご紹介した吹き出しをさらに応用して、オリジナルの吹き出しも作成できます。
ご自身の用途に合わせて、色んな吹き出しを作成してみてください。
inkscapeでこんなこともできます











