そんな方の疑問に答えます。
ハートを作成するというと、最初に思いつくのは、MicrosoftのPower Pointではないでしょうか。
Power Pointの図形描画機能を使うことで、ハートを簡単に作成することができます。
ただ今回は、PowerPoint持ってないよという方や、ハートを自作したい!という方に記事を書いていこうと思います。
無料でハートを作成するツール
今回、無料でハートを作成するツールとして、「Inkscape」という無料のお絵かきソフトを使用します。
Inkscapeのインストールがまだの方は、こちら↓の記事を参考にインストールを済ませましょう。
Inkscapeをインストールして、新規ファイルを作成してください。
完成イメージ
ハートの完成イメージはこんな感じです。
シンプルなハートを描いていきます。

今回ご紹介するハートの作成方法
今回ご紹介するハートの作成方法は、次の2種類です。
超簡単なハートの作成方法は、すぐにハートを作成したい方向けです。
アレンジしやすいハートの作成方法は、オリジナリティのあるハートを作成したい方向けの方法にます。
超簡単なハートの作成方法
ここでは、超簡単なハートの作成方法をご紹介します。
超簡単なハートの作成方法は、すぐにハートを作成したい方向けです。
1. 縦線を引く
まずは、ツールバー「ペンツール」を使って、縦線(垂直な線)を引きます。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xpentool-300x92.png.pagespeed.ic.uAdmwbDMOp.webp)
「ペンツール」を選択した状態で、用紙の好きなところをクリックして、キーボード「Ctrl」キーを押しながら、縦線を引いていきます。
この辺でいいかなと思ったところで、もう一度クリックすると、線を引くことができます。
2. 線を曲げる
縦線を引いたら、ツールバー「ノードツール」を使って、線を曲げていきます。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xnodetool-300x92.png.pagespeed.ic.8EDy_T-rM7.webp)
「ノードツール」を選択した状態で、線を横にドラッグします。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xre02Inkscape_heart-1024x554.png.pagespeed.ic.AYNucsOWkz.webp)
すると、グイっと線が曲がります。
線を微調整する
「ノードツール」を選択した状態で、もう一度線をクリックすると、青色の細い棒と丸が表示されます。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xre03Inkscape_heart-1024x554.png.pagespeed.ic.lehOQYjsQe.webp)
白丸をドラッグして、青い棒を動かしていくのですが、青い棒が下画像のような傾きになるように白丸をドラッグして動かしていきます。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xre04Inkscape_heart-1024x554.png.pagespeed.ic.sL9wh5A31D.webp)
3. コピぺする
先ほど作成した線をコピペします。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xre05Inkscape_heart-1024x554.png.pagespeed.ic.RS64JFTP33.webp)
コピペした図形を反転させる
コピペした図形を反転させて、ハートの形を作成していきます。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xchoicetool-300x92.png.pagespeed.ic.ONe9YDM_is.webp)
ツールバー「選択ツール」を選択して、コピペした図形をクリックし、画面上部の「水平方向に反転のオブジェクト」をクリックします。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xre06Inkscape_heart-1024x554.png.pagespeed.ic.2HtD9pQRnX.webp)
4. 2つの図形を合わせる
ツールバー「選択ツール」を選択したままで、コピペした図形をドラッグすると位置を調整できます。
きちんとピッタリ合わさっているかの確認は、拡大(ズームイン)/縮小(ズームアウト)機能を使えばOKです。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xre07Inkscape_heart-1024x554.png.pagespeed.ic.lYaHKISWuD.webp)
結合する
ツールバー「選択ツール」を選択した状態で、2つの図形を囲むようにドラッグすると、2つの図形を選択できます。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xre08Inkscape_heart-1024x554.png.pagespeed.ic.A_FFNY6VQw.webp)
その状態で、キーボード「Ctrl」+「+」をクリックすると、2つの図形が1つの図形に結合されます。

メニューバー「パス」から「統合」を選択しても、同じように結合することができます。
5. 超簡単に作成できるハートが完成!
これで、超簡単に作成できるハートが完成しました。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xre09Inkscape_heart-1024x554.png.pagespeed.ic.IlANQ6Scvn.webp)
色付けして完成!
ハートに色付けをして、完成です。
![超簡単にハートを無料で作成する方法[Inkscapeで簡単にかわいいハート作成]](https://nanoblog.net/wp-content/uploads/2022/07/xre010nkscape_heart-1024x554.png.pagespeed.ic.iMHZocW9dp.webp)
色付けの方法は、「【図解】Inkscapeで塗りつぶしの色を変更する2種類の方法」を見てみてください。
アレンジしやすいハートの作成方法
ここからは、アレンジしやすいハートの作成方法をご紹介します。
アレンジしやすいハートの作成方法は、オリジナリティのあるハートを作成したい方向けの方法になります。
1. 三角を描く
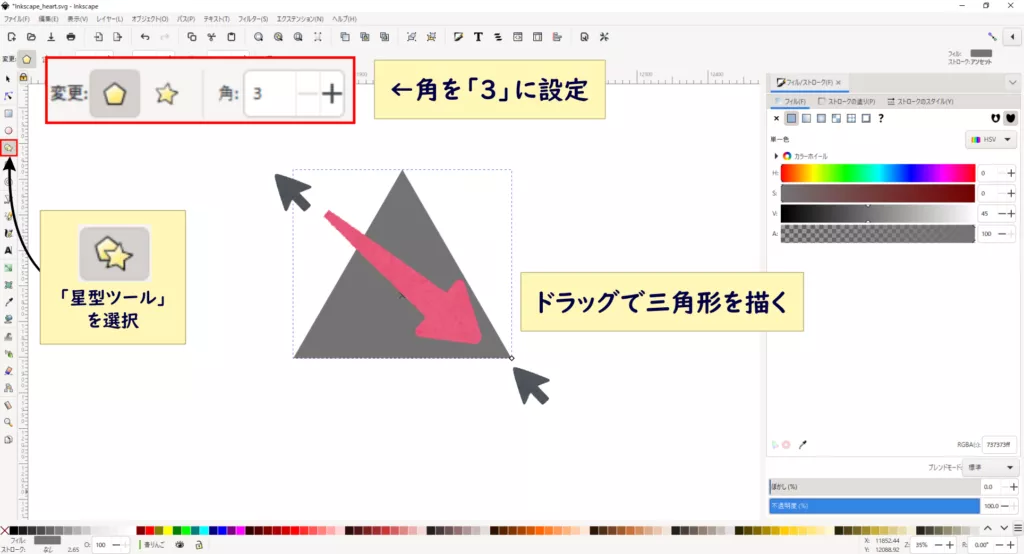
ツールバー「星型ツール」を選択します。
「多角形」を選択して、角を「3」に設定した状態で、ドラッグして三角を描きます。

2. ハートの下の部分を作る
三角を描き終えたら、ハートの下の部分を作っていきます。
三角形を上下反転
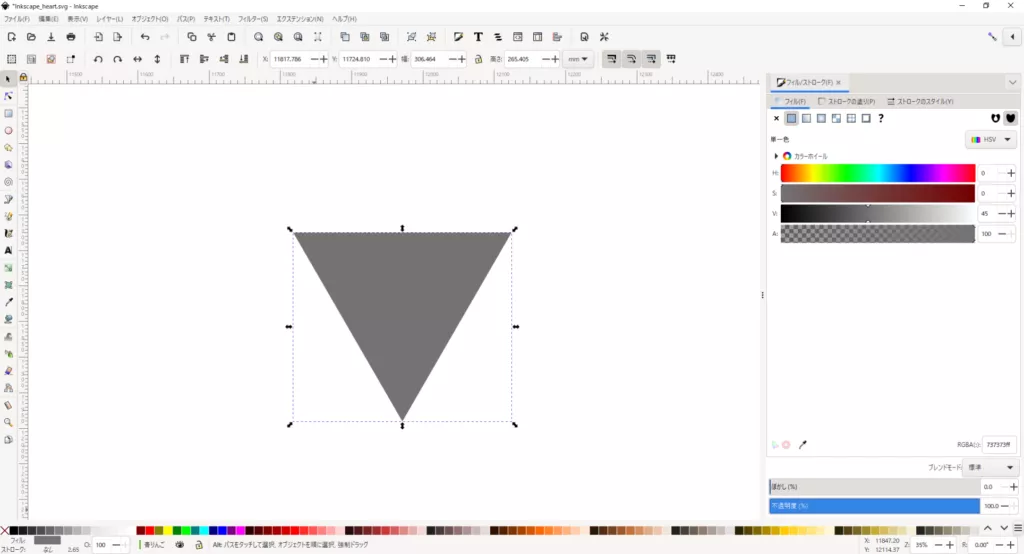
「1. 三角を描く」で描いた三角形を、上下反転させます。
ツールバー「選択ツール」を選択して、画面上部の「選択オブジェクトを垂直方向に反転」をクリックします。

これで、三角形を上下反転させることができました。

少し縦方向につぶす
正三角形を描いた場合は、縦方向の両矢印をドラッグして、少し縦方向につぶしていきます。

3. ハートの上の部分を作る
次は、ハートの上の部分を作っていきます。
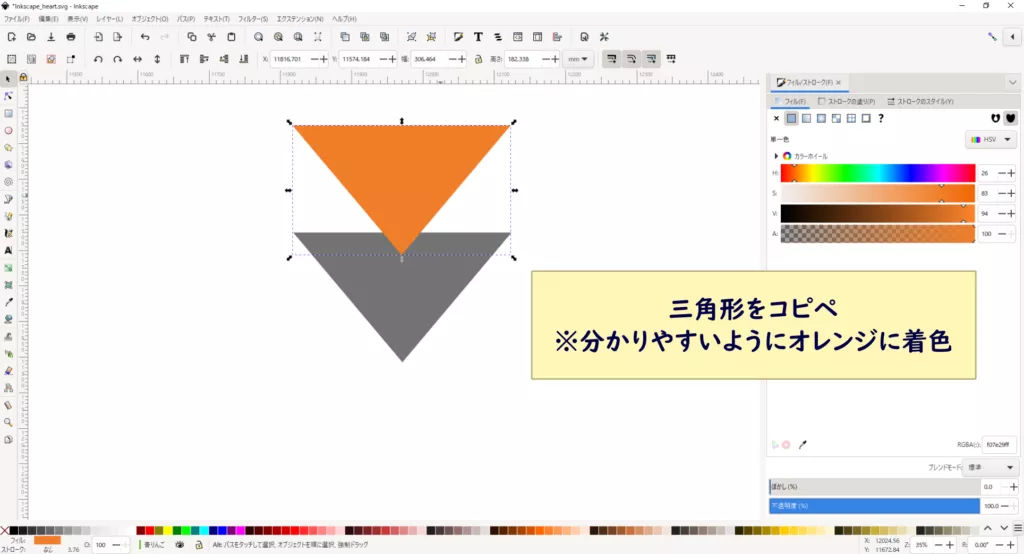
三角形をコピペ
「1. 三角を描く」で作成した三角形をコピペします。

今回は分かりやすいように、コピペした三角形をオレンジ色に着色しています。
片方の三角形を重ねる
オレンジ色の三角形を細く小さくして、下図のように灰色の三角形の上部真ん中に配置します。
このオレンジ色のとんがり部分がハートのくぼみになります。

オレンジ色の三角形は、灰色の三角形の大体の真ん中に配置できれば大丈夫です。

きっちり真ん中にしたい方は、「【図解】Inkscapeで図形の中央揃えや等間隔配置」を見てみてください。
2つの図形を選択
ドラッグして2つの三角形を選択します。

ハートのくぼみを作る
図形を2つ選択した状態で、キーボード「Ctrl」+「-」を押すと、オレンジ色の三角形の形で切り抜くことができます。


メニューバー「パス」から「差分」を選択しても、同じように切り抜くことができます。
ツールバー「ノードツール」を選択して、点を確認してみます。
下図のように6つの点ができました。

4. ノードツールで点を調整する
おおまかな形を描き終えたら、ハートの形に整えていきます。
点を「Ctrl」を押しながらダブルクリック
ツールバー「ノードツール」を選択した状態で、下図の4つの点を、「Ctrl」を押しながらダブルクリックします。

すると、白丸と青い線が出てきます。

この白丸を移動していくことで、ハートの形に近づけていきます。
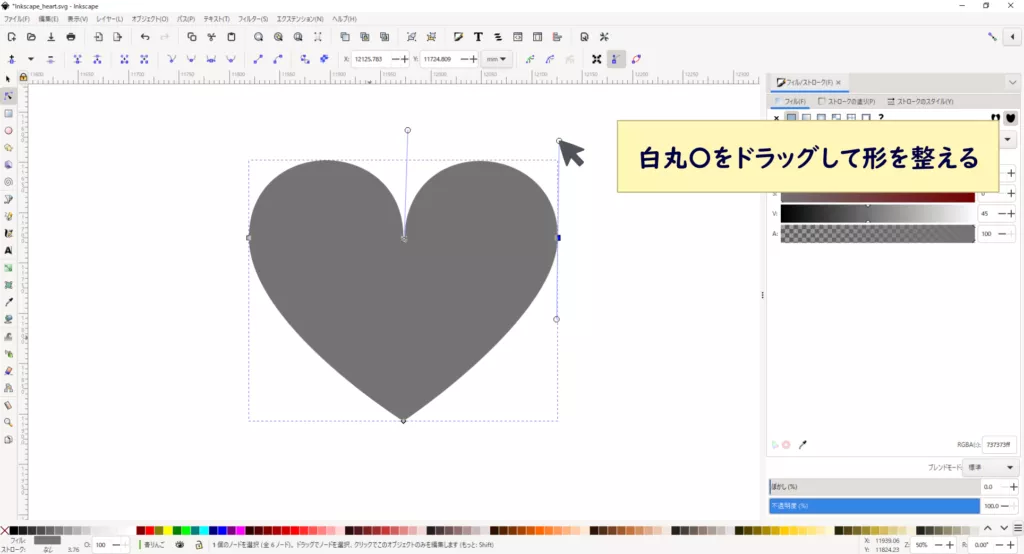
ハートの形になるよう調整
白丸をドラッグしてハートの形に整えていきます。

アレンジしやすいハートが完成!
これで、アレンジしやすいハートが完成しました。

色付けの方法は、「【図解】Inkscapeで塗りつぶしの色を変更する2種類の方法」を見てみてください。
アレンジしてみる
今回作成した「アレンジしやすいハート」にひと工夫すると、ちょっと違たハートを作ることもできます。
下の尖ったハート
ハートの一番下の点を「Shift」キーを押しながら右(左)斜め上にドラッグすると、青い線をそれぞれ別の方向に出すことができます。

そうすることで、下が尖ったハート作ることができます。
これを、最初にご紹介した「超簡単なハート」では、ちょっとやりにくかったりするので、今回「アレンジしやすいハート」として分けてご紹介しました。
まとめ
この記事では、無料でハートを作成する方法として、Inkscapeで作成する方法をご紹介しました。
ロゴマークの作成などに、ぜひ活用してみてください。
ロゴを作成する方法をこちら↓の記事でご紹介しています。
他の図形作成方法こちら↓の記事でご紹介しています。









