フローチャートなどを作成するときには、矢印の作成が必須になります。
もちろん細い線で描く矢印でもいいのですが、太い矢印の方が分かりやすい場面も多いのではないでしょうか。

Inkscapeで細い矢印を作る方法(下記の記事)もご紹介していますよ。
この記事では、Inkscapeで太い矢印を作成する方法についてご紹介します。
事前準備
Inkscapeのインストールがまだの方は、こちら↓の記事を参考にインストールを済ませましょう。
太い矢印の完成イメージと基本的な流れ
具体的な作成手順に入る前に、完成イメージと基本的な流れについてご紹介します。
完成イメージ
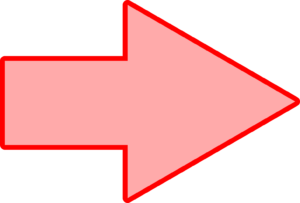
この記事では、以下のような赤色で縁取りしたような太い矢印を作成していきます。

基本的な流れ
矢印作成の基本的な流れは、以下の通りです。
- 正三角形を描く
- 四角形を描く
- 位置を微調整する
- 色や線の設定
- 四角形と三角形を統合する
では、順番にみてみましょう。
正三角形を描く
まず、矢印の先端になる三角形を描いていきます。今回は、正三角形を描いていきます。
「星型ツール」を選択
ツールバー「星型ツール」を選択して、「角」に「3」を入力します。
正三角形を描く
キーボード「Ctrl」を押しながらドラッグして、正三角形を描きます。


三角形の角を丸くする方法(下記↓記事)もご紹介しています。
四角を描く
矢印の先端を描き終えたら、矢印の本体部分を四角形で作成していきます。
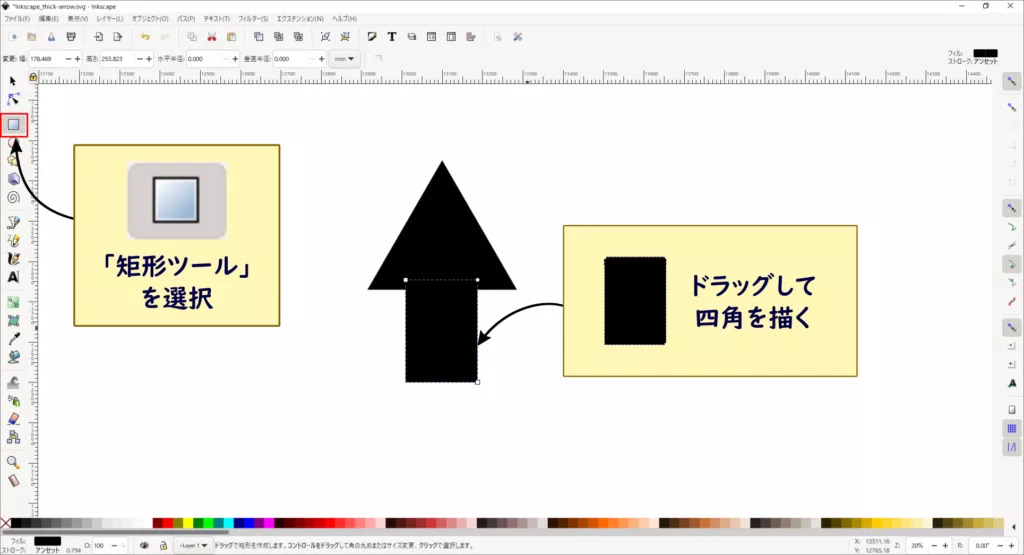
「矩形ツール」を選択
ツールバー「矩形ツール」を選択します。
四角形を描く
任意の場所でドラッグして、四角形を描きます。

キーボードの「Ctrl」を押しながら、ドラッグすると、正方形を作成できます。

四角形の角を丸くする方法(下記↓記事)もご紹介しています。
位置を微調整する
微調整が必要な場合には、位置を微調整していきます。
「選択ツール」を選択
ツールバー「選択ツール」を選択します。
図形をクリックで選択してドラッグすると、移動できるようになります。
位置を微調整
作成した四角形と三角形を組み合わせて、矢印の形になるように調整します。

四角形と三角形の色を同じにしておくと、イメージしやすいです。
色や線の設定
四角形と三角形の位置が確定したら、色や線の設定をしていきます。
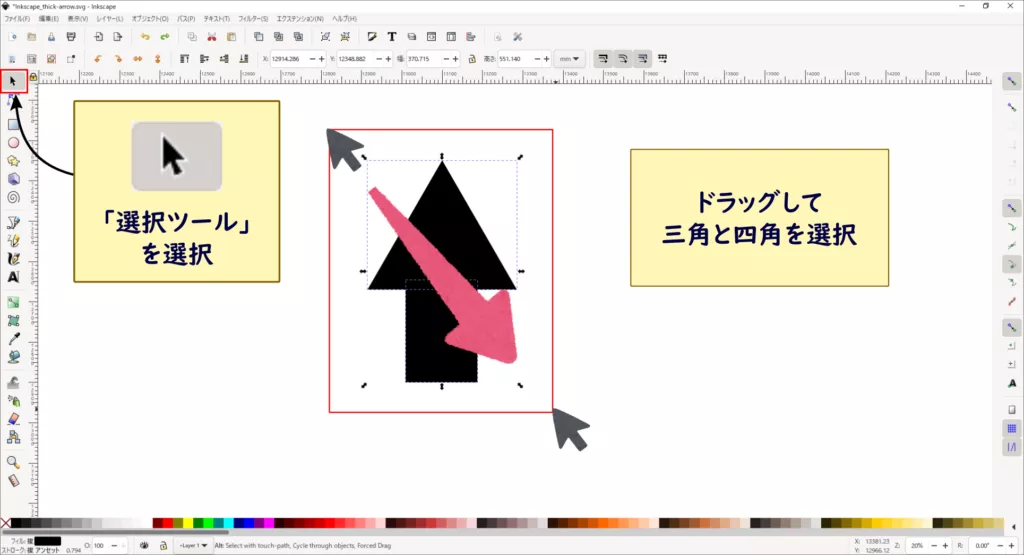
三角形と四角形を選択
ツールバー「選択ツール」を選択して、三角形と四角形をドラッグして選択します。

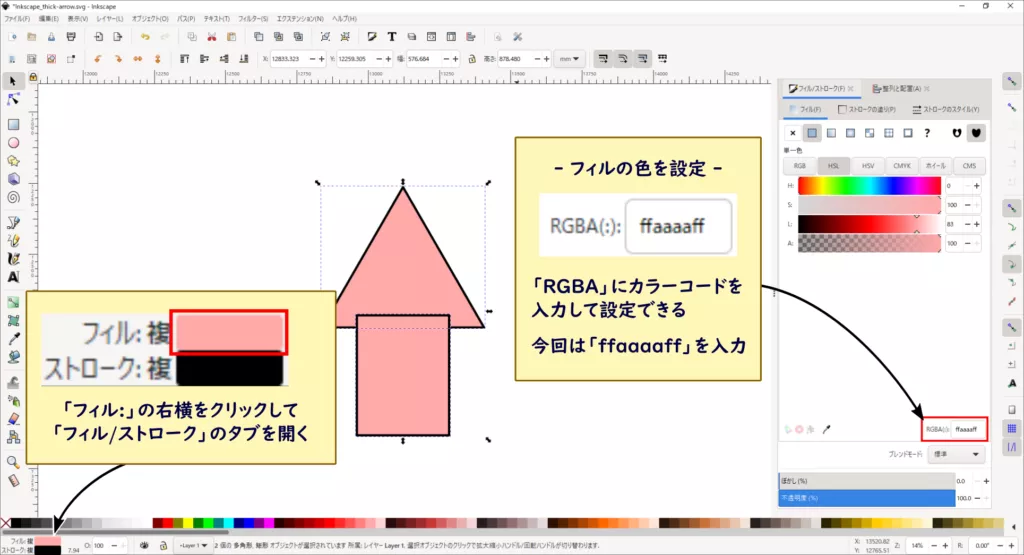
フィルの色を設定
画面左下の「フィル:」の右側をクリックして、「フィル/ストローク」タブを開きます。
カラーコードを入力してフィルの色を設定します。今回は、「ffaaaaff」を使用しました。


フィルの色変更について、こちら↓の記事で詳しくご紹介しています。
ストロークの色を設定
「ストロークの塗り」タブを選択して、ストロークの色を設定します。
今回は、カラーコード「ff0000ff」を使用しました。


ストロークの色変更について、こちら↓の記事で詳しくご紹介しています。
ついでに、次の「ストロークのスタイルの設定」もできます。
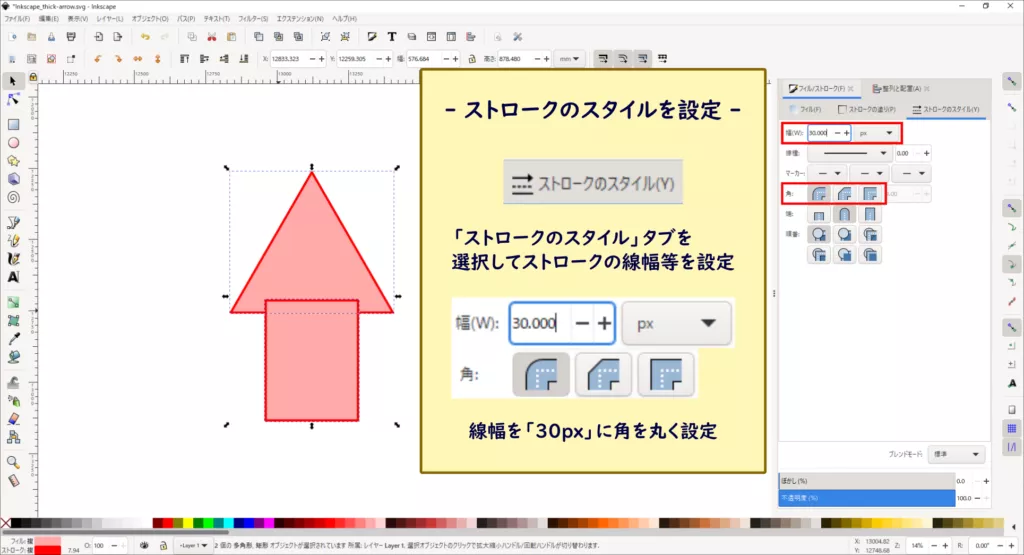
ストロークのスタイルを設定
「ストロークのスタイル」タブを選択して線の設定を変更していきます。
今回は、線幅を30px、線の角を丸く設定しました。

四角形と三角形を統合する
色や線の設定が終わったら、図形を統合していきます。
パスを統合する
キーボード「Ctrl」+「+」でパス(線)を結合します。


メニューバー「パス」から「統合」を選択しても、統合できます。
完成
完成イメージ通りの矢印が完成しました。
画面右上のオレンジ色矢印で向きを変更できます。

用途に合わせた矢印の向きで使用してください。

向きを変更する方法は、他にも色々あります。
こちら↓の記事でご紹介しているので、ぜひチェックしてみてください。
矢印のサイズ変更をしたい場合には、こちら↓の記事をチェック。
まとめ
この記事では、Inkscapeで太い矢印を簡単に作成する方法をご紹介しました。
という方は、こちら↓の記事にてご紹介してます。
こちらの記事もおすすめ[Inkscapeでデザイン]
















