Inkscapeで文字をカーブさせたいと思うこともあると思います。
Inkscapeでは、簡単に文字をカーブさせることができます。
この記事では、文字を曲げる方法(カーブに沿ってアーチを描く)をご紹介します。
事前準備
Inkscapeをまだインストールしていない場合は、まずインストールから行います。
具体的なインストール手順はこちらの記事でご紹介しています。
インストールが終わったら、ファイルメニューから「新規」を選択し、新規ドキュメントを作成してください。
完成イメージ
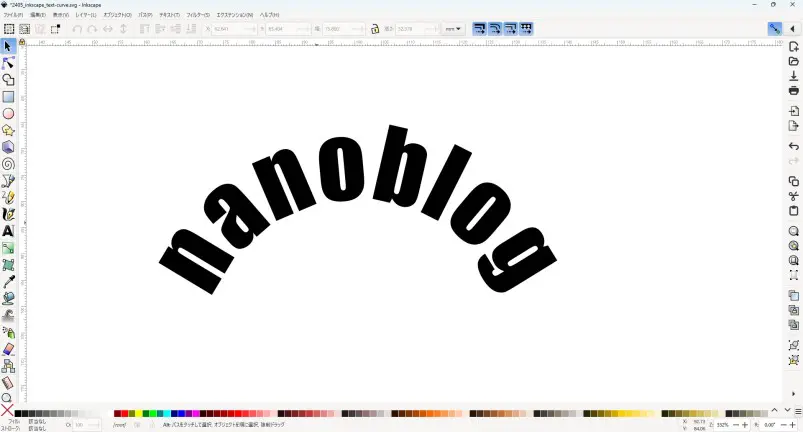
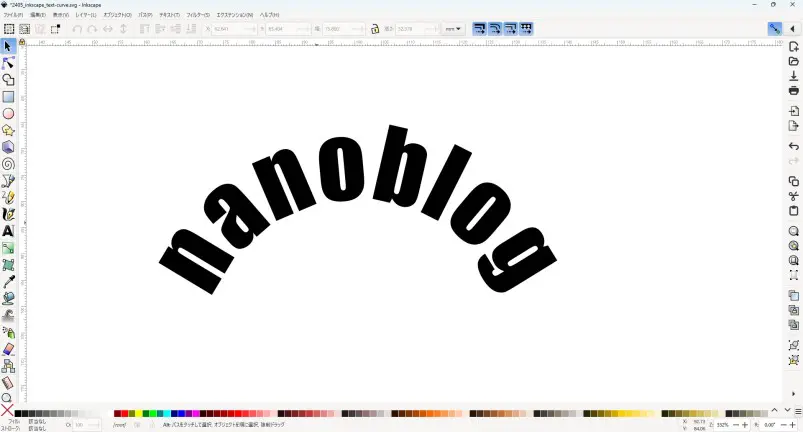
文字を曲げる方法に入る前に、完成イメージをご紹介します。
下画像のように、文字を扇型に曲げていきます。文字数を多くすることによって文字で円を描くこともできます。

曲がった文字の作成
ここからは、Inkscapeを使って曲がった文字を作成する具体的な方法をご紹介します。
1. 文字を入力する
まずは、曲げたい文字を入力していきます。
テキストツールで文字入力
ツールバーから「テキストツール」を選択して、入力したい任意の場所をクリックします。

すると、入力できる状態になるので、曲げたいにしたい文字を入力していきます。
フォントを変更
お好みのフォントに変更していきます。今回は、「impact」というフォントを使用しました。
フォント選択に悩まれているのなら、線は太目のフォントを選択したほうが表現しやすいかもしれません。
フォント以外にも、縁取りをしたり、文字色を変更したりして、文字を完成させていきます。
▼文字フォントや縁取りなど文字の編集方法はこちら↓から。
2. 曲げたい文字の形のパスを作成
文字の入力し終えたら、曲げたい形のパス(線)を作成していきます。
どのような形のパスでも作成可能ですが、今回は円を使用して作成していきます
円を描く
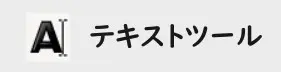
ツールバーから「円/弧ツール」を選択して、ドラッグして円を描いていきます。

円の詳しい描き方は、こちらの記事↓をご覧ください。
関連記事:【超簡単】Inkscapeで円・半円を描く方法

上画像では、円の線だけで中に色がついていませんが、inkscapeの設定によっては、円の中に色がついていることがあります。
文字を曲げる上では、中に色がついていてもいなくても、作成上問題ありません。
また、上画像では、円の線を太く設定していますが、線の太さも作成上影響はないです。
線を描いて、その線に沿って文字を曲げることもできます
線の詳しい描き方は、こちらの記事↓でご紹介しています。
3. 文字をパス上に配置する
曲げたい形のパスが作成出来たら、文字をパス上に配置させていきます。
文字とパスを選択
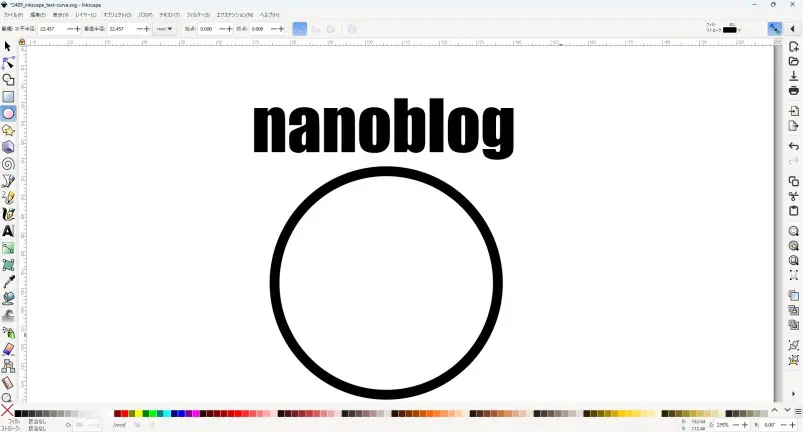
ツールバーから「選択ツール」を選択して、「Shift」キーを押しながら、入力した文字と作成したパスを選択します。



文字とパスをドラッグして選択することもできます。
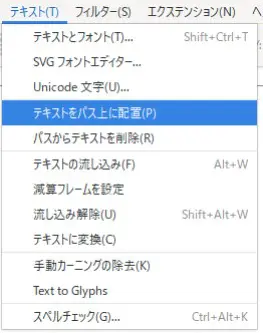
「テキストをパス上に配置」を選択
「テキスト」メニューから「テキストをパス上に配置」を選択します。

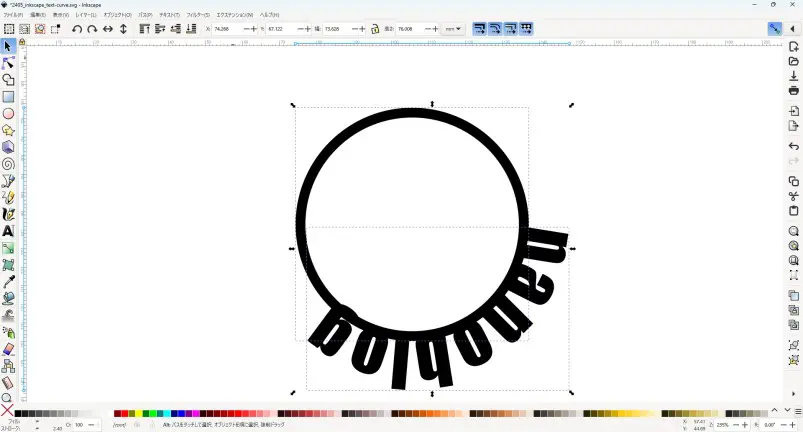
「テキストをパス上に配置」を選択した後の画像です。

文字が下向きになってる…
と思われたかもしれません。これから、位置を微調整していきます。
4. 文字の位置を調整
文字を曲げることはできましたが、思うような位置ではなかったので、微調整していきます。
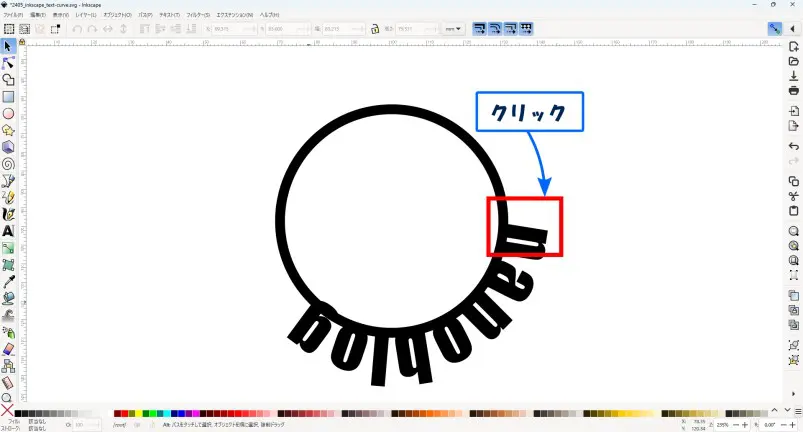
「スペース」キーで微調整
ツールバーから「テキストツール」を選択して、文字の先頭部分をクリックします。
キーボード「スペース」キーを使用することで文字位置を調整することができます。

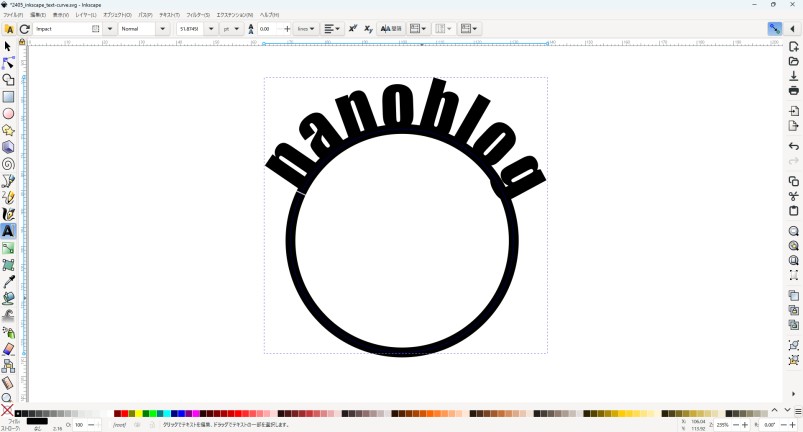
スペースキーで位置を調整した結果がこちら↓です。

円を見えない状態にすれば、完成となります。
関連記事 》Inkscapeで線の太さをなくす方法
関連記事 》Inkscapeで塗りつぶしをなくす方法
ただ、ここで1点注意点があります。
今の状態では、パス(円)を削除してしまうと、文字も一緒に消えてしまいます。
つまり、円を見えなくすることはできますが、完全になくしてしまうことはできないということです。
パスを削除しても、文字が消えない方法はないの?
と思われた方もいるかもしれません。
デザインが確定した段階で、「アウトライン化」をすることで、パスを削除しても文字の形を維持することができます。

ただし、「アウトライン化」をすると、デザイン変更(パスの編集等)ができなくなるので、注意してください。
では、アウトライン化の方法をみていきましょう。
5. 文字をアウトライン化
デザインが確定したら、「アウトライン化」を行っていきます。
文字を選択
ツールバーから「テキストツール」を選択して、文字を選択します。


スペースキーで文字の位置調整が終わった状態であれば、既に文字が選択された状態になっています。
文字のアウトライン化
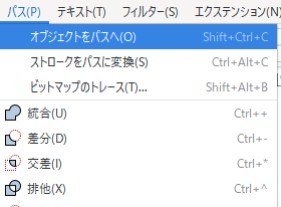
「パス」メニューから「オブジェクトをパスへ」を選択します。

パスの選択
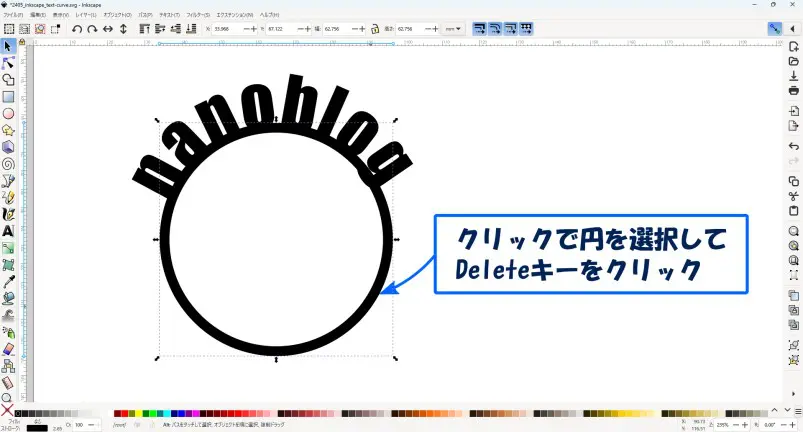
ツールバーから「選択ツール」を使って、パス(円)のみを選択します。

パスの削除
キーボード「Delete」キーで、パスを削除します。

完成!!
これで、パス(円)を削除した状態でも、文字が消えることがなくなりました。

保存を忘れずに…
文字を曲げた後は、忘れずに保存を行いましょう。
こちらの記事↓で、inkscapeで保存する方法をご紹介しています。
》Inkscapeファイルを保存する方法
何かお困りですか?
文字を曲げていて、こんなことが気になりますか。
- 文字を大きく・小さくしたい!
- 用紙サイズを大きく・小さくしたい!
- 文字を用紙の中央に持ってきたい!
▼文字を大きく・小さくしたい!と思われた方は、こちらの記事↓から。
▼用紙サイズを大きく・小さくしたい!と思われた方は、こちらの記事↓から。
▼文字を用紙の中央に持ってきたい!と思われた方は、こちらの記事↓から。
文字を曲げた後は…
文字を曲げた後は、こんなことをしたいですか。
- 文字に影をつけたい!
- 線を描きたい!
▼文字に影をつけたい!と思われた方は、こちらの記事↓でご紹介しています。
▼線を描きたい!と思われた方は、こちらの記事↓でご紹介しています。
まとめ
この記事では、Inkscapeで文字を曲げる方法をご紹介しました。
今回はパスを正円で作成しましたが、パスの形を変えると同じ方法でどんな形にでも変えることができます。様々な形のパスを作成し、試してみてください。
inkscapeの文字についてできることを、こちらの記事↓でまとめています。ぜひご覧ください。










