この記事では、その疑問にお答えします。
一口に円を描くと言っても、いろんな円があります。
inkscapeでは、正円や半円、円弧、扇型を描くことができます。
この記事では、それらのすべての描き方についてご紹介します。
事前準備
具体的な手順に入る前に、Inkscapeのインストールがまだの方は、先にインストールを済ませます。
完成イメージ
今回は、スイカの描き方をご紹介しながら、円(正円も)・半円・円弧を描く方法を説明していきます。

Inkscapeで円を描く方法
まず、円を描いていきます。
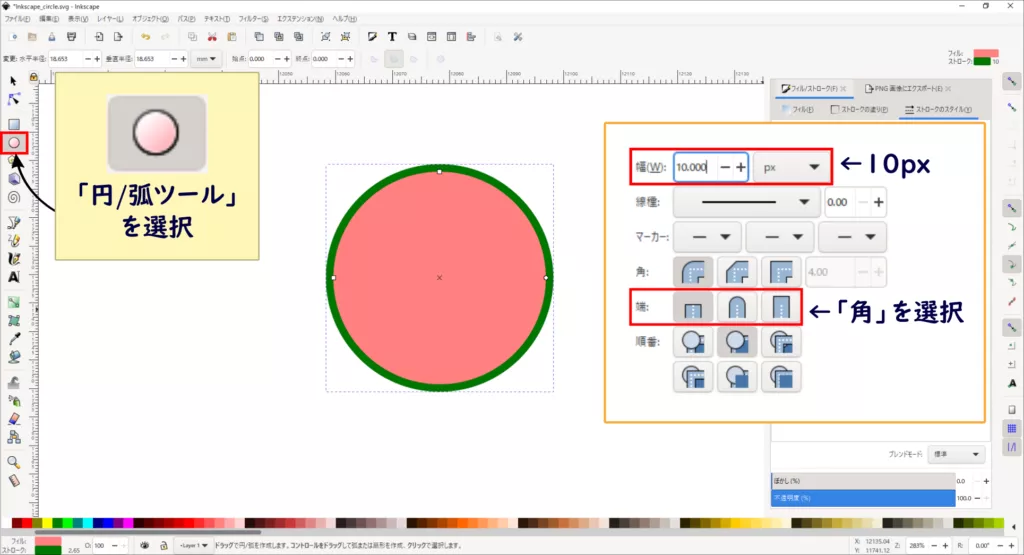
1. 円ツールを選択
ツールバー「円/弧ツール」を選択します。
2. 円を描く
ドラッグすると、円を描くことができます。

キーボード「Ctrl」キーを押しながらドラッグすると、正円を描くこともできます。
今回は、スイカに見えるように、色や線の太さを変更しました。
色と線の太さの具体的な設定方法は、次の2つの記事を参考にされてください。
関連記事1:inkscapeで塗りつぶしの色を変更する方法
関連記事2:inkscapeで線の太さを変更する方法

今回は、「フィル/ストローク」の「ストロークのスタイル」タブから幅を「10px」に、端を「角」に設定しました。
Inkscapeで扇形を描く方法
次に、扇型を描いてみます。
扇形を描くには、まず円を描く必要があります。
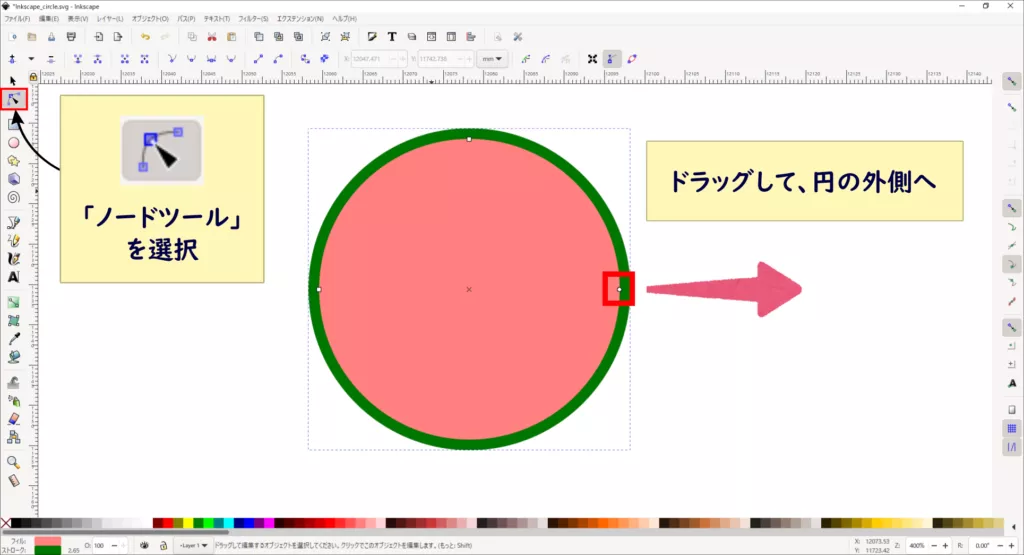
1. ノードツールを選択
前章を参考に円を作成したら、ツールバー「ノードツール」を選択します。
ノードツールを選択して円をクリックすると、円にノード(点)が 左・上・右の3点 あるのが分かります。
2. ノード(点)を円の外側へ
右のノード(点)を 円の外側 へドラッグします。

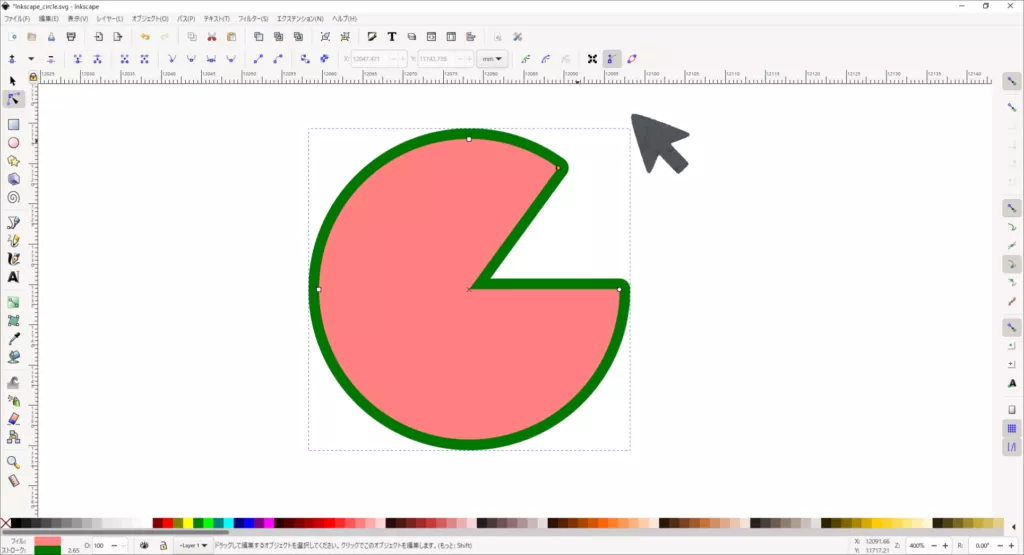
右のノード(点)を右にドラッグすると、下画像のようになります。

ドラッグしてノード(点)を移動させると、扇形を描くことができます。


パックマンみたいな形になります。
3. 半円を描く
キーボード「Ctrl」を押しながら、半円になるような位置(左のノードに一致する位置)にドラッグします。

スイカに見えない…
スイカを描こうとしていましたが、上の線(ストローク)があると、スイカの感じに見えません。
円弧の部分だけに線(ストローク)があるようにしようと思います。

次の章では、スイカをきちんと描ける方法をご紹介します。
Inkscapeで円弧を描く方法
最後に、円弧を描いてみます。
扇形同様、円弧を描くには、円を描く必要があります。
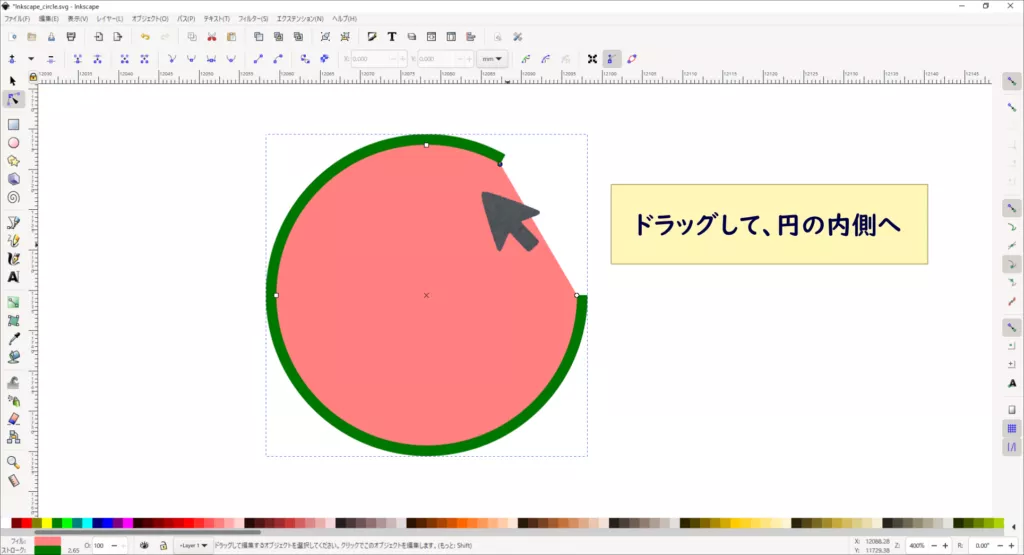
1. ノード(点)を円の内側へ
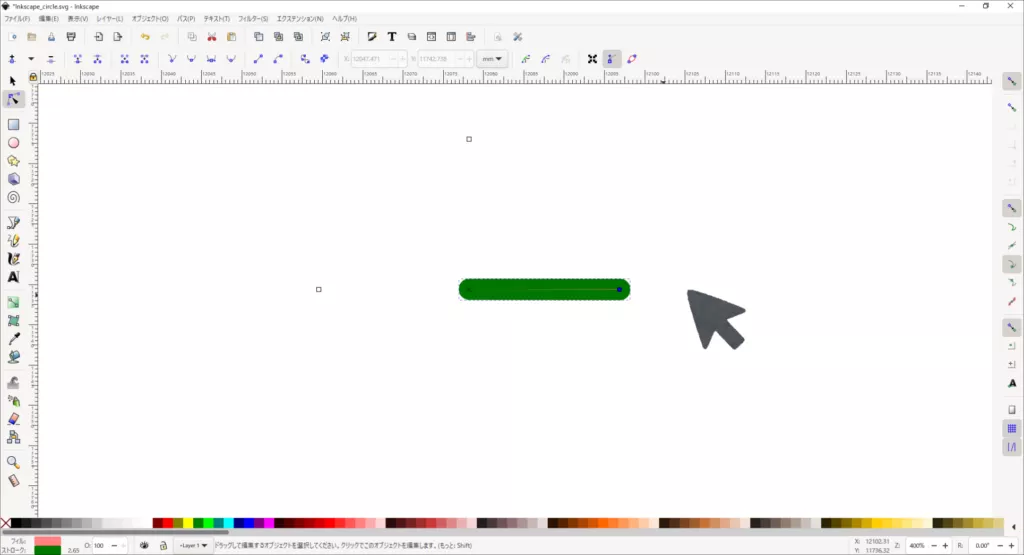
この記事の冒頭「Inkscapeで円を描く方法」を参考にして円を作成したら、右のノードを 円の内側 へドラッグします。

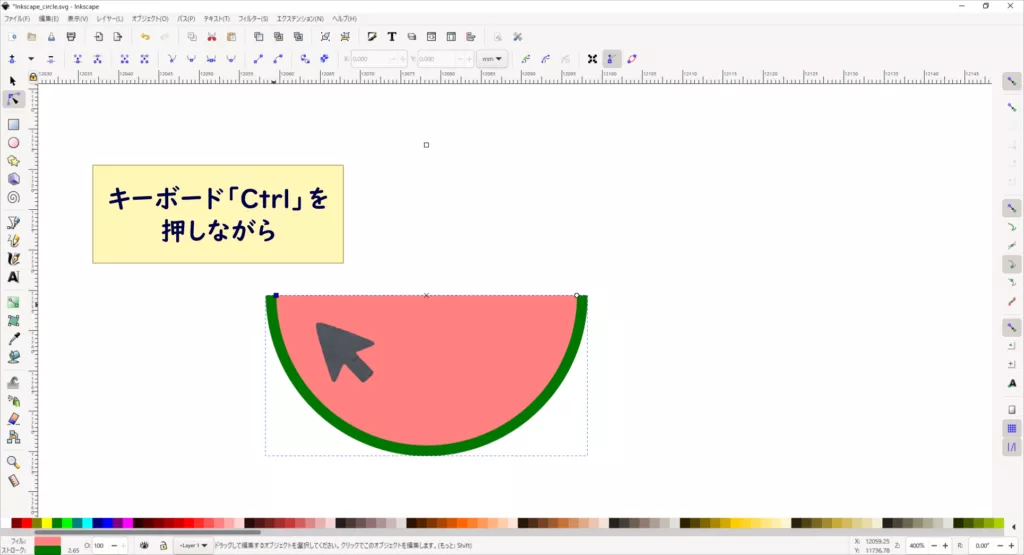
2. 半円を描く
キーボード「Ctrl」を押しながら、半円になるような位置(左のノードに一致する位置)にドラッグします。

3. スイカの完成!
今度は、円弧の部分のみ線(ストローク)が描かれて、スイカの皮に見えるように描くことができました。

扇形や円弧を完全な円に戻す
円弧や扇形を描いていたけど、やっぱり円に戻したい…
と思うこともあると思います。
もちろん、点(ノード)を移動させて、円っぽく見せることはできますが、それはあくまでもめちゃめちゃ角度の大きい円弧や扇形として図形が描かれてしまいます。

一見完全な円に見えても、若干隙間があるような、扇形や円弧になります。
そうなると何か不都合があるかというと、とても扱いづらくなります。
扱いづらくなるなら、また新たに円を描けばいいんじゃない?
と思われるかもしれません。
一旦扇形や円弧に設定すると、新たに描いた円でも、「設定をしなければ」完全な円を描けない状態になります。
円に戻る場合には、以下の設定を行いましょう。
シェイプを弧や扇形でなく完全な円に
ツールバー「円/弧ツール」を選択して、画面上部の「シェイプを弧や扇形でなく完全な円に」を選択します。
すると、完全な円に戻すことができます。

何かお困りですか?
中央揃えや等間隔配置をしていて、こんなことが気になりますか。
- 用紙が大きすぎた!小さすぎた!
- 図形が大きすぎた!小さすぎた!
用紙が大きすぎた!小さすぎた!
▼用紙サイズを変更する方法は、この記事↓を読むと分かります。
図形が大きすぎた!小さすぎた!
▼図形を拡大縮小する方法は、この記事↓を読むと分かります。
円を描いた後は…
円を描いた後は、こんなことをしたいですか。
- 文字入れたい!
- 画像ファイルに出力したい!
文字入れたい!
▼文字を入れる方法は、この記事↓を読むと分かります。
画像ファイルに出力したい!
▼画像ファイルに出力する方法は、この記事↓を読むと分かります。
まとめ
この記事では、Inkscapeで円(正円も)・半円・円弧を描く方法を、スイカの描き方をご紹介することで、説明しました。
簡単に描くことができるので、ぜひ描いてみてください。
円を応用するとこんなこともできます。
画像を円の形でトリミングもできる
円を使って、画像を円の形でトリミングすることもできます。
こちらの記事↓でトリミングする方法についてご紹介しています。
円で文字を曲げることもできる
円を使って、文字を曲げることもできます。
こちらの記事↓で文字を曲げる方法についてご紹介しています。
円でドーナツを作ることもできる
円を使って、ドーナツを作ることもできます。
こちらの記事↓でドーナツを作る方法についてご紹介しています。