Inkscapeにあるバケツツールですが、いざ使ってみると、あれ?きちんと塗れてないじゃん。ということが起こると思います。
私もどうしたらきれいに塗りつぶしできるか、悩んでいましたが、意外と簡単な設定で解決したので、ご紹介します。

塗りつぶしするときに、1か所設定するだけです。
今回塗りつぶしするイラスト
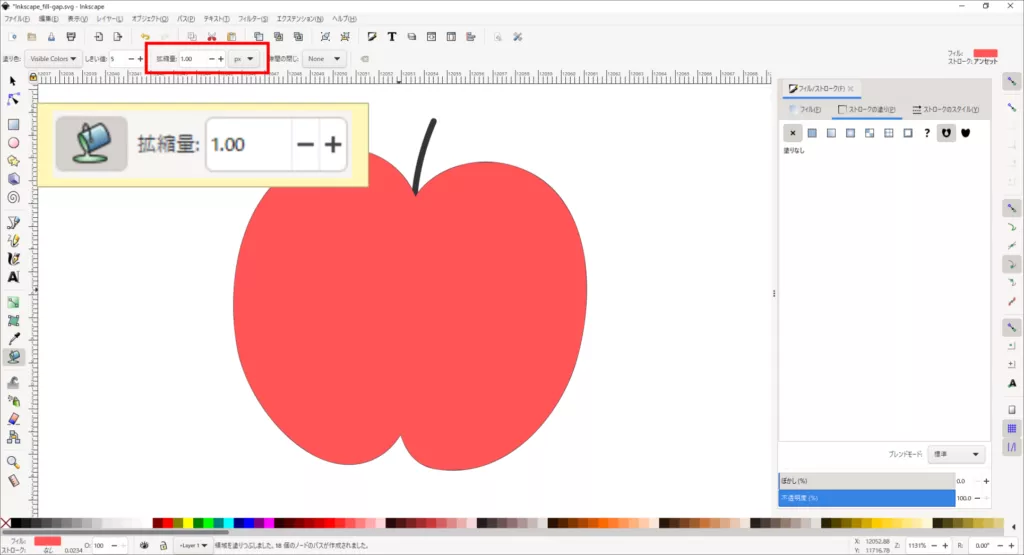
今回は、このりんごを塗りつぶししていこうと思います。

【事例】塗りつぶしに隙間ができる
まずは、塗りつぶしたときに隙間ができる事例についてご紹介します。
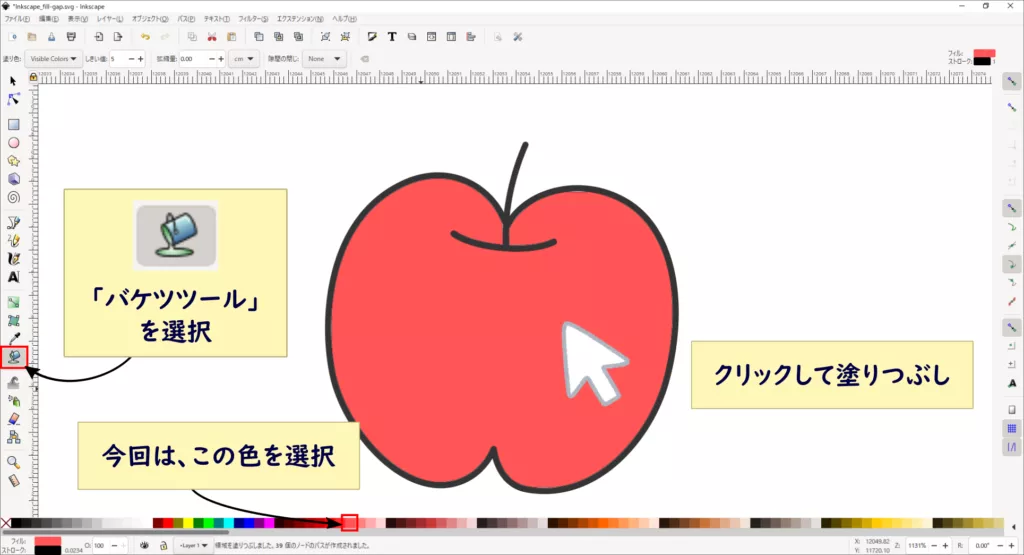
塗りつぶしをする
ツールバー「バケツツール」を選択して、りんごのイラストを塗りつぶします。

一見塗りつぶしできてそうだけど…
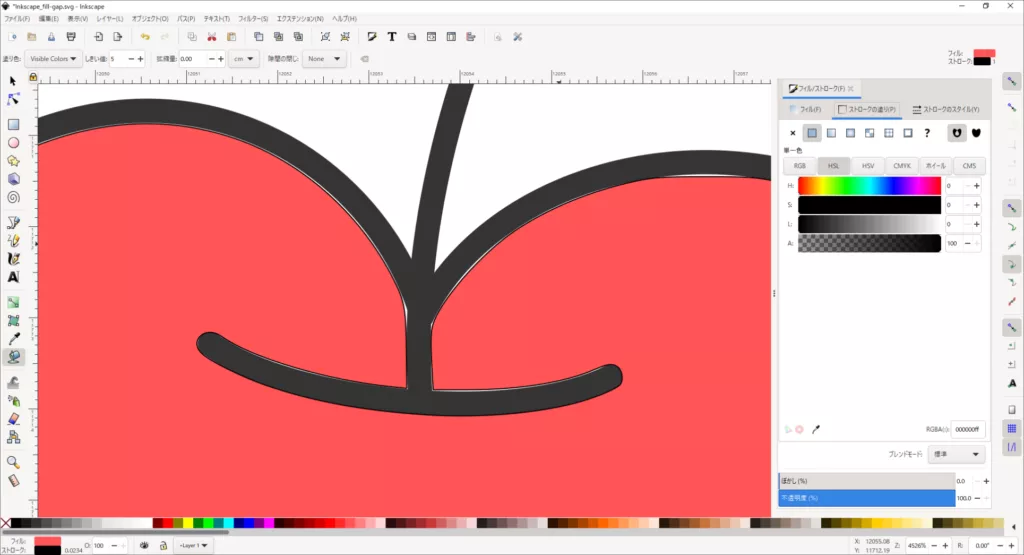
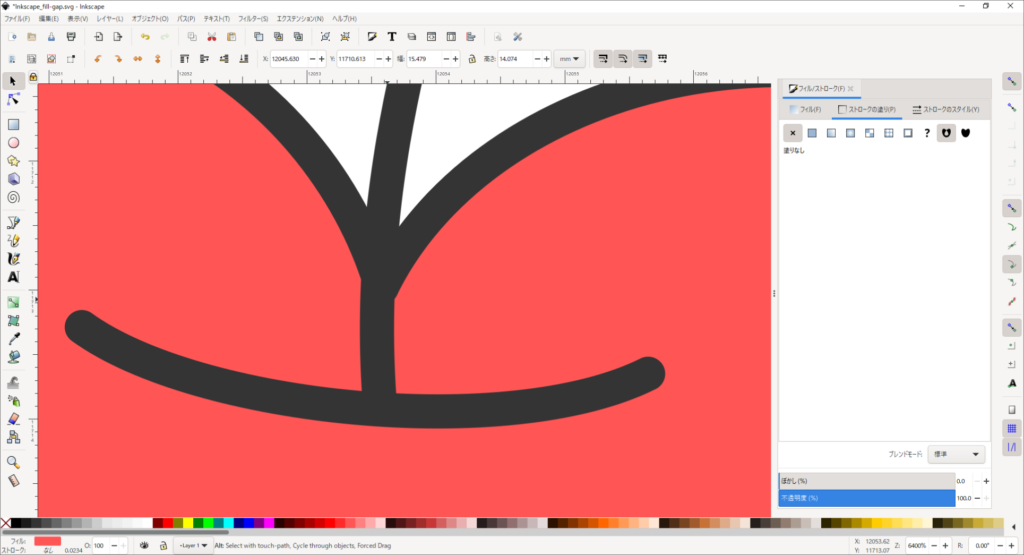
一見きれいに塗りつぶしできてそうですが、拡大してみると少し隙間ができています。
拡大表示の仕方はこちら↓から。
そして、枠線(ストローク)もついています。
※お使いの環境によって、ストロークがついていない場合もあります。

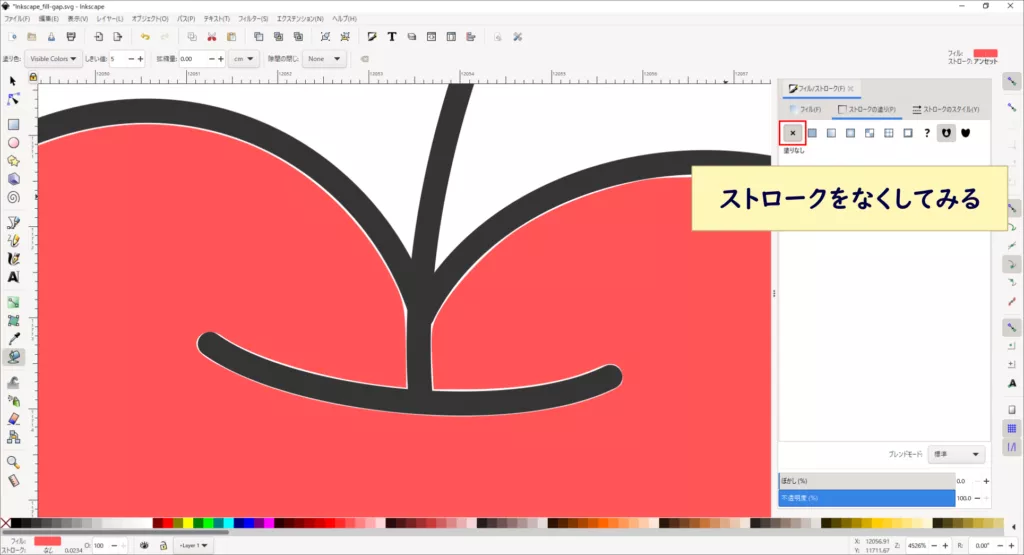
ストロークをなくすと更に隙間が大きくなる
塗りつぶした時点で、ストロークがついていたので、ストロークをなくしてみました。
すると更に隙間が大きくなり、全体的に少しだけ隙間ができている状態になりました。


次の章で、この隙間をできないようにする方法をご紹介します。
【解決】塗りつぶしの隙間をなくす方法
事例が分かったところで、早速解決方法に入っていきます。
拡縮量を変更する
拡縮量を変更することで、隙間をできないようにすることができます。
拡縮量とは
拡縮量とは、パス(塗りつぶしたい図形)より、どれだけはみ出したいか or はみ出したくないかという数値になります。
拡縮量が大きいほど、大きくはみ出し、小さいほど、内側に塗りつぶしされます。
ちなみに【事例】の時には、拡縮量が「0」でした。なので、今回は「0」よりも数値を大きくする必要があります。
拡縮量を大きくする
今回拡縮量を「1px」に設定して、塗りつぶしてみました。
すると、パス(塗りつぶしたい図形)が見えなくなりました。


拡縮量の数値は、パス(図形)の大きさや太さによって変わるので、微調整しながら設定してみてください。
塗りつぶし図形を最背面へ移動
今の状態では、塗りつぶした図形が最前面になっているので、最背面に設定します。
図形を最背面に移動する方法は、こちら↓の記事で詳しくご紹介しています。

これで、隙間ができない塗りつぶしが完了しました。
拡大して確認してみる
拡大して確認してみると、隙間なくきれいに塗りつぶしされています。

まとめ
この記事では、Inkscapeで塗りつぶしの隙間をなくす方法をご紹介しました。
パス(塗りつぶしたい図形)の大きさや太さによって、拡縮量を変更するなどアレンジしてみてください。
こちらの記事もおすすめ[Inkscapeの塗りつぶし]
こんなことでお悩みではないですか[Inkscapeのお悩み]








