Inkscapeで文字を挿入した場合に、影をつけるだけで、グッといい感じの見た目になったりします。
Inkscapeでは、とっても簡単に文字に影をつけることができます。
この記事では、その方法についてご紹介します。
事前準備
Inkscapeをまだインストールしていない場合は、まずインストールから行います。
具体的なインストール手順はこちらの記事でご紹介しています。
完成イメージと作成の基本的な流れ
具体的な手順に入る前に、完成イメージと作成の大まかな流れをご紹介します。
完成イメージ
完成イメージは、以下の画像の通りです。
文字にうっすら影をつけていきます。

作成の基本的な流れ
文字の影をつける基本的な流れは、以下の通りです。
- 影をつけたい文字を複製する
- 複製した文字で影を作る
では、順番にみてみましょう。
影をつけたい文字を複製する
まず、影をつけたい文字を複製していきます。
影をつけたい文字を選択
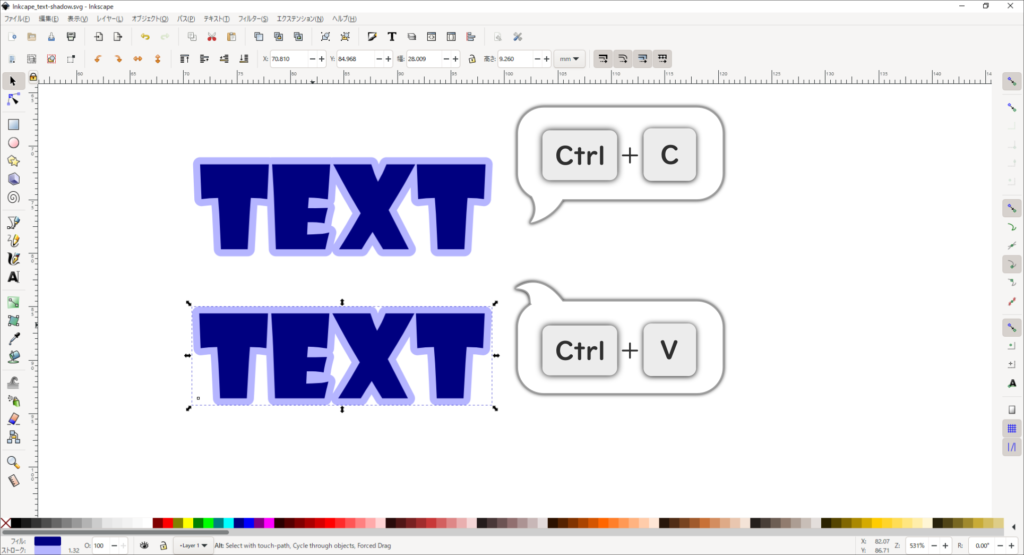
ツールバー「選択ツール」を選択して、影をつけたい文字をクリックします。

コピペする
選択した文字をコピペしていきます。
キーボード「Ctrl」+「C」でコピーして、キーボード「Ctrl」+「V」でペーストします。

複製した文字で影を作る
文字を複製したら、その文字を使って影を作っていきます。
複製した文字を黒色にする
複製した文字を黒色にしていきます。
影のつけ方次第で、灰色にするなどお好みの色にアレンジしても大丈夫です。
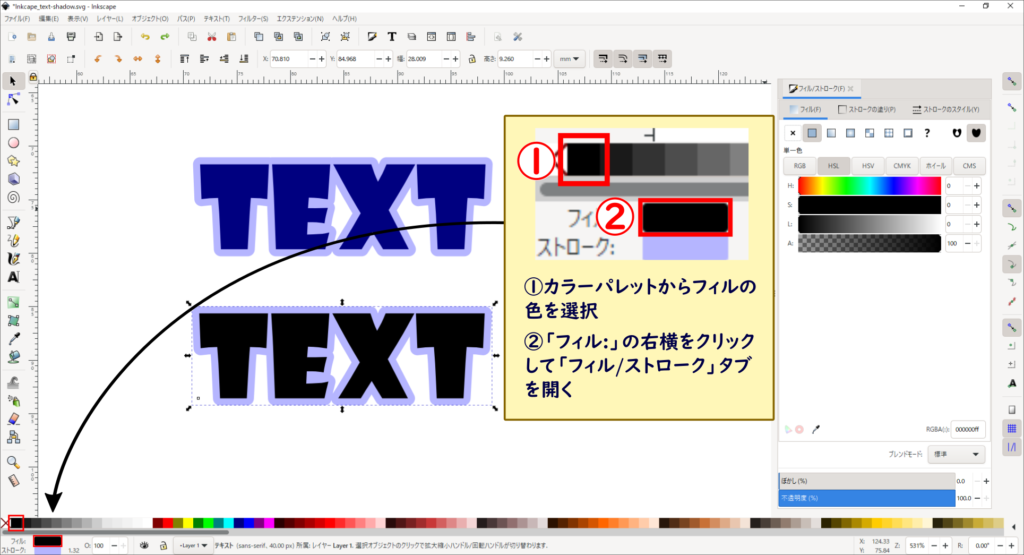
文字の色を黒色にする
複製した図形を選択した状態で、カラーパレットの黒をクリックします。

左下にある「フィル:」の右側をクリックすると「フィル/ストローク」タブが開きます。

メニューバー「オブジェクト」→「フィル/ストローク」でもタブが開きます。
カラーパレットに載っていない色にしたい!と思われた方は、こちら↓の記事がおすすめです。
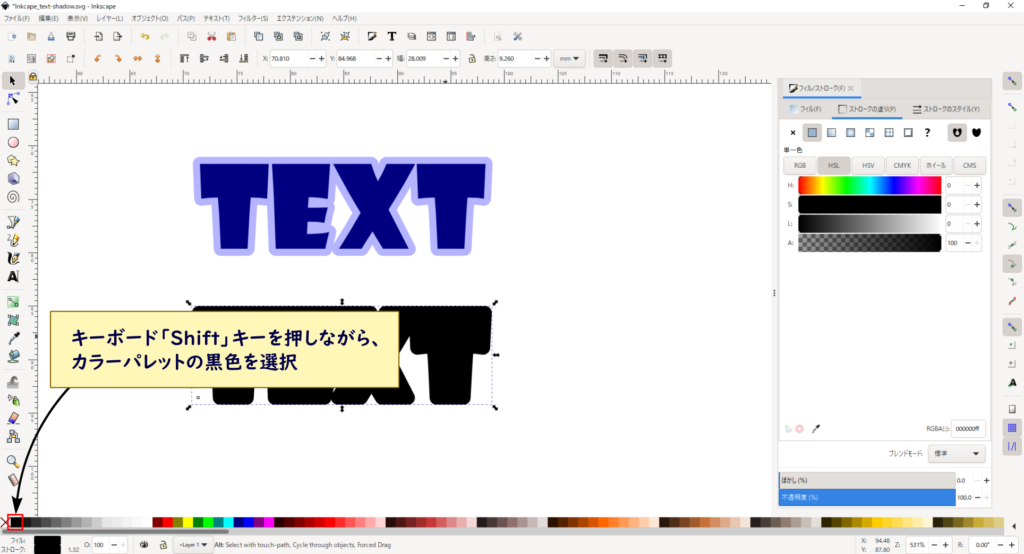
文字の縁取り色も黒色にする
キーボード「Shift」キーを押しながらカラーパレットの黒色をを選択すると、文字の縁取りを黒色にすることができます。

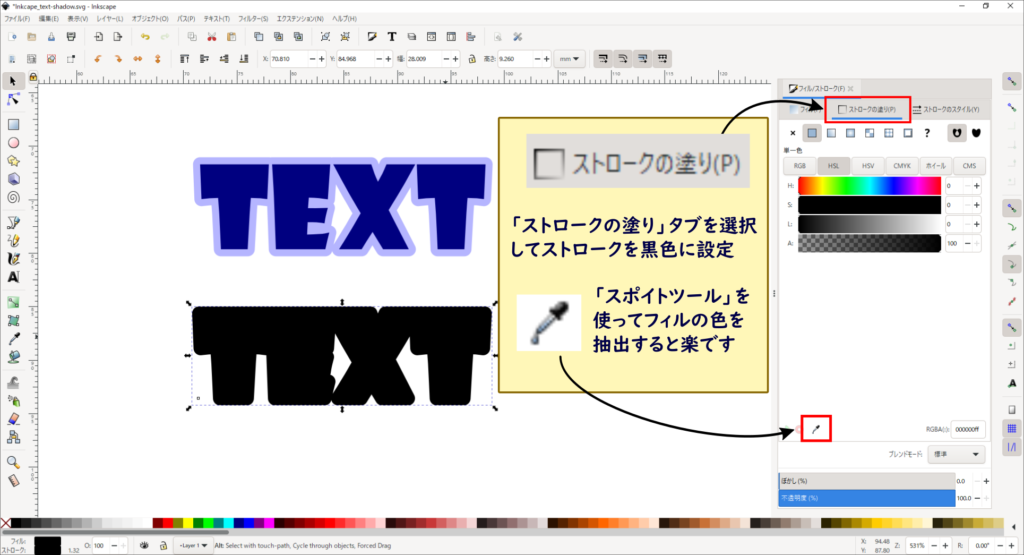
文字色をカラーパレットにない色に設定した場合等には、次にスポイトを使った方法がおすすめです。

「ストロークの塗り」タブの「スポイトツール」を選択して、文字色をクリックすると文字色(黒色)と同じ色にすることができます。
ぼかしを入れる
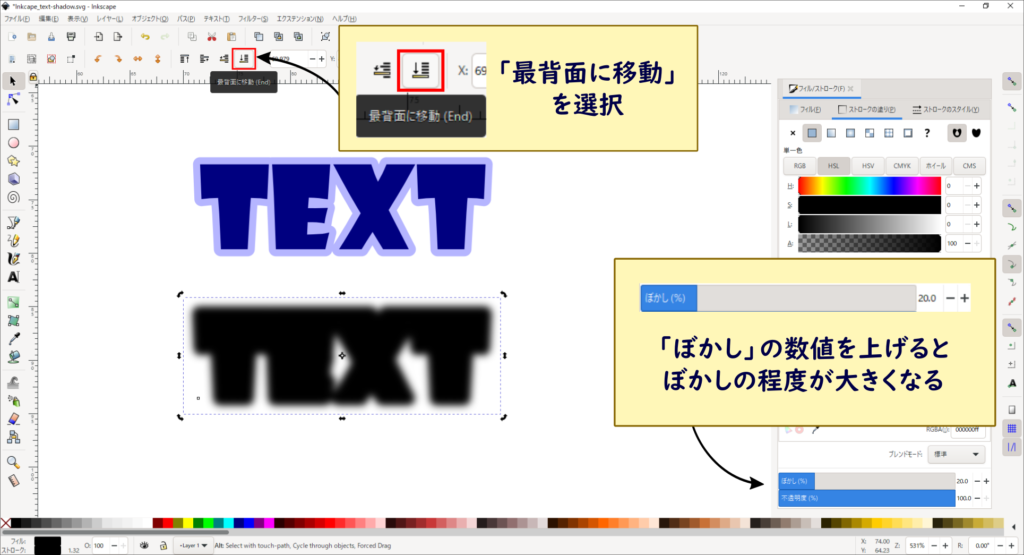
「フィル/ストローク」タブの下部にある「ぼかし」の値を変更します。
「0」がぼかしがない状態で、値が大きくなるほどぼかしの程度が大きくなります。
今回は、「20」に設定します。

影を最背面に移動
影の図形が、最前面にある場合は、最背面に移動させます。
画面上部の「最背面に移動」をクリックします。
図形を最背面にする方法は、こちら↓の記事で詳しくご紹介しています。

次の工程で、文字と影を重ねるので、影が文字の後ろになるように「最背面に移動」しました。
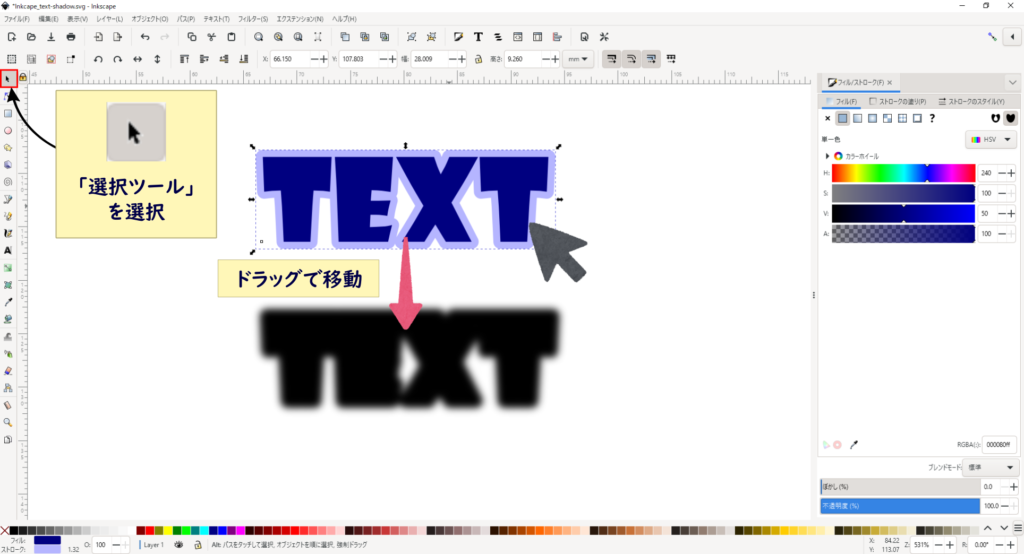
位置を調整する
文字をツールバー「選択ツール」を選択した状態で青文字をドラッグして移動します。

文字の影完成!
文字の影に見えるように位置に移動させたら完成です。

まとめ
この記事では、Inkscapeで文字に影をつける方法をご紹介しました。
今回はうっすら影をつける方法をご紹介しましたが、お好みで影の位置や濃さを変更してみてください。






