この記事では、LINEスタンプを自分で作ってみたい!という方向けに、手書きイラストを使ったLINEスタンプ作成方法をご紹介します。
LINEスタンプは無料で作成できる?
LINEスタンプの作り方を調べると、有料ツールを使った作り方も多くあって、「やっぱり有料じゃないとLINEスタンプは作れない」と思われた方もいるかもしれません。
そう思われた方はちょっと待って下さい。無料でもLINEスタンプは作れます。
LINEスタンプを無料で作成する方法には、以下のようなものがあります。
その中でも、今回はInkscapeについてご紹介していきます。
このアプリを使うことで、超簡単に手書きイラストを使ったLINEスタンプを作成できます。
LINEスタンプメーカーは、収益化できない
ちなみに、「LINEスタンプメーカー」を使っても無料でLINEスタンプを作成できますが、収益にはなりません。
LINEスタンプで収益化したい!ということが目的の場合には、今回ご紹介する方法がおすすめです。
LINEスタンプの無料作成方法
では、さっそく中身に入っていきます。
はじめにLINEスタンプ作成の流れをざっくりまとめると以下のようになります。

トレース機能については、後ほどご説明します。
0. 事前準備
まずは、Inkscapeのインストールしていきます。
こちらの記事↓を参考に、Inkscapeをインストールしましょう。
1. 手書きイラストを準備する
Inkscapeのインストールが終わったら、ペンなどでイラストを描いていきます。
今回ご紹介するinkscapeの機能は、手書きイラスト画像から線を認識してその線をなぞるものです。
手書きイラストの描き方によって、うまくいくかどうかが変わってきます。おすすめの描き方をまとめると、こんな感じです。
イラストが準備できたら、いよいよ本題に入ります。
2. inkscapeに画像を挿入する(インポート)
まずは、素材となる手書きイラストの画像をinkscapeに挿入します。
こちらの記事↓を参考に、Inkscapeに画像を挿入しましょう。
画像をトリミングする場合には、こちらの記事↓も参考にされてください。

余白が多くあると、トレース※したときに不要な点が多くできる可能性があるので…。
※トレースの意味については、後ほどご紹介します。
3. トレース機能を使って縁取り
画像を挿入したら、トレース機能を使って手書き画像を上からなぞっていきます。
トレース機能とは?
「トレース」は「なぞる」という意味になります。その意味の通りで、画像の線をinkscapeで扱える線(パス)としてなぞってくれる機能です。
トレース機能にも様々な種類がありますが、今回は「オートトレース」という機能をご紹介します。
では、トレース機能を使う手順を見てみましょう。
手順1. 画像を選択
[選択ツール]を選択し、画像をクリックします。
手順2. 「ビットマップのトレース」を選択
メニューバー「パス」→「ビットマップのトレース」を選択します。
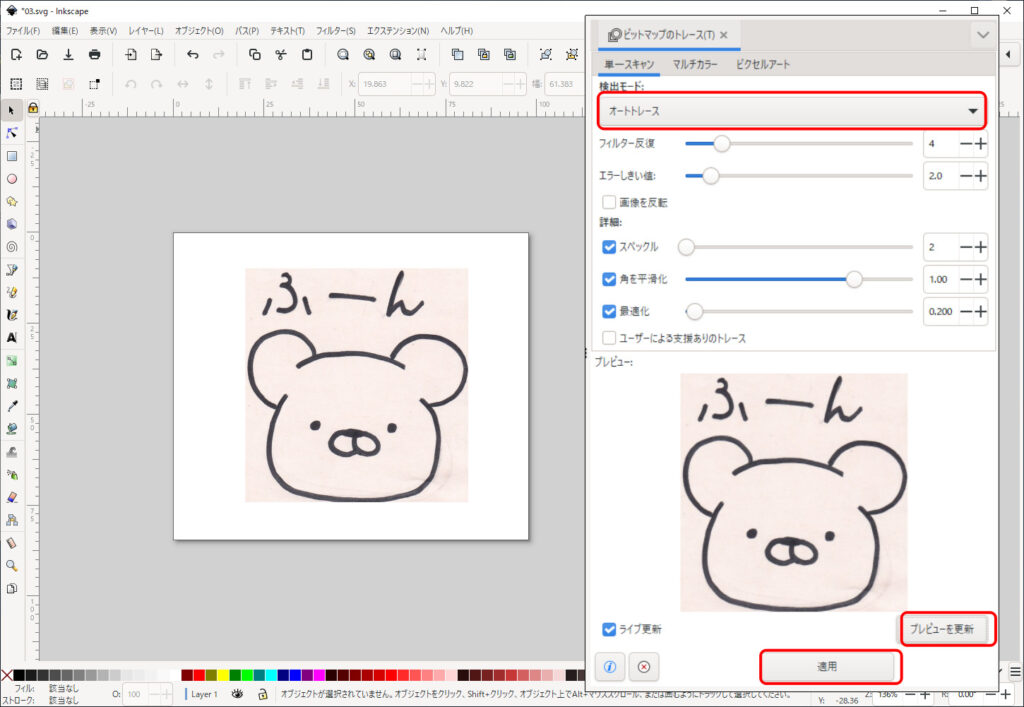
手順3. 「オートトレース」を選択
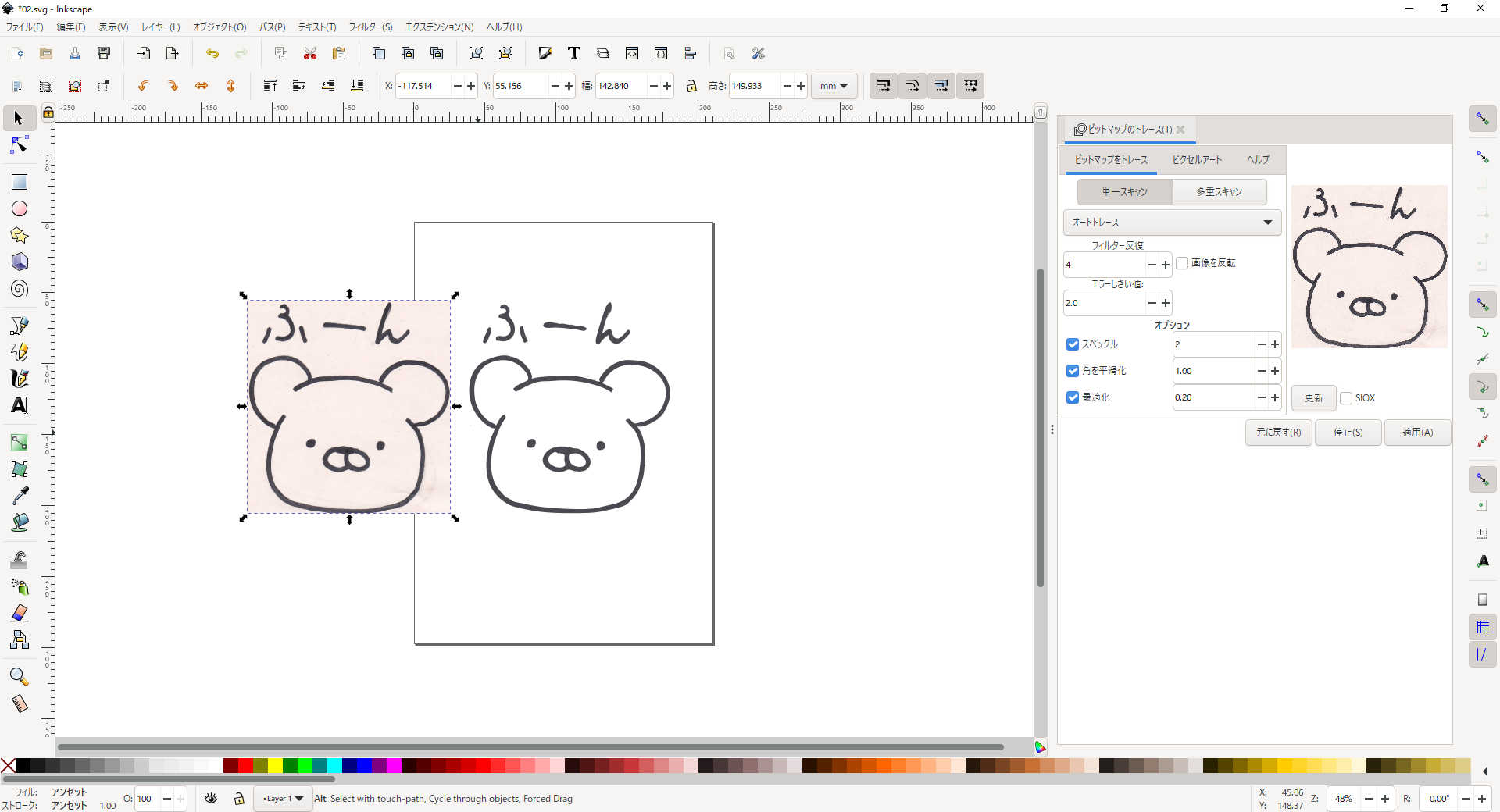
「オートトレース」を選択し、「プレビューを更新」→「適用」をクリック

手順4. トレース完了!

4. 線色の変更
ここからは線色の変更を行います。
手順1. イラストを選択
[選択ツール]でイラストを選択
手順2. 線色の変更
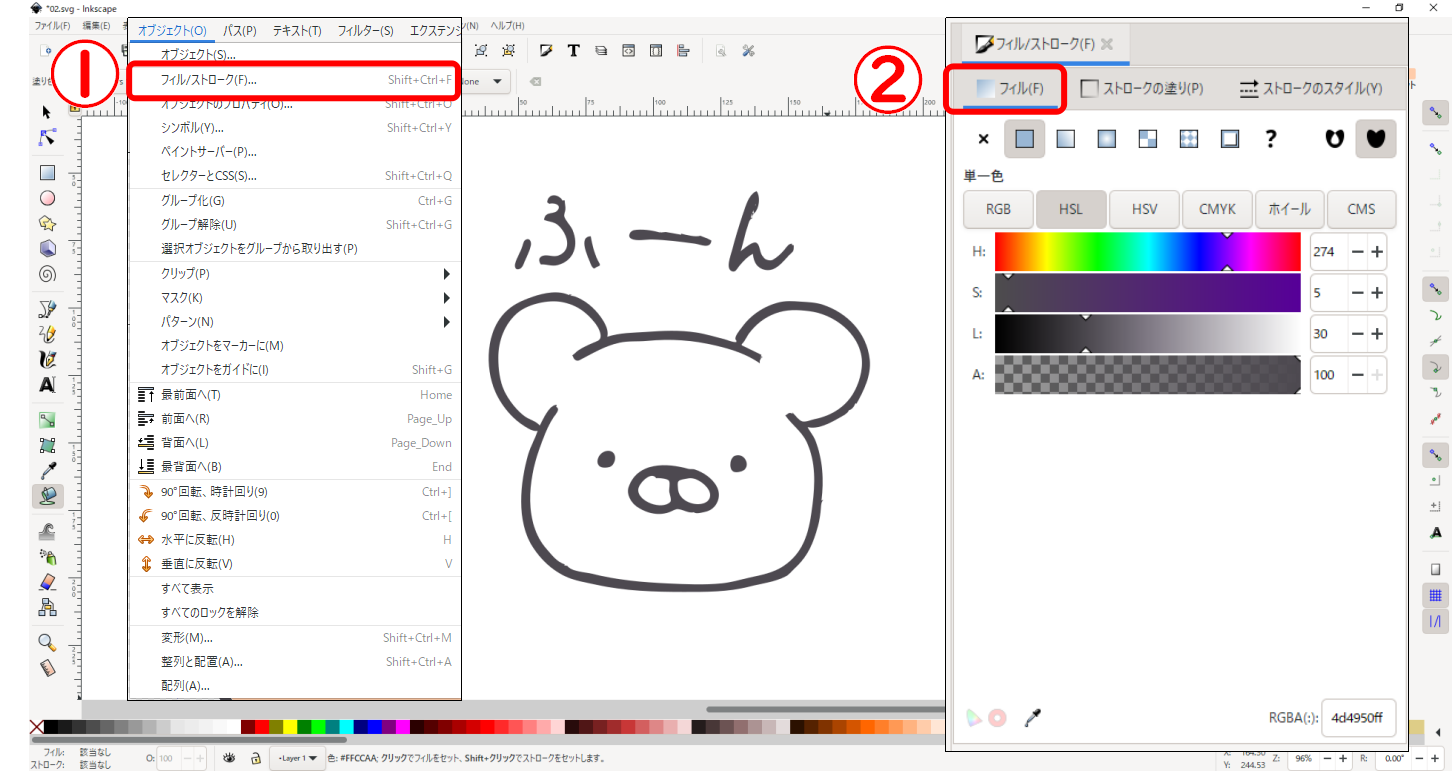
メニューバー「オブジェクト」から「フィル/ストローク」を選択します。
「フィル」タブで線の変更を行います。今回は、そのまま変更せずに進みます。

色の変更については、こちら↓の記事で具体的な手順をご紹介しています。

線の太さは、ノードツールを使って調整もできますが、大変なのでもう一度書き直してスキャンしたほうがいいと思います。
5. 図形の色塗り
イラストの線色が決まったら、次は色塗りをしていきます。
手順1. 図形を選択
[選択ツール]で図形を選択
手順2. 塗りつぶし色を選択
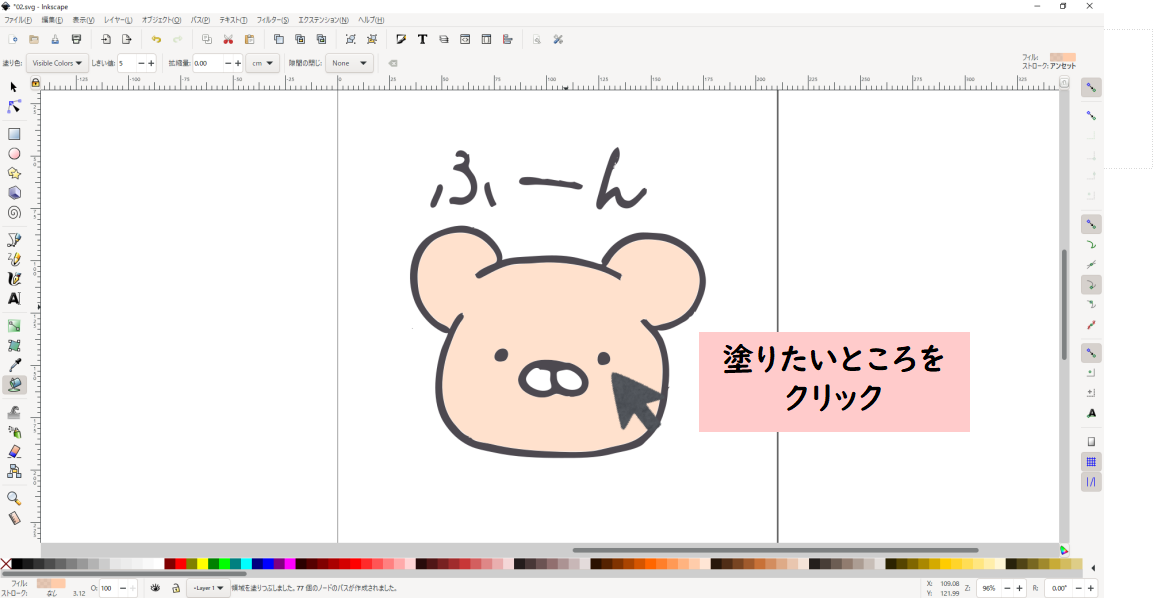
[塗りつぶしツール]を選択して、画面下のカラーパレットから好きな色をクリックします。
これで、クリックしたところを塗りつぶしできる状態になりました。

手順3. 色を塗る
塗りつぶしたいところをクリックします。
今回は3か所塗りつぶしたいので、それぞれクリックします。

手順4. 色の調整
[選択ツール]で塗りつぶしたところをクリックすると、「フィル/ストローク」の画面がでますので、色の調整をしていきます。
今回は、塗りつぶしが半透明になっていたので、「A:」の数値を「100」へ変更して、透けないようにしました。特に何も変更がなければ、そのまま次の工程へいきましょう。


クリックしても画面が出なかったら、メニューバー[オブジェクト]→「フィル/ストローク」を選択してみましょう。
塗りつぶしできない…!!という方は、こちら↓の記事をチェックしてみてください。
6. 規格に合わせてエクスポートする
今までの工程では、inkscapeの用紙サイズを意識していませんでしたが、LINEスタンプとして出力するには、規格に沿って作る必要があります。
LINEスタンプの規格は、公式サイトによると「横370px×縦320px(最大)」とあります。
今回は、最大サイズでLINEスタンプを作っていきます。
画像の出力(エクスポート)
完成したイラストを「.png」として出力(エクスポート)していきます。
出力する前に「上書き保存」しておくことをおすすめします。
エクスポートの手順については、こちら↓の記事でご紹介しています。
用紙サイズの変更やイラストの縮小の仕方等から丁寧に解説しています。
おまけ:点(ノード)の編集
ここからは、そんな方向けのおまけの記事になります。
ここからご紹介することを行うことで、ちょっと手間がかかりますが、よりきれいなスタンプを作ることができます。
ノードとは?
「ノード」とは「点」のことです。
トレースしたイラストの周りに不要な点ができたり、線がギザギザになることがあります。
点を削除することで、イラストをきれいにしていきます。
次のような形で、点(ノード)を表示させることができます。
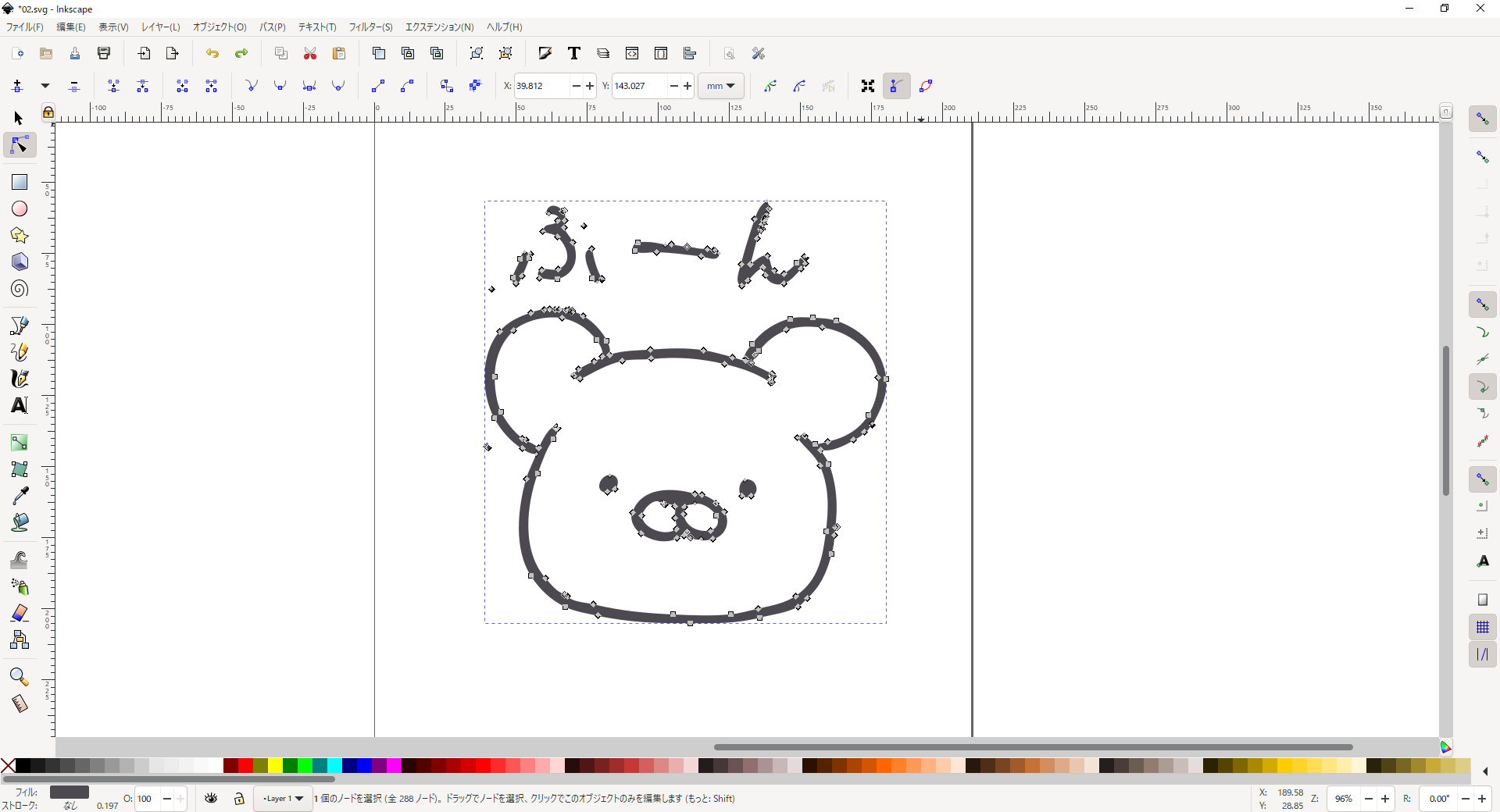
点(ノード)の表示
[ノードツール]を選択して、トレースしたイラストをクリックしてみます。

すると、点(ノード)表示されました。
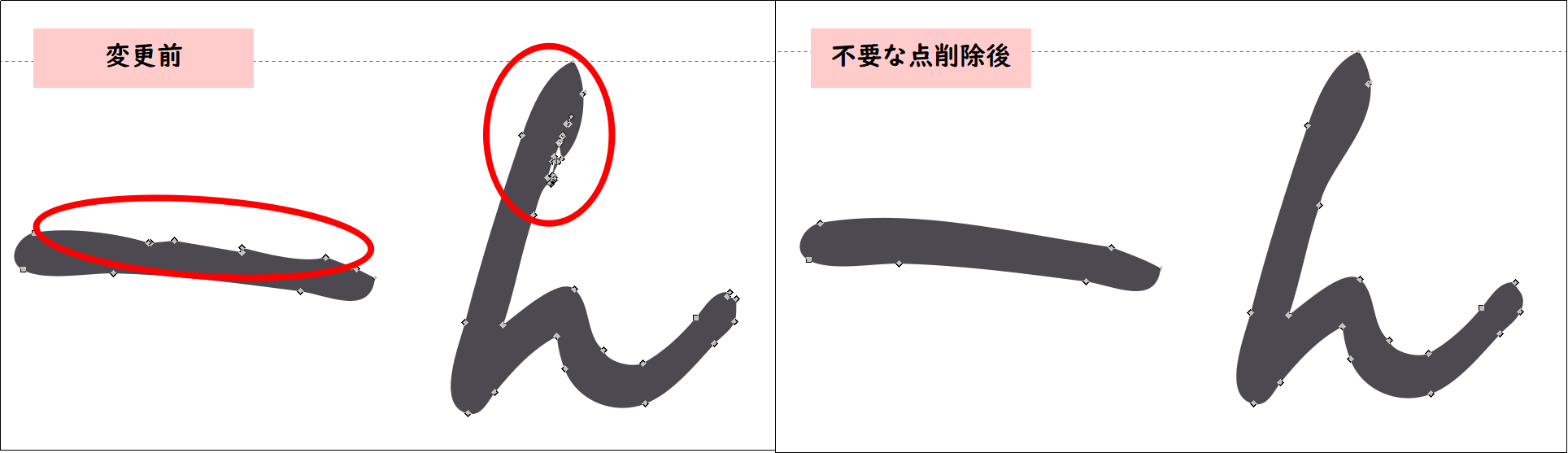
線のギザギザが気になるので修正する
ここで次のように思われた方は、線の微調整を行いましょう。
手順1. 不要な点をクリック
[ノードツール]を選択して不要な点をクリックして、キーボードの「Delete」キーで削除します。
ドラッグしてまとめて選択もできます。

手順2. 点を削除
キーボードのDeleteキーを押すことで、削除できます。
ギザギザになっているところの点(ノード)を選択して、削除してくいくだけで、きれいな線にすることができます。文字部分を同じ要領でやってみました。

文字の位置を微調整したい
今回、文字とイラストを一緒にトレースしたので、何もしなければ文字だけを移動させることができない状態となっています。
でも、文字だけを動かして微調整したい場合もあると思いますので、具体的な手順をご紹介します。
手順1. 文字だけを選択する
[ノードツール]でイラストをクリックすると全体の点が表示されます。その状態で文字部分だけを選択します。

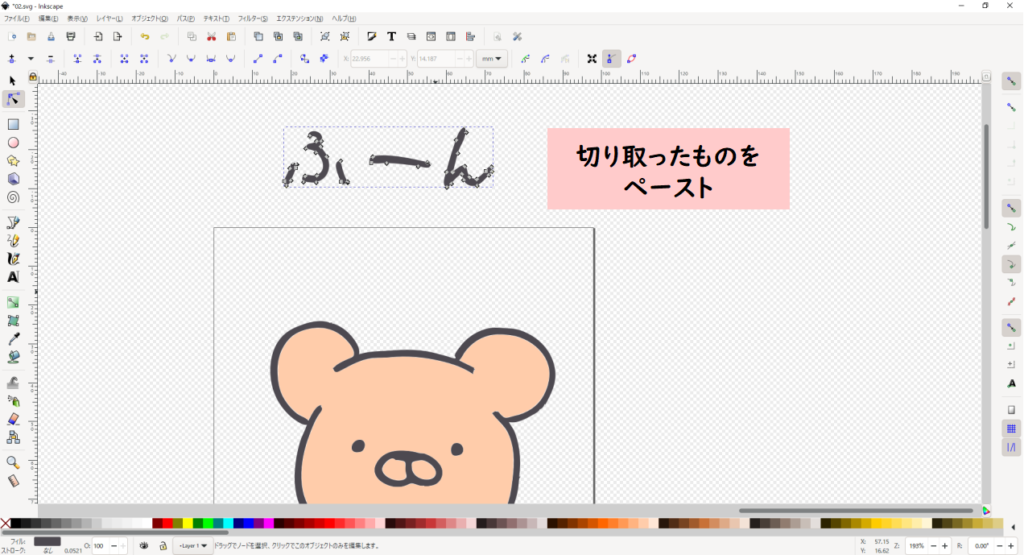
手順2. 切り取ってペーストする
文字部分だけを切り取ってペーストすると、文字とイラストを分けることができます。
キーボードの[Ctrlキー]+[x]で切り取って、[Ctrlキー]+[v]でペーストします。


「フィル」タブ左下の「スポイトマーク」を選択すると、選択した色と同じ色にすることができます。
まとめ
この記事では、手書きイラストを使った無料のLINEスタンプ作成方法をご紹介しました。
今回ご紹介した方法は、初心者の方でも簡単にできますので、ぜひ試してみてください。
こちらの記事もおすすめ[Inkscapeチュートリアル]