inkscapeでイラストを描いた後は、エクスポート作業が必須になってきます。

や、そもそもエクスポートの意味が分かんないんです。
そういう方もいらっしゃると思います。
そんな方に向けて、inkscapeでエクスポートする方法を「エクスポートとは何か」というところからご説明していきます。
一口にエクスポートするといってもいろんなパターンがあって、はじめはどれを使っていいかわからないということも多いと思います。
なので、この記事ではエクスポートの中でも、よく使うパターンに絞ってご紹介していきます。
エクスポートとは
エクスポートとは、日本語で「出力」という意味で、inkscapeでいうと、決まった拡張子ファイルに変換する作業のことをいいます。
「 拡張子」って何?と思われた方は、こちらの記事↓で詳しく解説しています。
》ファイルの拡張子とは[拡張子の意味と表示させる方法を解説]

拡張子の意味が分かったところで、エクスポートの意味は分からん…。

できる限り分かりやすくご説明します…。
inkscapeで作ったイラストファイルは、inkscapeをインストールしている人しか見ることができません。
例えば、inkscapeをインストールしてない人でもみんなにイラストを見れる状態にするには、画像ファイルに変換する必要があります。
画像ファイルとして有名な拡張子は、「.jpg(ジェイペグ)」や「.png(ピーエヌジー)」があります。
inkscapeのファイルをその「.jpg」や「.png」などに変換する作業を、「エクスポート」といいます。
ちなみに、inkscapeの拡張子は「.svg」になります。
エクスポートできる拡張子
inkscapeでエクスポートできる拡張子としては、次の6つです。
- .svg / .png / .pdf / .jpg / .tiff / .webp
inkscapeの拡張子は「.svg」になりますが、エクスポートできる拡張子の中に「.svg」があります。
つまり、エクスポートでinkscapeファイルの複製も作ることができるんです。
エクスポートする方法
エクスポートが何なのかについて分かったところで、ここからは具体的にエクスポートする方法についてご紹介します。
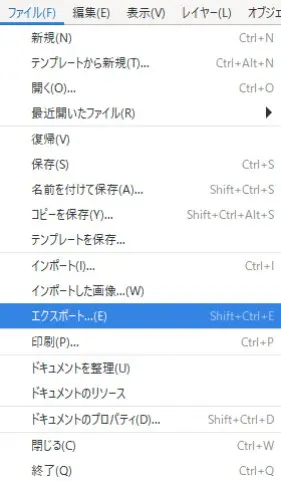
1. 「エクスポート」を選択
inkscapeを立ち上げた状態で、メニューバー「ファイル」から「エクスポート」を選択します。

2. エクスポート範囲を選択
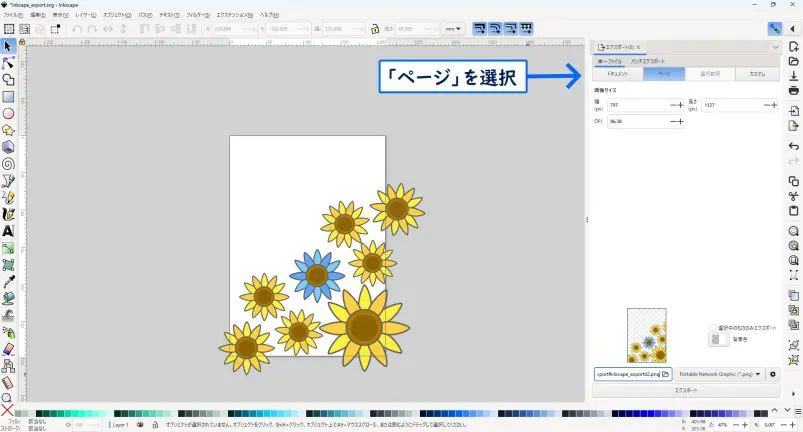
「エクスポート」を選択すると、画面右側に「エクスポート」タブが開きます。
ここから、どの範囲をエクスポートするかを選択していきます。
用紙に合わせて出力する
「ページ」を選択すると、用紙に合わせて出力されます。

「ページ」を選択した段階で、画面右下に出力イメージが表示されます。
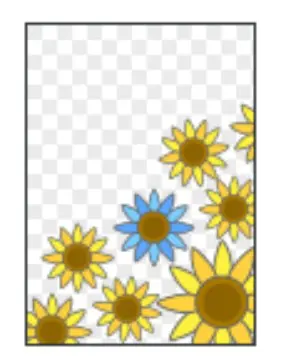
上画像の出力イメージを拡大したものがこちら↓です。

背景がタイルのような市松模様になっていますが、これは、背景が透明であることを示しています。
見た目上背景は白色ですが、出力されるときは透明になるということになります。
背景を透明にせずに出力する方法は、後ほどご紹介します。
用紙サイズを変更したい!と思われた方は、こちらの記事↓をご覧ください。
》【図解】Inkscapeで用紙サイズを変更する方法
選択した部分だけ出力する
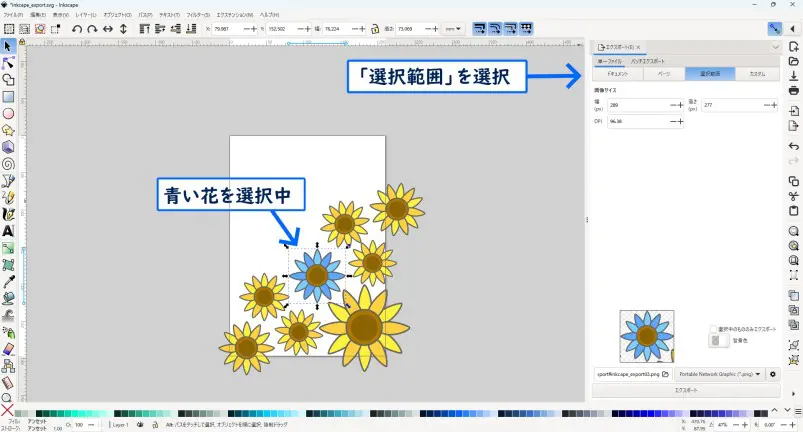
「選択範囲」を選択すると、イラストの中の選択した部分だけ出力されます。
下画像では、青い花だけを選択しています。

青い花を選択した状態で「選択範囲」を選択すると、上画像画面右下の出力イメージは青い花のみになりました。
上画像の出力イメージを拡大したものはこちら↓です。

今回も背景がタイルのような市松模様になっていて、背景が透明であることを示しています。
次の項目では、背景を透明にしないで出力する方法についてご紹介します。
3. 背景を透明でなくす
前項では、出力イメージの背景が透明でしたが、透明でなくしたい場合もあると思います。
ここからは、背景を透明でなく出力する方法をご紹介します。
「背景色」を選択
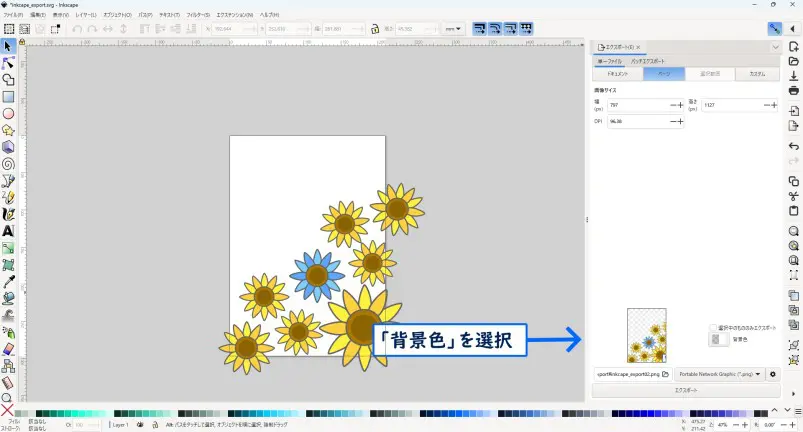
画面右の「エクスポート」タブから、「背景色」を選択します。

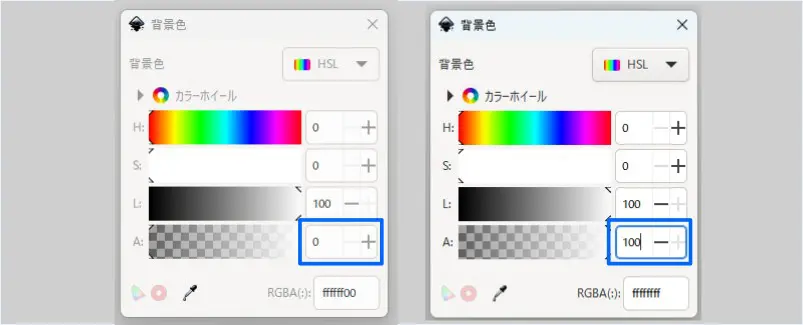
すると、下画像のような「背景色」という画面が開きます。
その中の下から2番目の欄の数字を「0」から「100」へ変更すると、背景が透明ではなくなります。

数値の入力が終わったら、右上の「×」ボタンで画面を閉じましょう。
ちなみに、この画面では、一番下の欄にカラーコードを入れると色を変更することもできます。
出力イメージを確認
「背景色」の画面を閉じたら、出力イメージをもう一度確認します。

すると、タイルのような市松模様にが消えて、背景が透明ではなくなりました。
これで、背景が透明でない画像に出力することができます。
4. エクスポートする
出力するための準備が整ったところで、実際に出力していきます。
出力するにはまず、どこにファイルを出力するかを指定する必要があります。
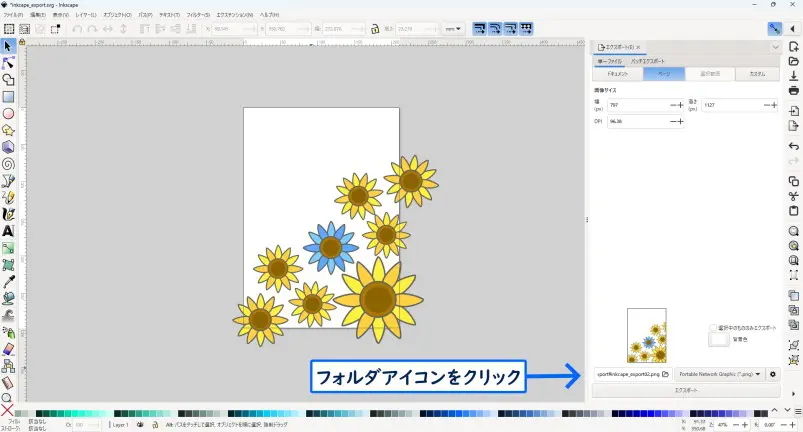
フォルダアイコンをクリック
「エクスポート」タブを開いたままで、右下にあるフォルダアイコンをクリックします。

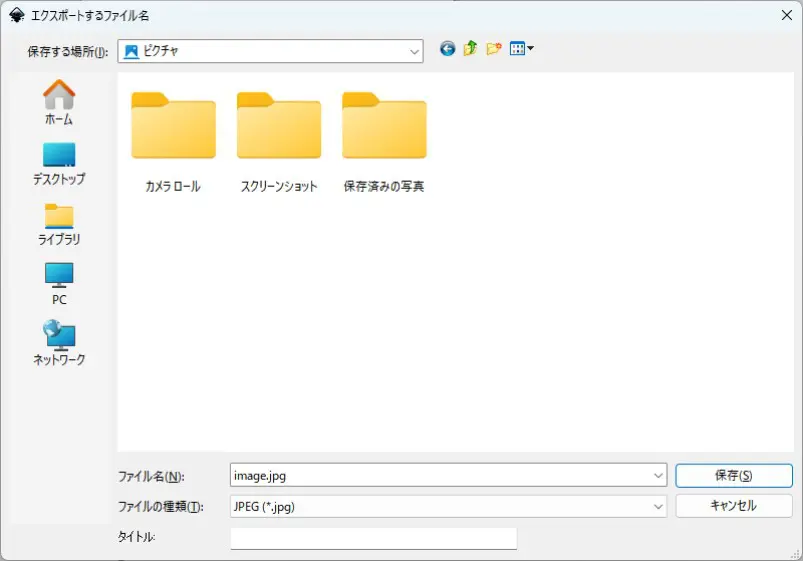
ファイル名を指定
すると、「エクスポートするファイル名」という画面が開きます。

そこで、出力したい場所を開いて、「ファイル名」を入力し、「ファイルの形式」を選択します。
ファイルの形式は、次の6つから選びます。
- .svg / .png / .pdf / .jpg / .tiff / .webp
今回は、「ピクチャ」フォルダ内に「image」というファイル名で、「.jpg」形式で保存します。
設定が終わったら、「保存」をクリックして、保存します。
エクスポート完了!
これで、エクスポートが完了しました。
出力先に指定したフォルダに、出力したファイルが保存されていると思うので、確認してみましょう。
保存を忘れていませんか
最後に保存を忘れていませんか。こまめな保存を忘れないようにしましょう。
inkscapeファイル保存方法は、こちらの記事↓で詳しくご紹介しています。
》Inkscapeファイルを保存する方法[上書き保存や名前をつけて保存]
何かお困りですか?
エクスポートしていて、こんなことはありませんか。
- 図形を中央に持っていきたい!
- 図形を最前面・最背面に持っていきたい!
- この図形だけ非表示にしたい!
以下の記事を読むと、それらのことが解決します。
▼図形を中央に持っていきたい方は、こちらの記事↓からどうぞ
▼図形を最前面・最背面に持っていきたい方は、こちらの記事↓からどうぞ
▼この図形だけ非表示にしたいという方は、レイヤーの非表示をするのがおすすめです。こちらの記事↓からどうぞ
なぜかエクスポートできない…
今回ご紹介しているやり方の通りやっても、エクスポートが上手くいかないときがあります。
それは、このことが原因かもしれません。
エクスポートが上手くいかない原因は、こちら↓の記事で詳しく解説しています。
まとめ
この記事では、Inkscapeを使ったエクスポート方法についてご紹介しました。
画像の使う目的に合わせて、使い分けてみてください。
inkscapeでこんなこともできます。