SNSやブログに写真をアップする際、どうしても見られたくない部分が映り込んでしまって、その画像掲載をあきらめたことはありませんか?
そんな時は無料の画像編集ソフト「GIMP」を使用して、見られたくない部分にモザイクをかけてみましょう。
事前準備
まずは、事前準備としてGIMPのインストール・画像の取り込みを行っていきます。
GIMPのインストール
まだの方はインストールを先に済ませてしまいましょう
画像の取込み
「ファイル」メニューから「開く/インポート」で加工したい写真ファイル選択。もしくはGIMPのキャンバス上に、加工したい写真ファイルをドロップし、写真をキャンバス上に開きます。
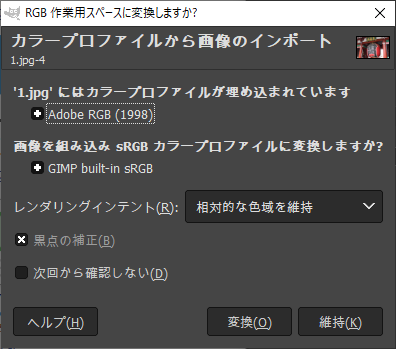
撮影した写真の機種等によって、様々なカラープロファイルが使用されており、下画像ようなメッセージが出る場合があります。変更の必要がなければ「維持」を選択します。


画像ファイルの使用目的に応じて適宜変更してください。
モザイクをかける
この記事では、大きく2点についてご紹介していきます。
画像の一部にモザイクをかける
ここでは、画像の一部にモザイクをかける方法をご紹介します。モザイクをかけるのは、以下の2ステップになります。
- モザイクをかける範囲を選択
- 「モザイク処理」機能を使う
モザイクをどの範囲にかけるかによって、どの選択ツールを使うかが変わってきます。
この章では、以下の2種類のモザイクをかける方法をご紹介します。
- 四角の範囲でモザイクをかける
- 丸の範囲でモザイクをかける
では、順番にみてみましょう。
四角の範囲でモザイクをかける
ここでは、四角の範囲にモザイクをかける方法をご紹介します。
モザイクをかける範囲を選択
ツールボックス「矩形選択」ボタンを左クリックで長押しし「矩形選択」をクリックします。
そして、モザイクをかける範囲をドラッグで選択していきます。

「モザイク処理」機能を使う
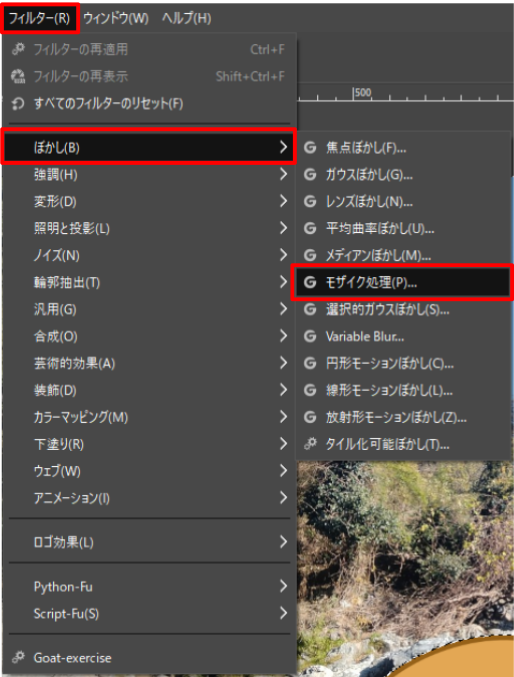
メニューバー「フィルター」より「ぼかし」→「モザイク処理」を選択します。

モザイクの詳細を設定する
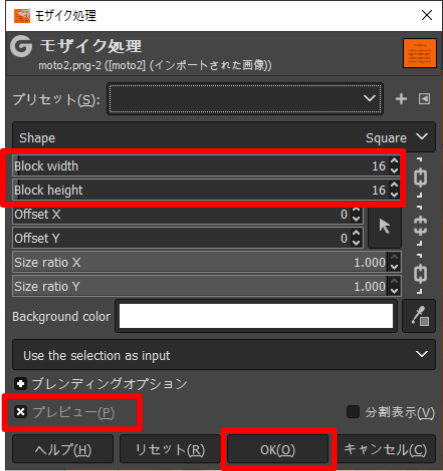
「Block width」「Block height」でモザイクの1ブロックの大きさを設定します。大きくするほど、わかりにくいモザイクとなります。「プレビュー」のチェックを入れておくと確認しながら設定することができます。
設定が完了したら、「ok」をクリックします。

これで、モザイクをかけることができました。

丸の範囲でモザイクをかける
ここでは、丸の範囲にモザイクをかける方法をご紹介します。
モザイクをかける範囲を選択
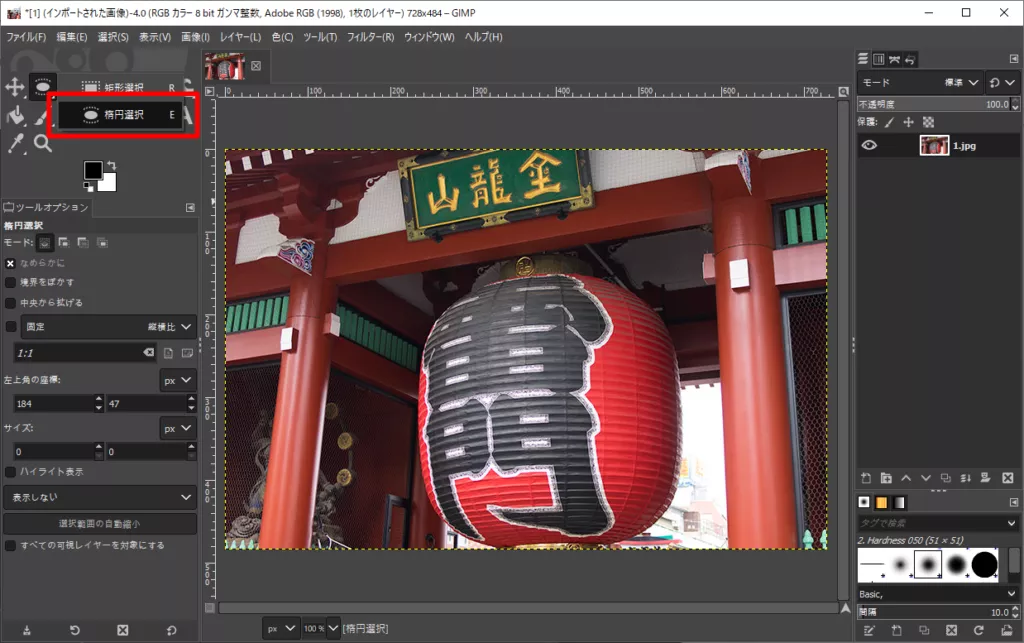
ツールボックス「矩形選択」ボタンを左クリックで長押しし「楕円選択」をクリックします。

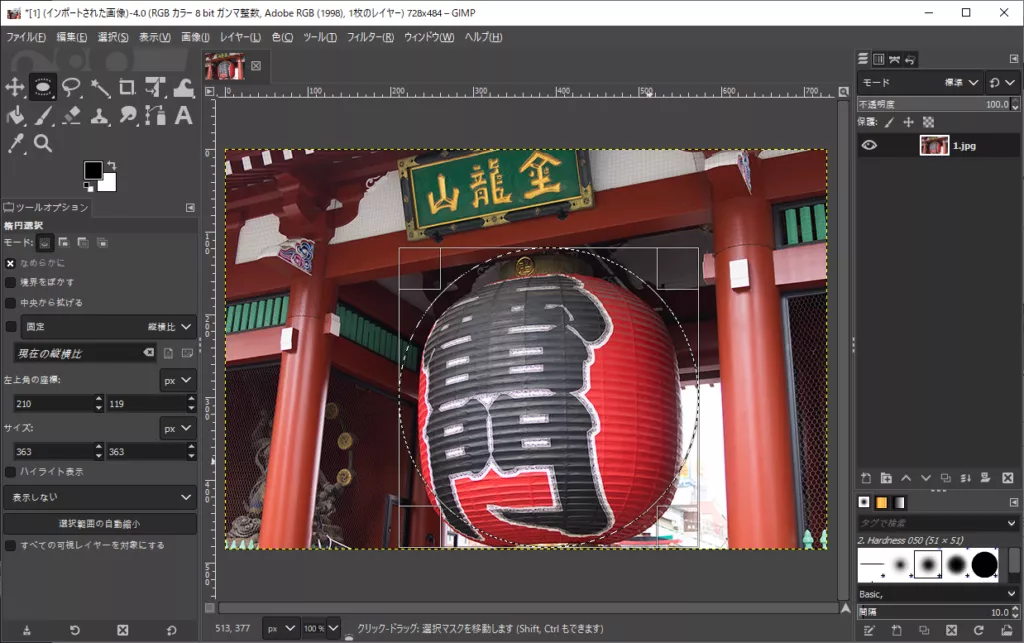
そして、モザイクをかける範囲をドラッグで選択していきます。


正円に選択したい場合は、キーボード「Ctrl」ボタンを押しながらドラッグしてください
「モザイク処理」機能を使う
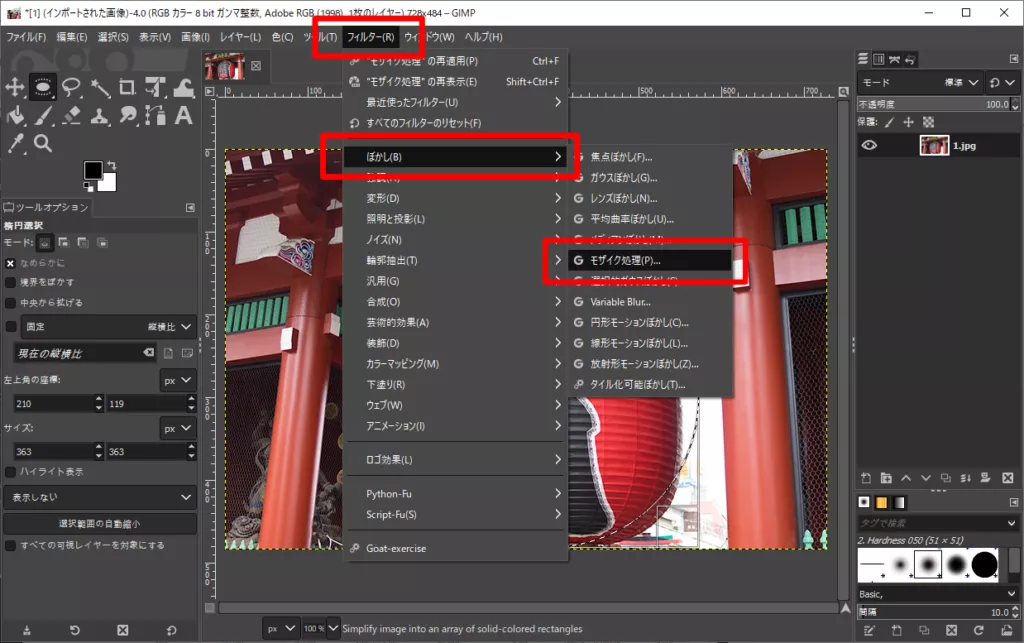
メニューバー「フィルター」より「ぼかし」→「モザイク処理」を選択します。

モザイクの詳細を設定する
「Block width」「Block height」でモザイクの1ブロックの大きさを設定します。大きくするほど、わかりにくいモザイクとなります。「プレビュー」のチェックを入れておくと確認しながら設定することができます。
設定が完了したら、「ok」をクリックします。

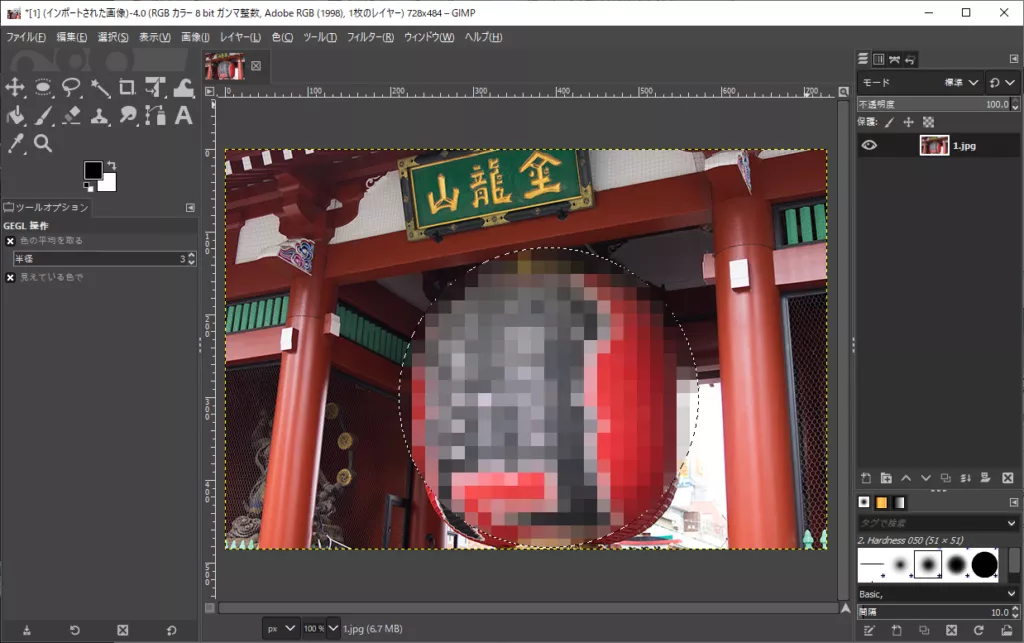
これで、モザイクをかけることができました。

背景にモザイクをかける
以下の完成イメージのように背景にモザイクをかけていきます。

ここでは、背景にモザイクをかける方法をご紹介します。モザイクをかけるのは、以下の2ステップになります。
- モザイクをかける範囲を選択
- 「モザイク処理」機能を使う
ステップは画像の一部にモザイクをかける場合と変わらないのですが、ステップ1の「範囲の設定方法」が変わってきます。
では、早速中身に入っていきましょう。
モザイクをかける範囲を選択
まずは、モザイクをかけたい範囲である背景の部分を選択していきます。今回は、以下のような手順で選択していきます。
- モザイクをかけない部分を選択(人物など)
- 選択範囲を反転させる
モザイクをかけない部分を選択
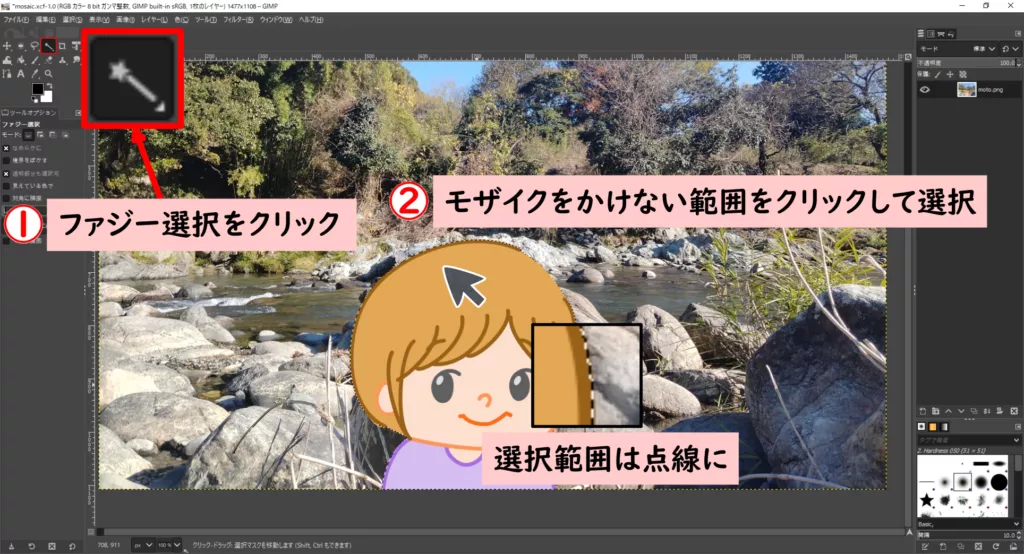
ツールボックス「ファジー選択」ボタンをクリックして、モザイクをかけない部分を選択します。
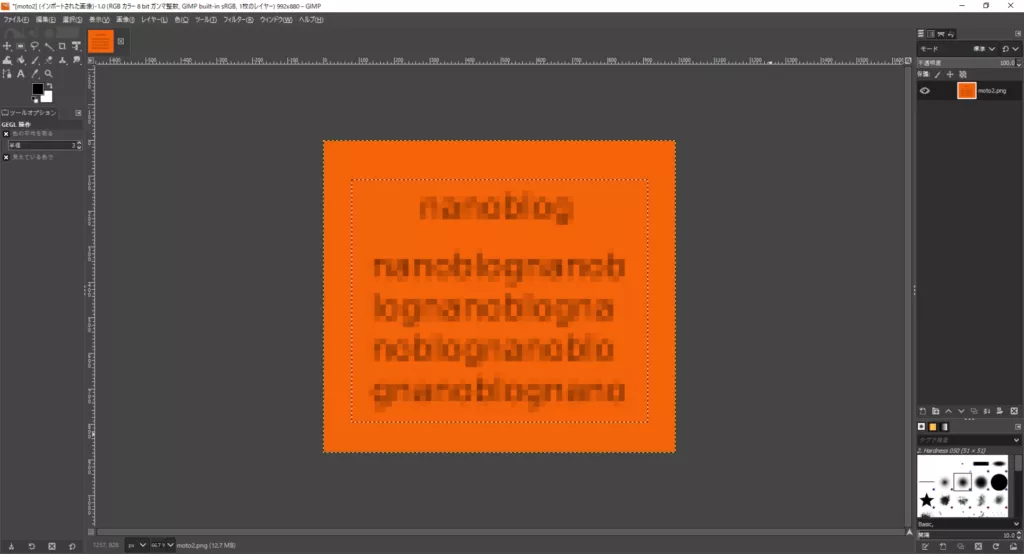
選択された範囲は、周りが点線表示(点線が動くような表示)になります。

選択範囲を反転させる
メニューバー「選択」から「選択範囲の反転」をクリックします。
すると、選択範囲が反転して、背景がすべて点線で囲まれた形(点線が動くような表示)になります。

「モザイク処理」機能を使う
背景を選択できたら、「モザイク処理」機能を使ってきます。
「モザイク処理」機能を使う
メニューバー「フィルター」より「ぼかし」→「モザイク処理」を選択します。

モザイクの詳細を設定する
「Block width」「Block height」でモザイクの1ブロックの大きさを設定します。大きくするほど、わかりにくいモザイクとなります。「プレビュー」のチェックを入れておくと確認しながら設定することができます。
設定が完了したら、「ok」をクリックします。

これで、モザイクをかけることができました。

まとめ
この記事では、モザイクをかける方法をご紹介しました。
今回は、四角・丸・ファジー選択の3つの選択ツールについてご紹介しましたが、他にも範囲を自由に選択する方法や、色選択など様々な選択範囲を設定する方法があります。
色々試してみてください。