こんな風に思われる方も、多いと思います。
この記事では、Inkscapeで図形の中央揃えや等間隔配置方法をご紹介します。

やり方は、とても簡単で、写真も交えながらご紹介していきます。
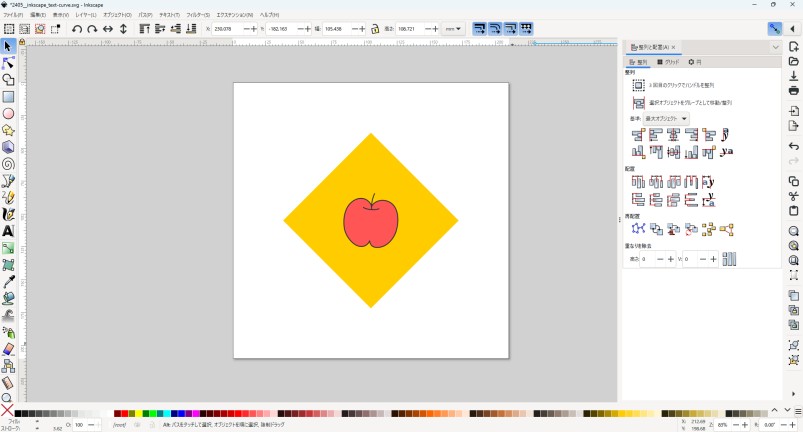
図形を用紙の真ん中に配置する方法
図形を用紙の真ん中に配置する方法をご紹介します。
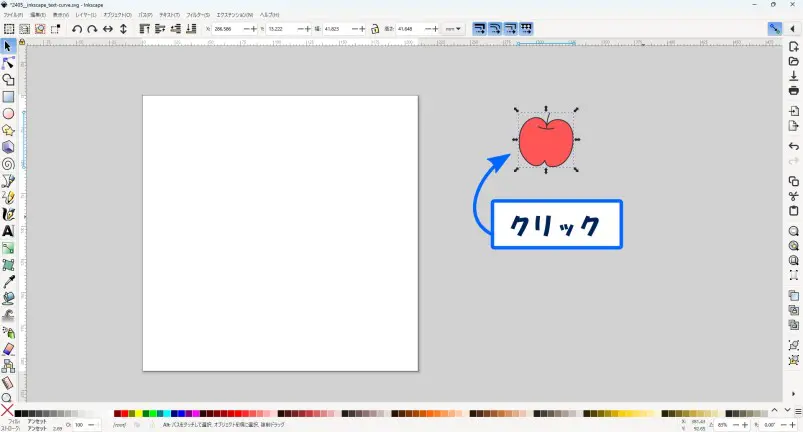
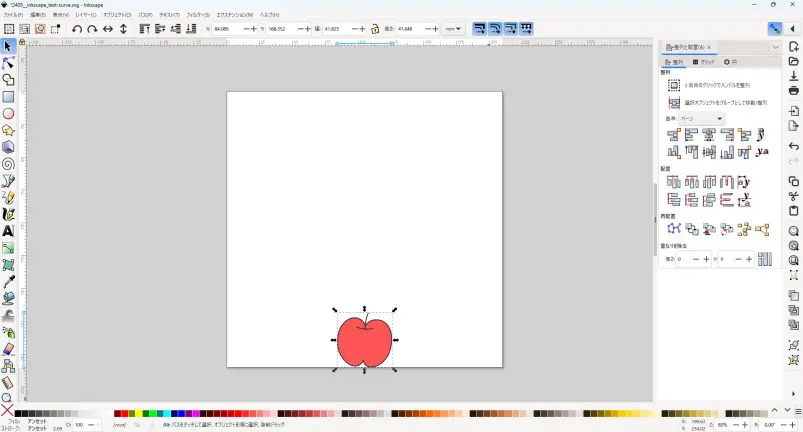
1. 図形を選択
ツールバー「選択ツール」を選択して、図形をクリックします。


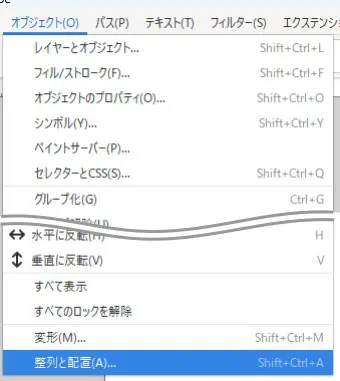
2. 整列と配置を選択
メニューバー「オブジェクト」から「整列と配置」を選択します。

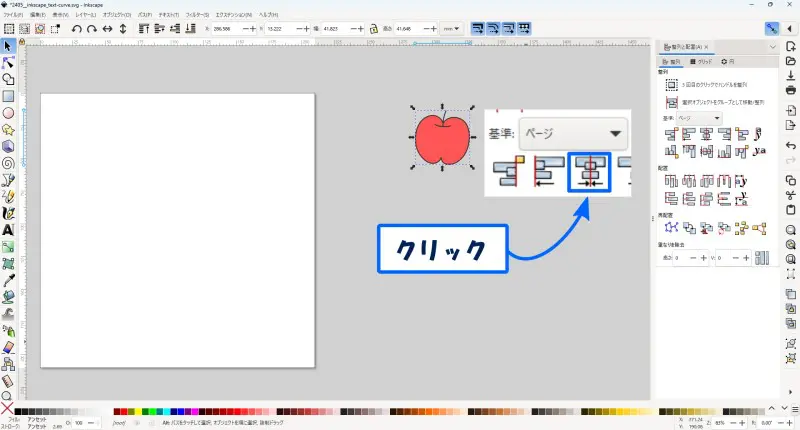
3. ページ左右中央に配置
「基準」を「ページ」にして、「中心を垂直軸に合わせるます」を選択します。

すると、用紙の左右中央に図形が配置されます。
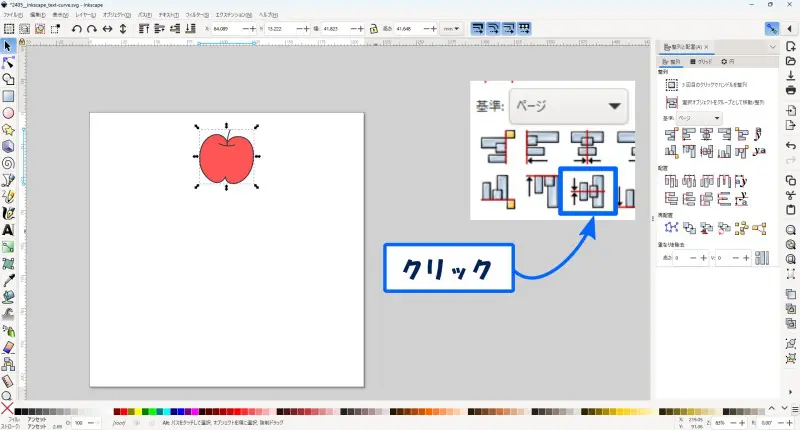
4. ページ上下中央に配置
「基準」を「ページ」のままにして、「水平軸の中心に揃えます」を選択します。

すると、図形が上下中央に配置されます。

結果として、用紙の真ん中に図形を配置することができました。
図形を図形の真ん中に配置する方法
前章では、用紙の真ん中に図形を配置しましたが、図形の真ん中に別の図形を配置したいこともあると思います。
その場合には、基準を「ページ」から変更するだけで、配置することができます。
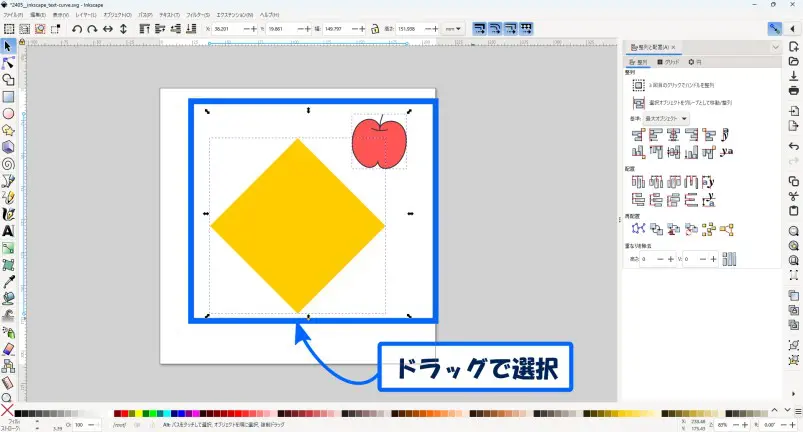
1. 図形を選択
ツールバー「選択ツール」を選択して、ドラッグして2つの図形を選択します。


2. 整列と配置を選択
メニューバー「オブジェクト」から「整列と配置」を選択します。

既に「整列と配置」タブを開いた状態であれば、そのままの状態にしておきます。
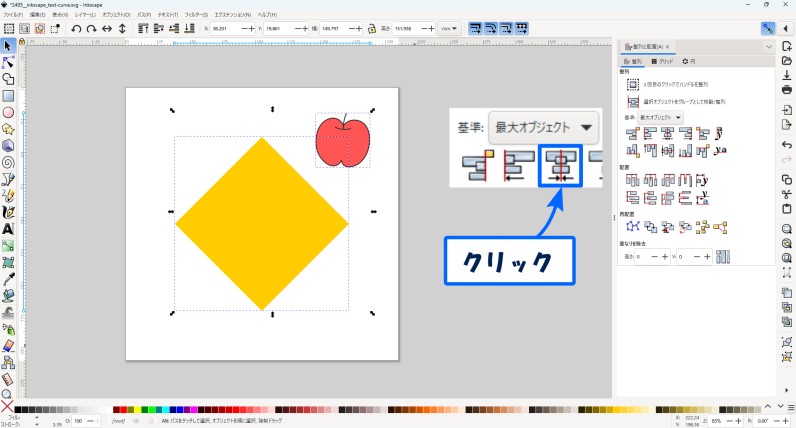
3. 最大図形の左右中央に配置
「基準」を「最大オブジェクト」にして、「中央を垂直軸に合わせる」を選択します。
すると、ひし形の左右中央にりんごが配置されます。

おまけ:「基準」について
今回基準を「最大オブジェクト」にしていますが、この基準というのは、「どこを基準に中央に寄せるかということに決めていくもの」です。
今回は、ひし形を固定してりんごを移動させたいと思ったので、最大オブジェクト(図形)であるひし形を基準にしました。
例えば逆に、りんごを固定してひし形を移動させたいということであれば、最小オブジェクト(図形)であるりんごを基準にしてもOKです。
基準として選べる項目は、次の7つです。
- 最後の選択部分
- 最初の選択部分
- 最大オブジェクト
- 最小オブジェクト
- ページ
- 描画
- 選択範囲
状況に合わせて使い分けることができます。

あんまり何言ってるか理解できてません…。

色々言ってますが、基準がどれであろう図形が図形の真ん中にくるようになるという点では、あんまり関係はありません。
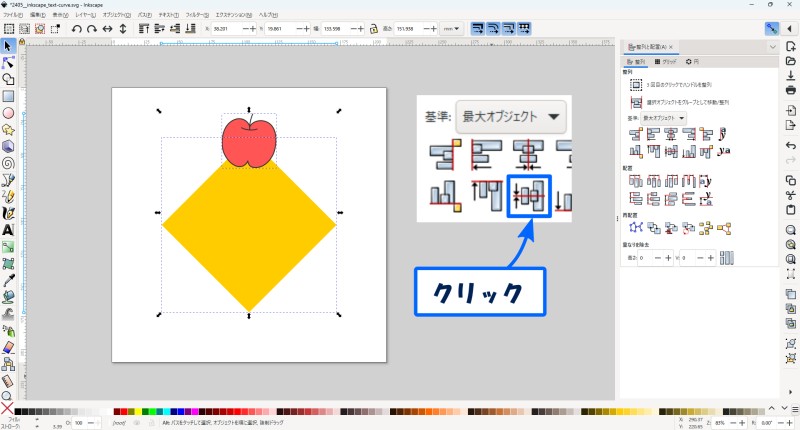
4. 最大図形の上下中央に配置
「基準」を「最大オブジェクト」のままにして、「水平軸の中心に揃える」を選択します。
すると、りんごがひし形の上下中央に配置されます。

結果として、ひし形のの真ん中に図形を配置することができました。

用紙の上端下端揃えする方法
用紙の上端下端揃えする方法についてご紹介します。
1. 図形を選択
ツールバー「選択ツール」を選択して、クリックして図形を選択します。
2. 整列と配置を選択
メニューバー「オブジェクト」から「整列と配置」を選択します。

既に「整列と配置」タブを開いた状態であれば、そのままの状態にしておきます。
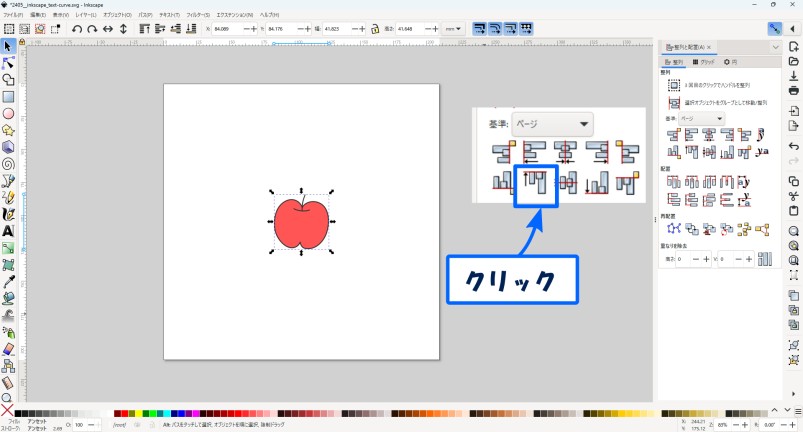
3. 用紙の上端で揃える
「基準」を「ページ」に変更して、「上端で揃える」を選択します。

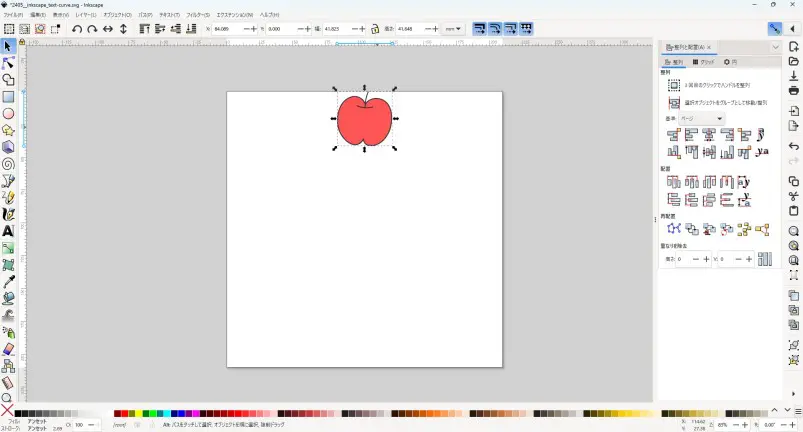
すると、用紙の上端でそろえることができました。

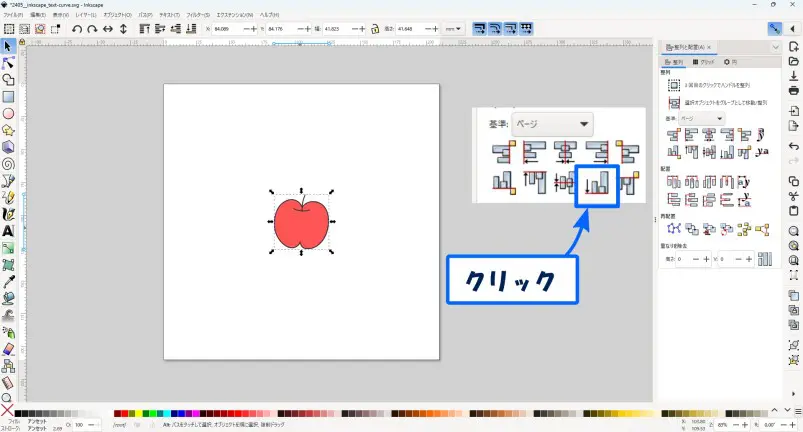
4. 用紙の下端で揃える
「基準」を「ページ」にして、「下端で揃える」を選択します。

すると、用紙の下端でそろえることができました。

図形を等間隔配置する方法
図形を等間隔配置する方法についてご紹介します。
1. 図形を選択
ツールバー「選択ツール」を選択して、ドラッグして図形を選択します。

2. 整列と配置を選択
メニューバー「オブジェクト」から「整列と配置」を選択します。

既に「整列と配置」タブを開いた状態であれば、そのままの状態にしておきます。
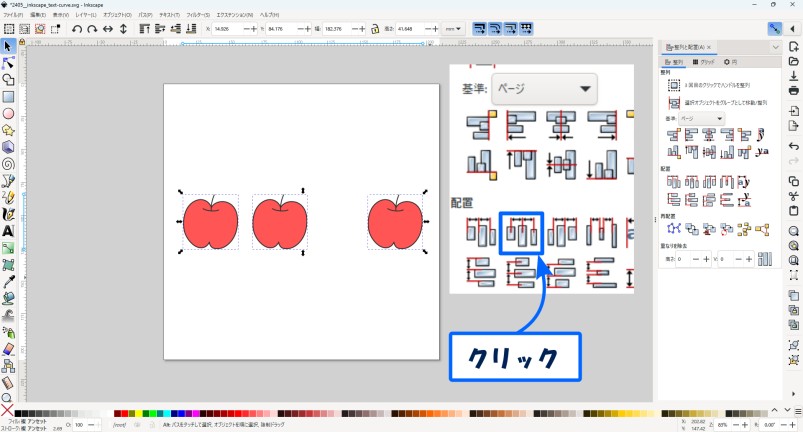
3. 図形を等間隔に配置
「基準」を「ページ」にして、「中央を水平方面に等間隔に配置」を選択します。

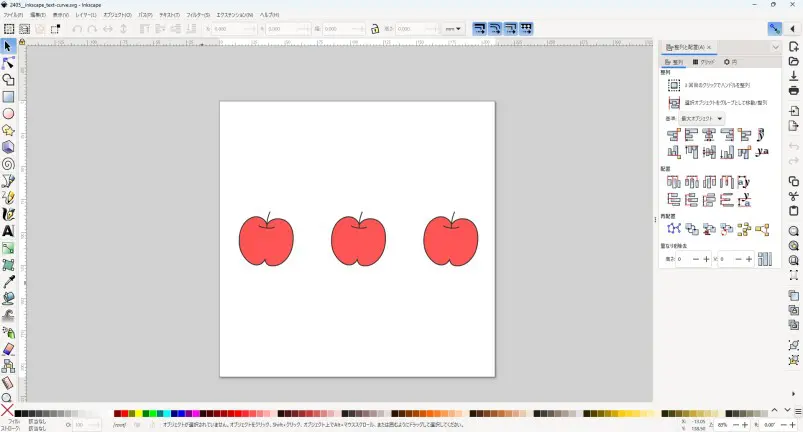
すると、3つの図形を等間隔に配置することができました。

何かお困りですか?
中央揃えや等間隔配置をしていて、こんなことが気になりますか。
- 用紙が大きすぎた!小さすぎた!
- 図形が大きすぎた!小さすぎた!
- 図形を最前面・最背面にしたい!
▼用紙サイズを変更する方法は、この記事↓を読むと分かります。
▼図形を拡大縮小する方法は、この記事↓を読むと分かります。
▼図形を最前面・最背面する方法は、この記事↓を読むと分かります。
中央揃えした後は…
中央揃えや等間隔配置をした後は、こんなことをしたいですか。
- 画像ファイルに出力したい!
- レイヤーをまとめたい!
▼画像ファイルに出力する方法は、この記事↓を読むと分かります。
▼レイヤーを統合する方法は、この記事↓を読むと分かります。
まとめ
この記事では、Inkscapeで図形の中央揃えや等間隔配置の方法についてご紹介しました。
とても簡単に作業効率があがるので、ぜひ試してみてください。
Inkscapeでこんなこともできます。
▼この記事を読むと、図形を回転させる方法が分かります。








