inkscapeでイラストを描いていると、《 イラストの中をくり抜きたい! 》ということができてきませんか。
特に背景を透過したい時には、このくり抜く作業がとても効いてきますね。
では、どうすればくり抜けるのでしょうか。
キーワードは、「パスの差分」です。
この記事では、
ということについてご紹介します。

全然難しくないよ
パスの差分とは
「パスの差分」とは、ブーリアン演算と呼ばれるもののひとつで、「重なった2つの図形に対して、重なった部分をくり抜く機能」になります。
例えばこんなとき必要になります。
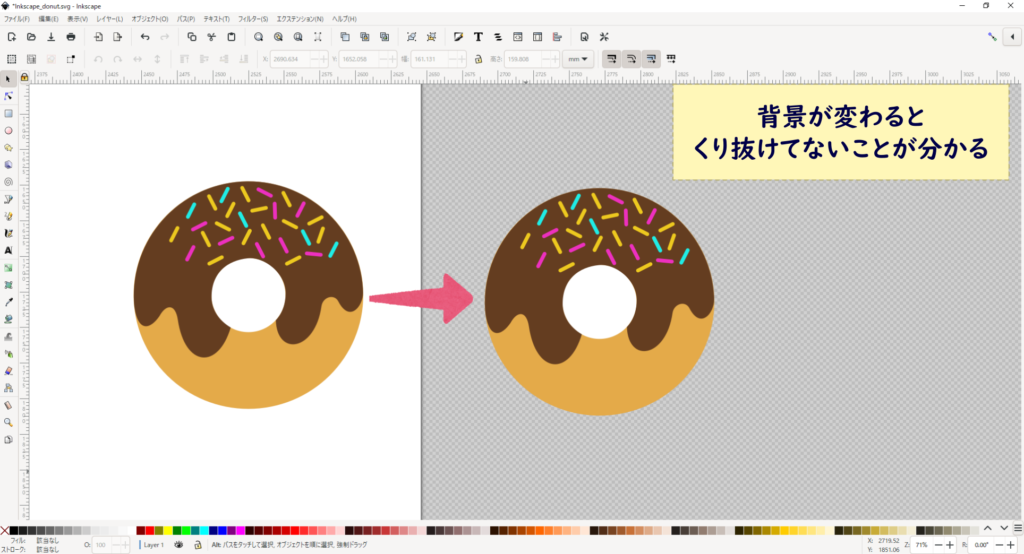
背景を透過しないイラストの場合、くり抜きたい部分を背景と同じ色にすることで、くり抜かれたように見せることもできます。
もちろん、それでOKなときには、このパスの差分を使う必要はありません。
ただ、わざわざ背景と同じ色にするのが面倒な場合や、背景が透明(透過)のイラストの場合には、このくり抜き作業が必要になってきます。


背景が単色であればその色に合わせて色を塗ればいいですが、写真に合成する時などは、実際にくり抜く必要があります。
パスの差分をするときの注意点
パスの差分をするときに、押さえておきたいポイントがあります。
一度パスの差分したら一つの図形になる
パスの差分をすることによって、2つの図形(くり抜かれる図形とくり抜く図形)が1つの図形になります。
1つの図形になると編集しづらくなるので、2つの図形の状態で調整して、最後にパスの差分をするようにしましょう。

差分した後でも「ノードツール」を使えば微調整できますが、差分する前に微調整したほうが楽です。
パスの差分ができないとき
パスの差分ができないときがあります。
それは大抵のケースで「グループ化している」ことが原因です。
グループ化しているものを差分することはできないため、グループ化を解除して、一つずつ差分を行っていく必要があります。
パスの差分のやり方
ここからは、パスの差分のやり方についてご紹介します。
ドーナツを描くことによってパスの差分のやり方を説明していきます。
パスの差分は、以下の3ステップでできます。
大きな円を描く(くり抜かれる図形)
ここでは、くり抜かれる図形となる大きな円を描いていきます。
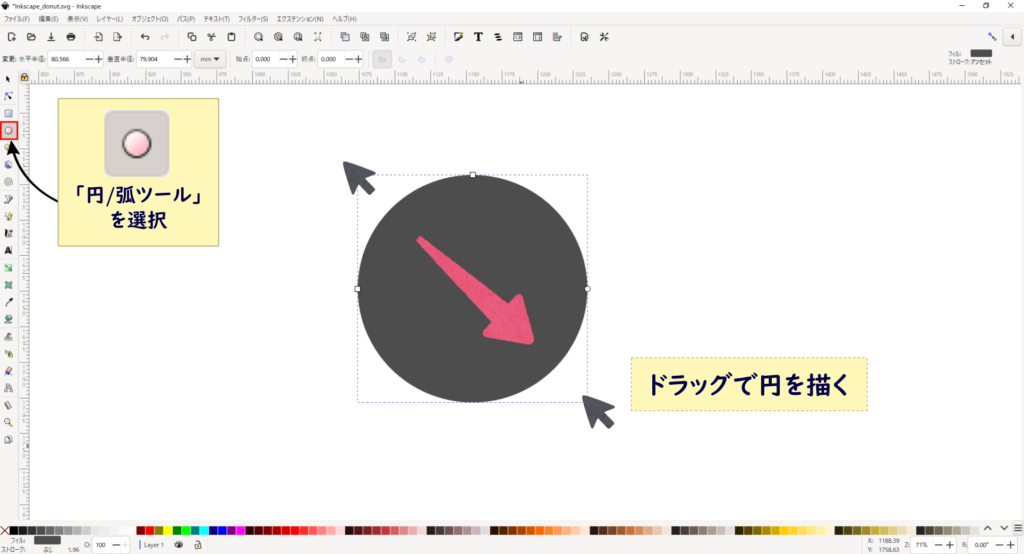
円/弧ツールを選択して円を描く
ツールバー「円/弧ツール」を選択して、ドラッグで円を描きます。

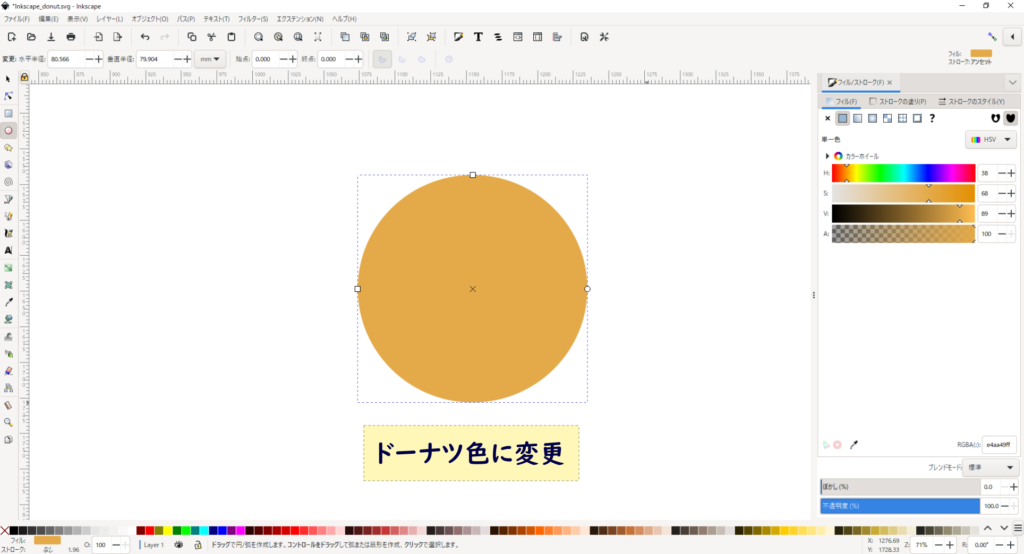
円の色を変更する
色は付けなくてもいいのですが、せっかくなのでドーナツっぽい色に変更しておきます。
図形の色の変更方法は、以下↓の記事を参考にされてください。


色はそれっぽいのをなんとなく選んだよ
小さな円を描く(ドーナツの穴になる)
ここからは、ドーナツの穴になる丸を描いていきます。
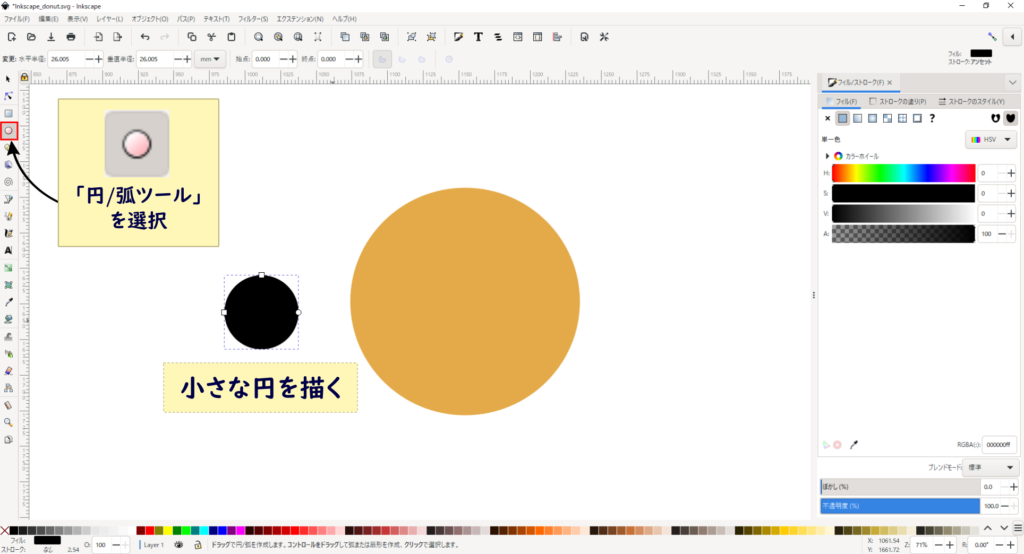
円/弧ツールを選択して円を描く
ツールバー「円/弧ツール」を選択して、ドラッグで円を描きます。

今回分かりやすくするために、黒色の円にしていますが、何色でもokです。

小さな円は、くり抜かれて見えなくなるよ
2つの円の位置を調整する
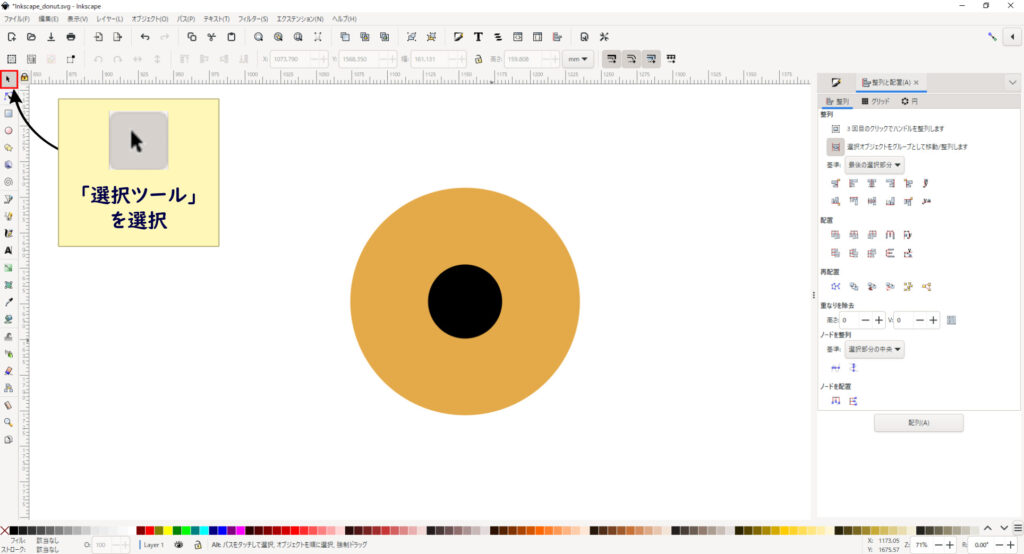
ツールバー「選択ツール」を選択して、小さな円が大きな丸の真ん中にくるように微調整します。

だいたい真ん中になってれば大丈夫ですが、「真ん中にならない…」という方は、こちら▼の記事で図形を図形の真ん中に配置する方法についてご紹介しています。
小さな円で大きな円をくり抜く
ここからは、先ほど作成した小さな穴を使って大きな穴をくり抜きます。
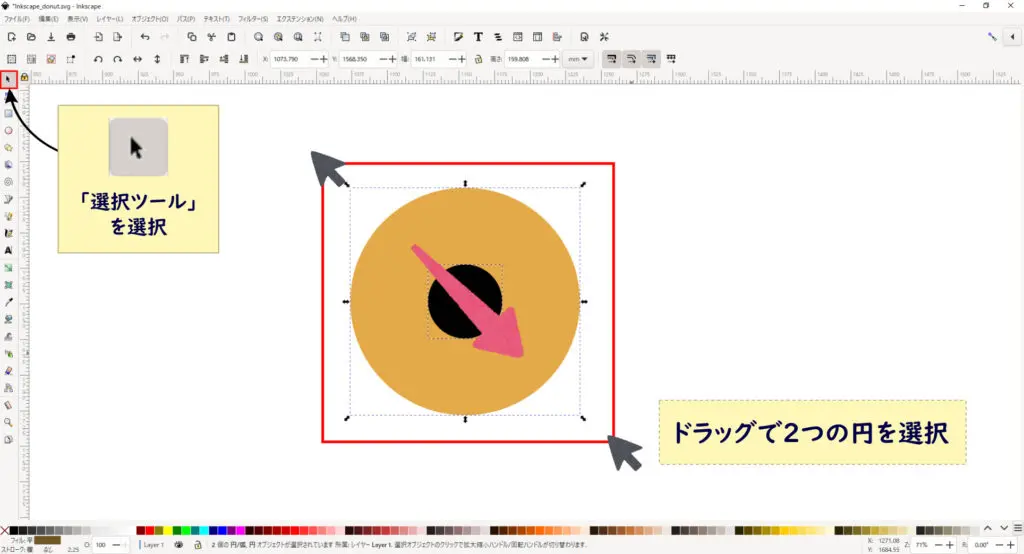
2つの円を選択
ツールバー「選択ツール」をクリックして、ドラッグで2つの円を選択します。

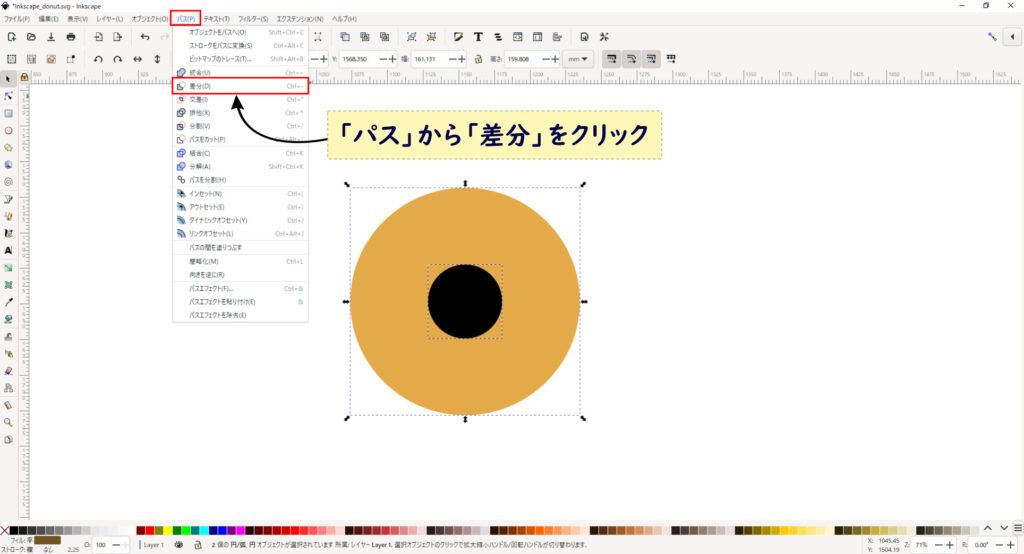
「差分」を選択
2つの円を選択したら、メニューバー「パス」から「差分」をクリックします。

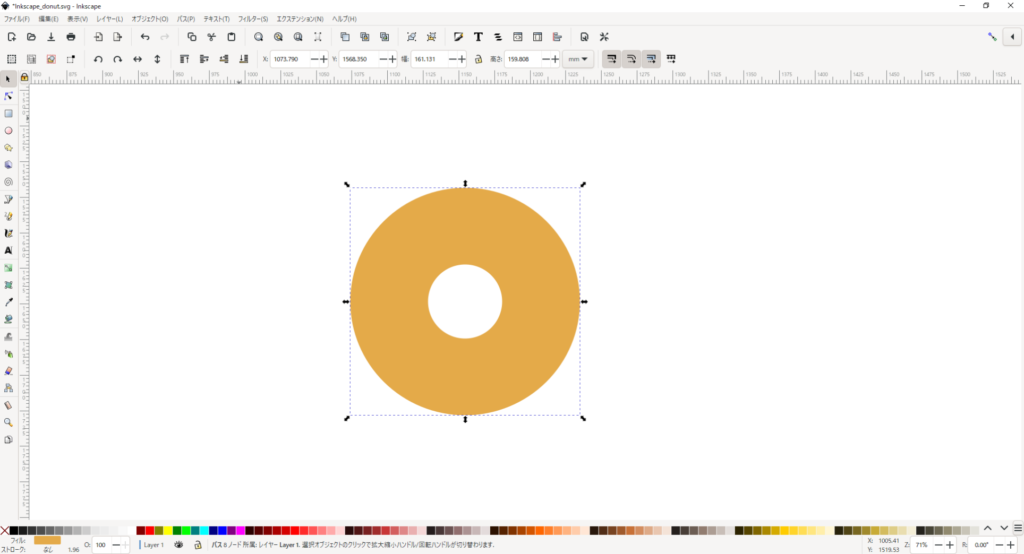
ドーナツ完成!
これで、ドーナツの形にくり抜くことができました。

できあがったドーナツにチョコをかけるとチョコドーナツが出来上がりました。

まとめ
この記事では、ドーナツの作成方法を解説することで、「パスの差分」についてご紹介しました。
この「パスの差分」を活用すると、色々な図形を作成することができます。
差分を使って、三日月やハートを作ることもできます。詳細はこちら▼の記事から。






